I’m thrilled to present our next release to you: the Mendix Atlas Release. The rising standards of B2E and B2B app users challenge enterprise IT leaders to apply the thoughtful approach to usability seen in high-end consumer apps. Although user experience design is critical to successful apps, many IT organizations lack sufficient resources to deliver great UX consistently across their app portfolios.
Mendix Atlas allows you to apply a design thinking approach to low-code app development. Now, business analysts and developers can quickly, easily, and iteratively create engaging multi-channel user interfaces that adhere to your organization’s design language.
The Mendix Atlas Release consists of 3 elements that seamlessly integrate to empower developers and the business to embrace a user-centric approach to UI design:
- Atlas UI Framework (beta)
- Web Modeler (beta)
- Mendix App
Let’s explore each of these in more detail.
Atlas UI Framework
Atlas UI is a design language for enterprise apps, as well as a framework to design your own corporate design language. The full power of Atlas UI is available to you as a Mendix developer. This includes many brand new and pre-styled page templates to give your app development a head start. In addition, Atlas UI introduces a new concept called building blocks, as well as design properties.

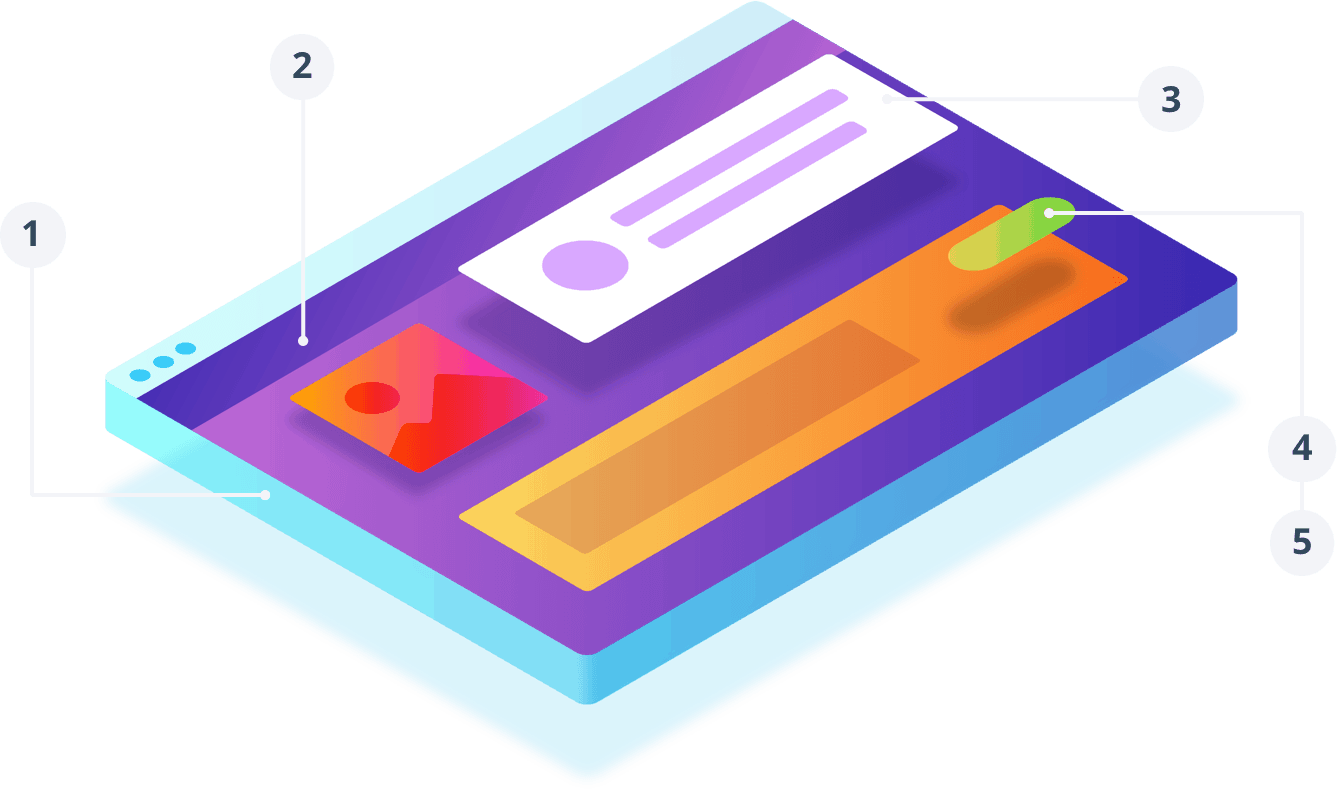
In summary, the Atlas UI Framework consists of five design elements:
- Navigation Layouts: when building a Mendix App, the first thing you do is choose a navigation layout. These layouts are the frame within which your dynamic pages are housed, and provide consistent structure throughout your app.
