At Mendix, we’re always finding ways to help you stay connected, whether it’s with your team, your stakeholders, or your users. Staying connected to your users means making sure your apps fit their needs. Whether it’s offering new menus, more accessibility, or conditional visibility, Mendix 8.9 ensures that you’ve got enough tools in your arsenal to keep users happy and engaged.

Native Mobile
We have some fun updates and one important update for Native Mobile and the Make It Native app.
Important notice for Mendix Native Mobile apps
With 8.9, we rolled out a significant upgrade of the underlying technology layer, by upgrading React Native to version 0.61 and by upgrading all native libraries to their most recent versions. This was to take advantage of the latest features and fixes, and to ensure the quality and stability of native mobile apps built with Mendix.
The Make It Native app published in the Apple App Store and the Google Play Store has been compatible with the latest version of Mendix. Due to the changes in native libraries, the version of Make It Native that we will release alongside Mendix 8.9 will not be compatible with older versions of Mendix. You will get a message if your Make It Native app is not compatible with your Mendix version along with a link to the instructions.
Our advice is to upgrade, but if you do not wish to or cannot upgrade your project to Mendix 8.9, you can download Make It Native for older versions here.
Native Popup Menu
Last month we released the Bottom Sheet widget which make it possible to show additional options on a user action. This month we added another useful widget: a native popup menu which enables you to show a context menu directly where the user tapped on the screen.

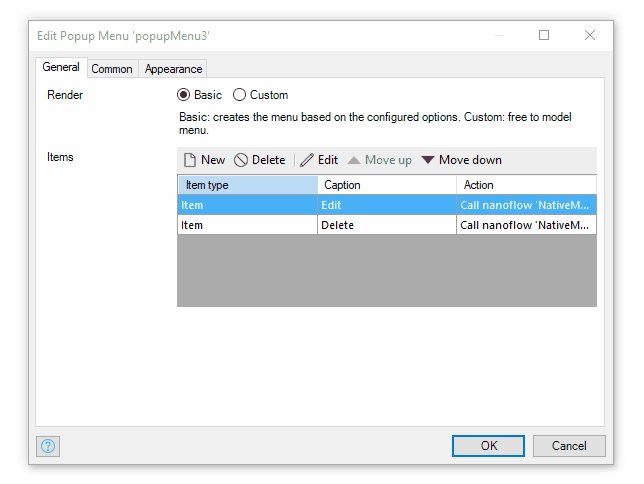
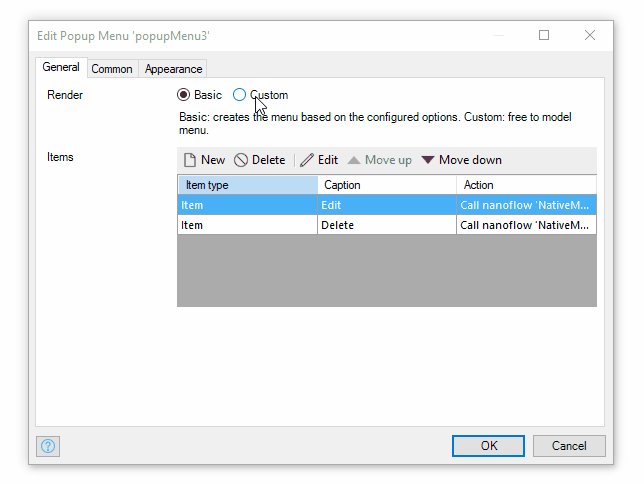
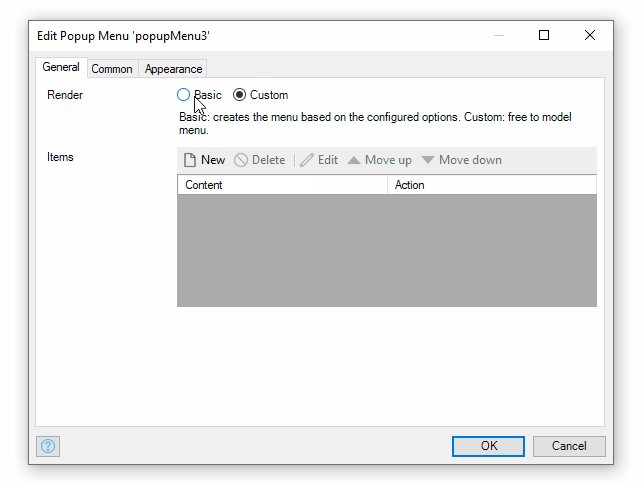
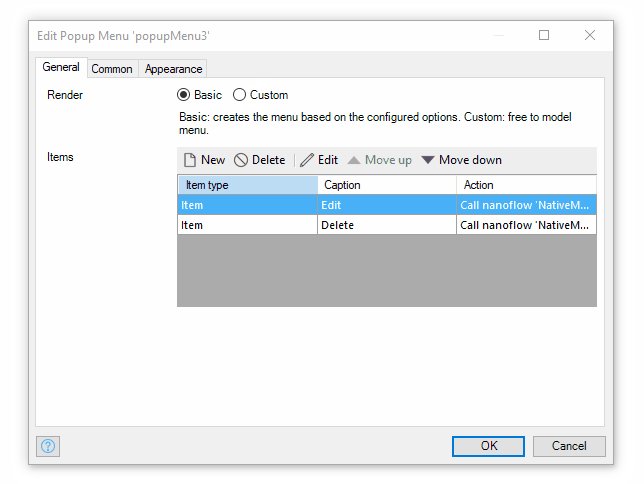
The widget has two configuration options, Basic and Custom. With the Basic option, you can quickly add options by specifying the caption and action. When more flexibility is needed, you can use the Custom option which allows you to add placeholders for every item so that you can fully customize the look and feel of the items.

