The Mendix UI Framework is literally the eye-catcher in our recently announced Mendix DX Release (available August 3rd). This new framework provides a comprehensive set of UI patterns, themes, navigation layouts, and page templates that allow developers to more easily create engaging, responsive applications.
Interestingly, the UI Framework started off as a project for our R&D Research Days. At Mendix, we periodically plan these days to work on any innovative idea that you feel would be interesting to explore or contribute to the platform. At the end of the day, concepts or prototypes are presented and candidates with the most votes are productized. Well, this idea was welcomed with a lot of enthusiasm.
Like our customers and partners, we wanted the ability to easily maintain the look and feel of a growing portfolio of Mendix applications. If you didn’t know, we build a lot internally on Mendix, including the Dev Center, Cloud Portal, App Store, and numerous internal applications.
With the UI Framework, we now have more flexibility to maintain the desired look and feel of these applications on multiple levels. Simply updating a library allows us to update all applications in one go, or select individual ones. In addition, the framework makes it easy for each application to have its own custom styling. If our marketing team wanted to rebrand the Mendix App Store, for instance, we could create a custom folder containing a set of custom variables for that particular application.
The Mendix UI Framework
We created the Mendix UI Framework to enable developers without deep technical and design skills to build engaging, responsive multi-device applications. The framework works by allowing you to define the look and feel of your application on multiple levels, including themes, navigation layouts, page templates, design elements and a powerful CSS/Sass framework. Let’s explore each in more detail.
Themes
When you create a new application, you are able to choose between a variety of themes that are all based on the Mendix UI Framework. As you can see in the showcase below, the themes can look the same but also be completely different. Without a lot of work, you can quickly brand your applications to the desired look and feel. Every theme is, of course, responsive and multi-device ready. Click here to see the themes in action.
Navigation Layouts
In order to quickly create consistent navigation throughout your application, we are introducing navigation layouts. The layouts control how you navigate through your app, with top-bar or side-bar main and sub menus. A set of navigation layouts for each device type (phone, tablet or desktop) comes bundled with the themes.
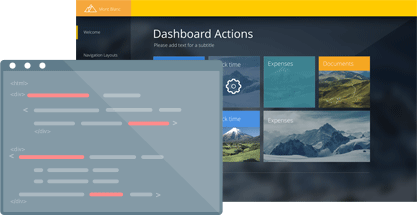
Page Templates
We noticed in our internal projects that you could spend an awful lot of time in designing the right page layout and interaction. And honestly, without involving a UI expert, the result typically isn’t that great. I could easily double the size of my UX team and still face challenges in fulfilling demand for UI experts.
So we looked at UI patterns and decided to productize those by offering Page Templates. These are pre-defined templates for an extensive set of page types like Overview, Master-detail, Dashboard, Location and Wizard to name a few. All are responsive and optimized for every type of device.
Design Elements
Last but not least, the Mendix UI Framework comes with a complete set of design elements. By using Design Elements, the standard Mendix widgets can be adapted quickly to your preferences for style, color, size and alignment. For every design element, we created a large set of variations to help you create a different look and feel throughout the application, without having to style every component manually. For example, the design element “tabs” can be used in seven different ways, simply by using the classes provided in the Mendix UI Framework. Click here to see all the design elements and how you can use them.
Technology behind the framework
Let’s have a look behind the scenes and see how we built the framework and how Mendix community members can use it or even extend it.
The framework consists of CSS and the preprocessor Sass (optional to use, though highly recommended). You might be familiar with CSS and that it’s fairly easy to make changes for the look and feel of an application. CSS on its own can be fun, but style sheets are getting larger, more complex, and harder to maintain. This is where a preprocessor like Sass can help. Sass lets you use features that don’t exist in CSS, such as variables, inline importing, nesting and much more. With Sass, we are able to create proper folders and documentation. Once you start tinkering with Sass, it will take your preprocessed Sass file and export it as a normal CSS file that you can use in your application. Click here to read the documentation and the guide if you want to play with the framework and create your own theme!
Bootstrap integration
Mendix introduced the use of Bootstrap with the release of Mendix 5.0. In the Mendix UI Framework, we made sure to follow the Bootstrap standards and make additional improvements in the Business Modeler. A big improvement with the Mendix DX Release is that we created a few new widgets for the Modeler, including:
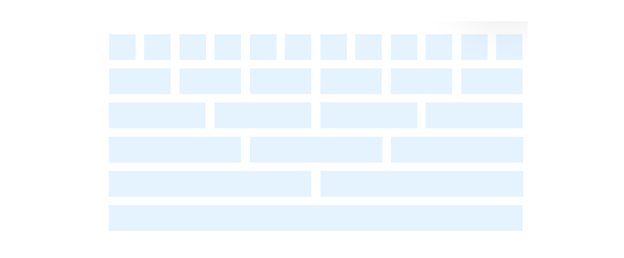
Layout Grid
We included the widget “Layout Grid” in the Modeler so our developers can easily create grid systems that are 100% integrated with Bootstrap. Layout Grids are used for creating page layouts through a series of rows and columns that house your content.

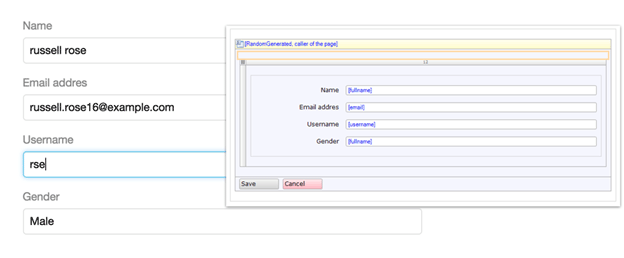
Form Groups (Horizontal / Vertical)
This widget might look minimal but it’s a big change compared to traditional widget development. There is no need to place separate labels or inputs in forms anymore. The form-group makes it extremely easy to create proper forms with integration from Bootstrap. Choose whether to place your labels and inputs vertical or horizontal with just a mouse click.

Glyphicons
Glyphicons are now part of the Modeler and can be used on a large variety of widgets. Read more about it in this blog post.
![]()
Customize
Build your own custom theme based on the Mendix UI Framework or even contribute to the framework on Github. We created a detailed but simple guide to help you get started with creating your own theme.

Feel free to help us improve the framework and give feedback to make sure we as a Mendix community have all the right tools to do our job.
What’s Next for the Mendix UI Framework?
This release is just the start! Going forward, we will integrate Bootstrap more tightly into the Business Modeler. In addition, accessibility, web standards and WYSIWYG will continue to play an important role in allowing us to help developers deliver great applications even faster.
The Mendix DX Release will be available on August 3rd, so stay tuned. In the meantime, we welcome your feedback!