- Page Templates: Page templates are pre-designed collections of building blocks that can be used as-is, or can be enhanced with custom building blocks and widgets.
- Building Blocks: Building blocks are single-purpose user interface elements, comprised of multiple widgets and styling. Multiple building blocks are usually used together on one page. Drag-and-drop a building block in any of the respective mobile, tablet and responsive pages to implement common UI patterns, substantially speeding development of custom pages.
- Widgets: Widgets are small user interface elements (alerts, buttons, charts, etc.) used to enhance existing building blocks.
- Design Properties: You can further customize widgets by changing their design properties. Colors, text, and many other variables can be altered to customize widgets on a case-by-case basis, if styling or placement aren’t quite right.

Get inspired by our Atlas Framework by exploring all the design elements. Or create your own Design Language based on Atlas by downloading the Atlas reference app from our App Store. This app allows you to create your own customizations and test them in the context of all the design elements of Atlas UI.
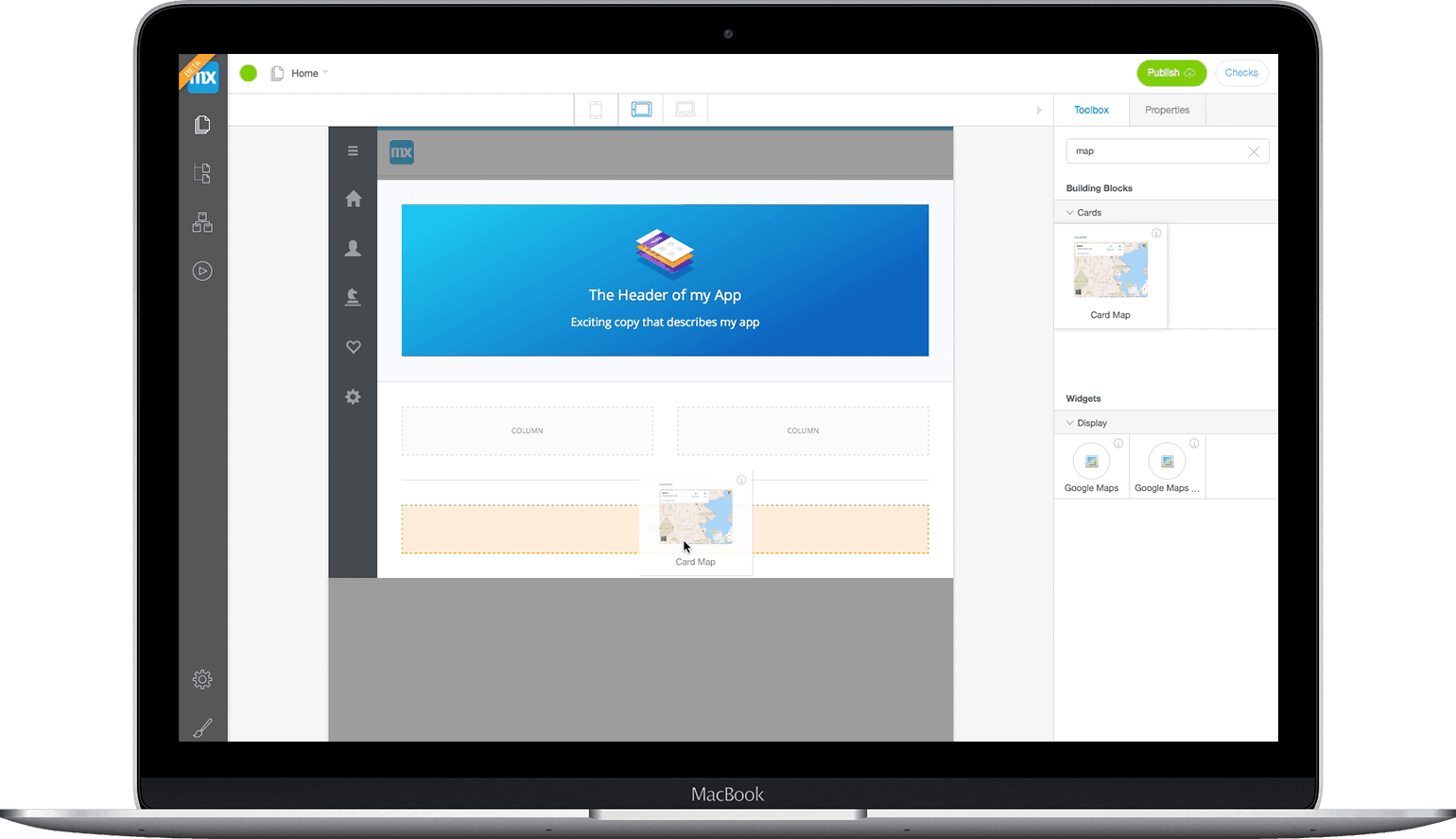
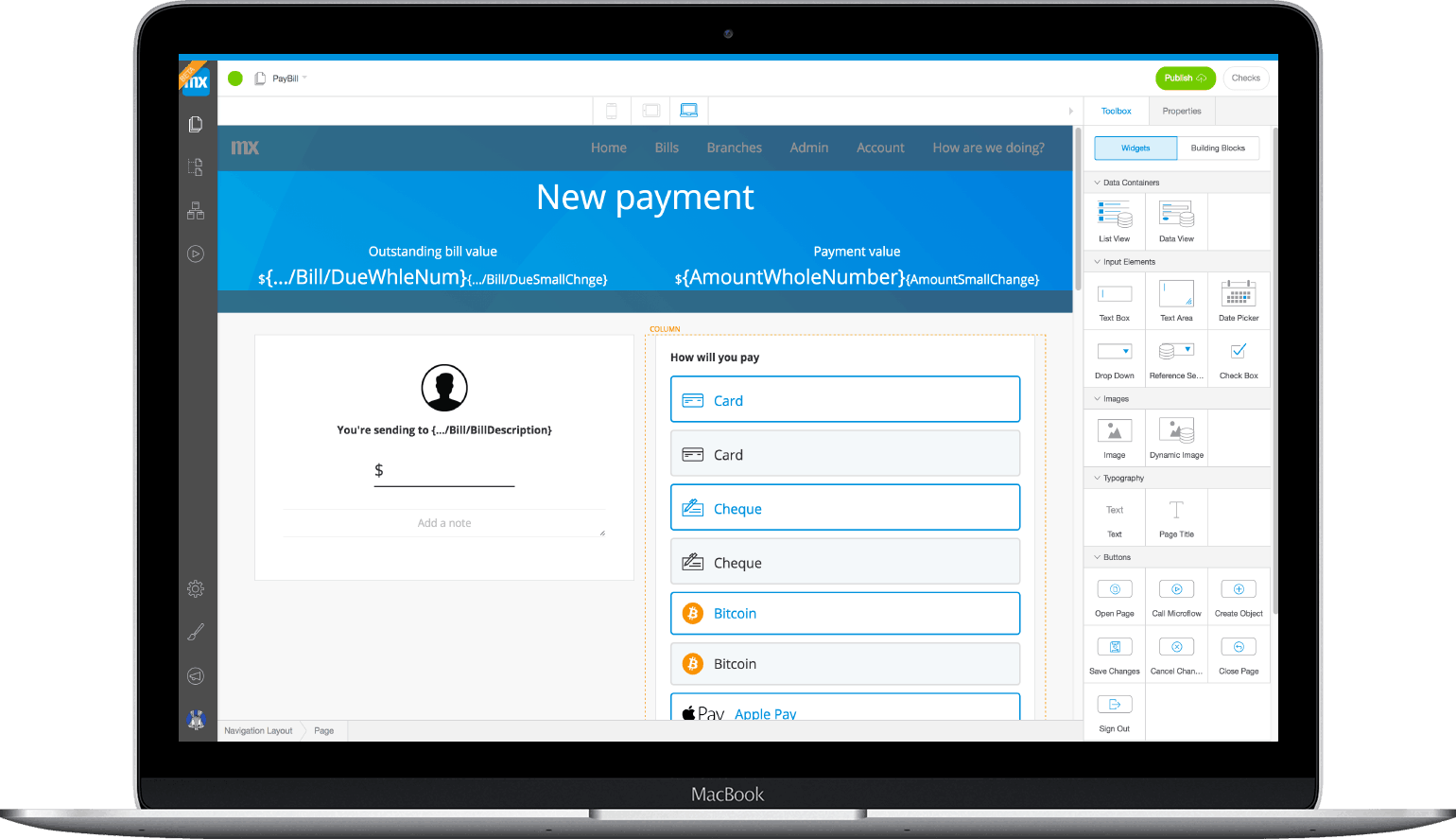
Using Atlas UI on the Web Modeler
A design thinking approach requires deliberate and frequent collaboration between business analysts and developers. Collaboration becomes far easier using the Web Modeler, which is now publicly available in beta. The WYSIWYG page editor of this modeler makes developing beautiful pages easier and faster. No more guessing how the page will look in your deployed app: it is right in front of you.

Pre-styled widgets can be of great help, but what if you need some flexibility in their appearance, depending on context and position on the page? You can now further customize widgets by changing their design properties. Colors, font size, and many other variables such as widget alignment can be altered to make the widget what you need it to be, without the need to know any CSS.
Speaking of widgets, the Atlas release ships with a complete new set of beautiful and easy to use custom widgets. For example: Google maps widgets, time series, and progress circles are now available from the seamlessly integrated App Store with a single mouse click. You can easily manage custom widgets from a single location inside the modeler.

To let your apps fit seamlessly in the existing app landscape, they need to be styled in your company style. This will bring your app to life for your users. You can do this straight from the Web Modeler. Use the Theme Customizer to style your app with your company logo, company colors, typography and other custom branding.
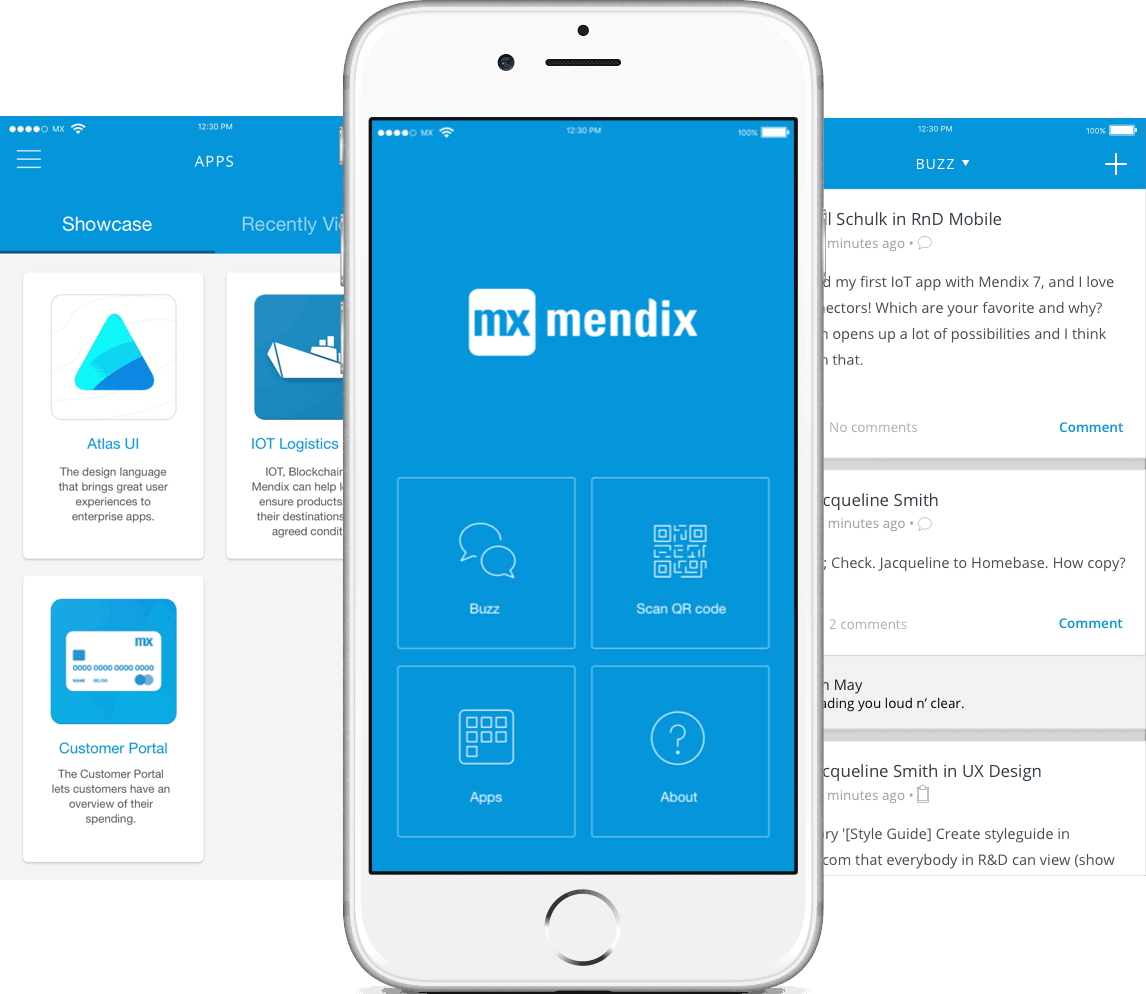
Mendix App
A true companion to Atlas UI and the Web Modeler is the new Mendix App available on Android and iOS. It is essential to get the look & feel of your app right. With the Mendix App you can easily test your app ideas on your mobile device in every step of the development process. Simply scan the QR code in the Web Modeler. It also allows you to collaborate with your team members and colleagues on ideas for existing or new applications.
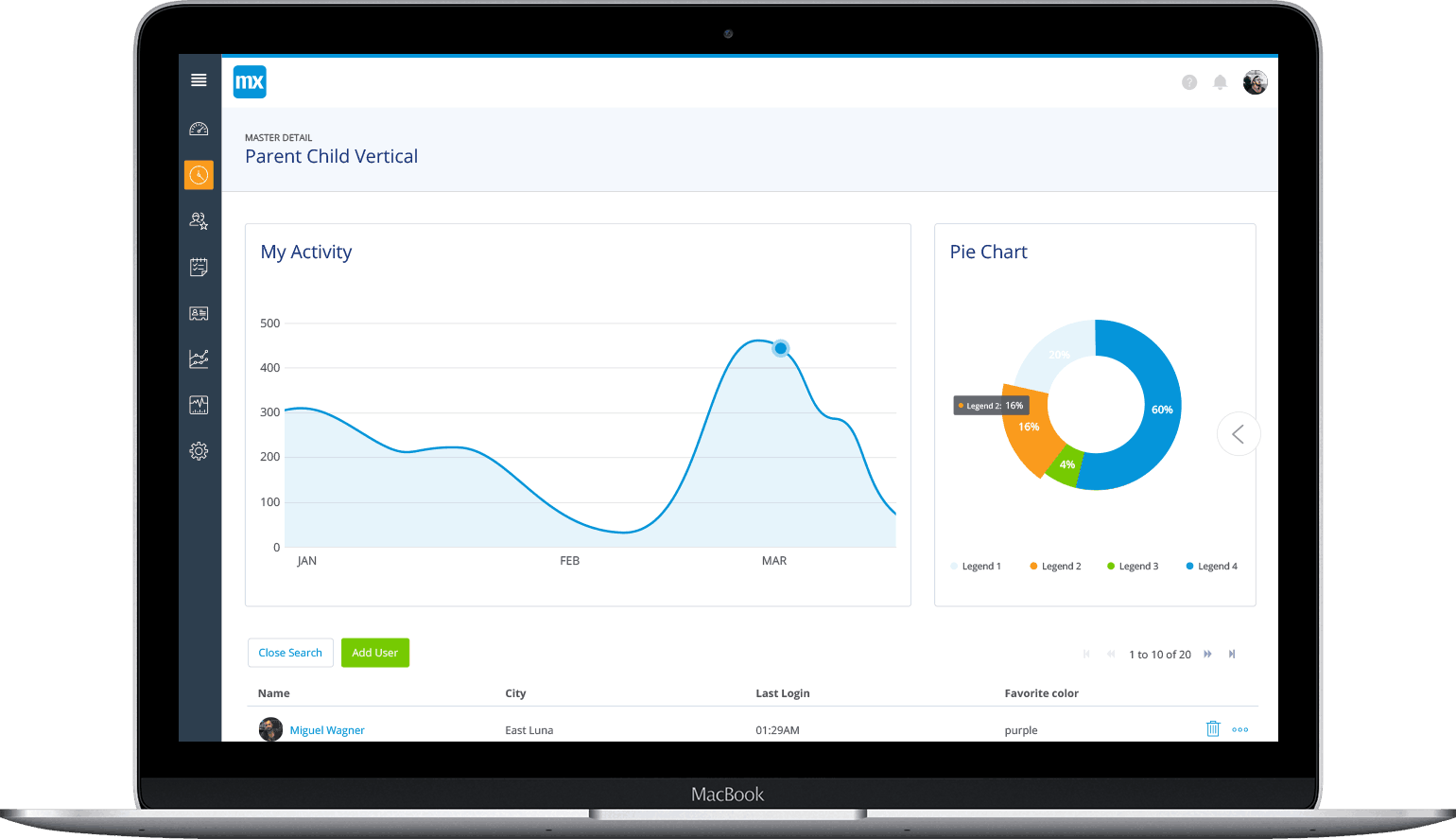
Moreover, the Mendix App contains showcase apps for Atlas UI and other apps built using the Mendix Platform. Quite often, you’ll want to know how a certain page template, building block or widget will look & feel on a real device. From the Showcase of the Mendix App, you can load the Atlas UI reference app and browse through the complete catalogue of all available page templates, building blocks and widgets. This allows you to truly experience the extensive mobile capabilities of Atlas UI – all from the convenience of your device.
Make sure to take a look at the other example apps in the Showcase. We’ve got several beautiful example apps available which demonstrate the capabilities of the Mendix platform. And these examples are not just limited to great-looking pages – each has some ‘smart app’ capabilities, as well. For example, try the chat function in the Customer Portal app to experience chatting with a bot, integrated into a Mendix application.
The Mendix App is available for iOS and Android.
—–
With Atlas, you are now able to meet the challenging demands of highly critical end users. Everyone can now create beautiful, highly usable, multi-channel apps, at speed. Embrace design thinking to work in close collaboration with business specialists where it matters most: on fulfilling business needs and creating great user experiences. And all the while your app will adhere to the design language of your organization – which UX experts will have predefined for you. You can be the one shaping the user experience of your app – and the success of your organization!
I’m looking forward to seeing all the great innovations coming to life when you start to use the powerful new tools in our Atlas release!