Overall we see these popups are more useful for tablet apps and the bottom sheet more useful for phone apps, but don’t let this limit your creativity. As the saying goes, once you pop…
To get this widget for existing apps, update to the latest version of Native Mobile Resources or update the AtlasUI module to get the new building blocks. New apps based on the Native Mobile Quickstart starter app will automatically have this widget.
Studio Pro Updates
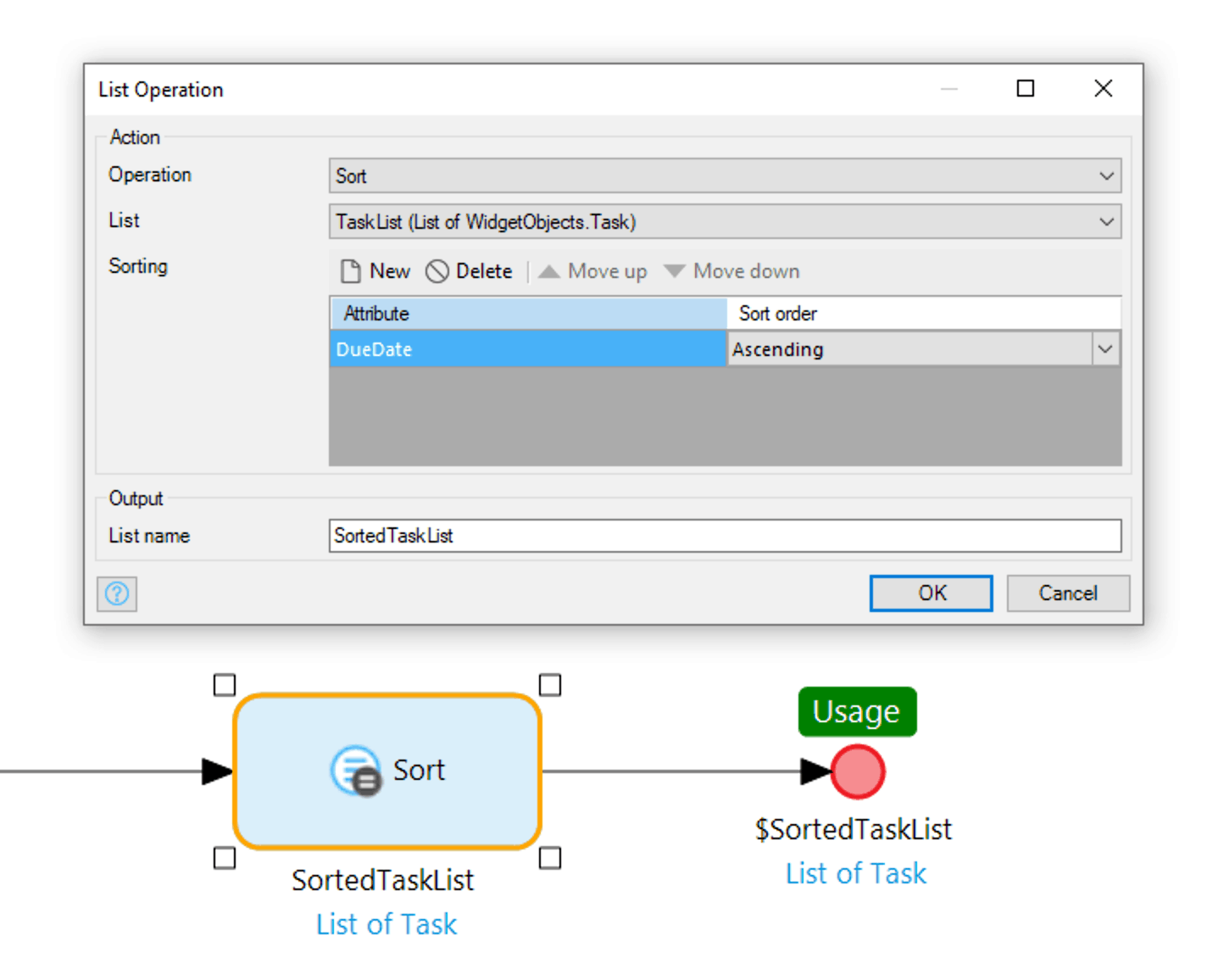
Sort in nanoflows
As nanoflows are used more and more, we’ve found that one necessary feature was missing, which we have now added: sorting in nanoflows! You can now easily sort a list with the list operation action.

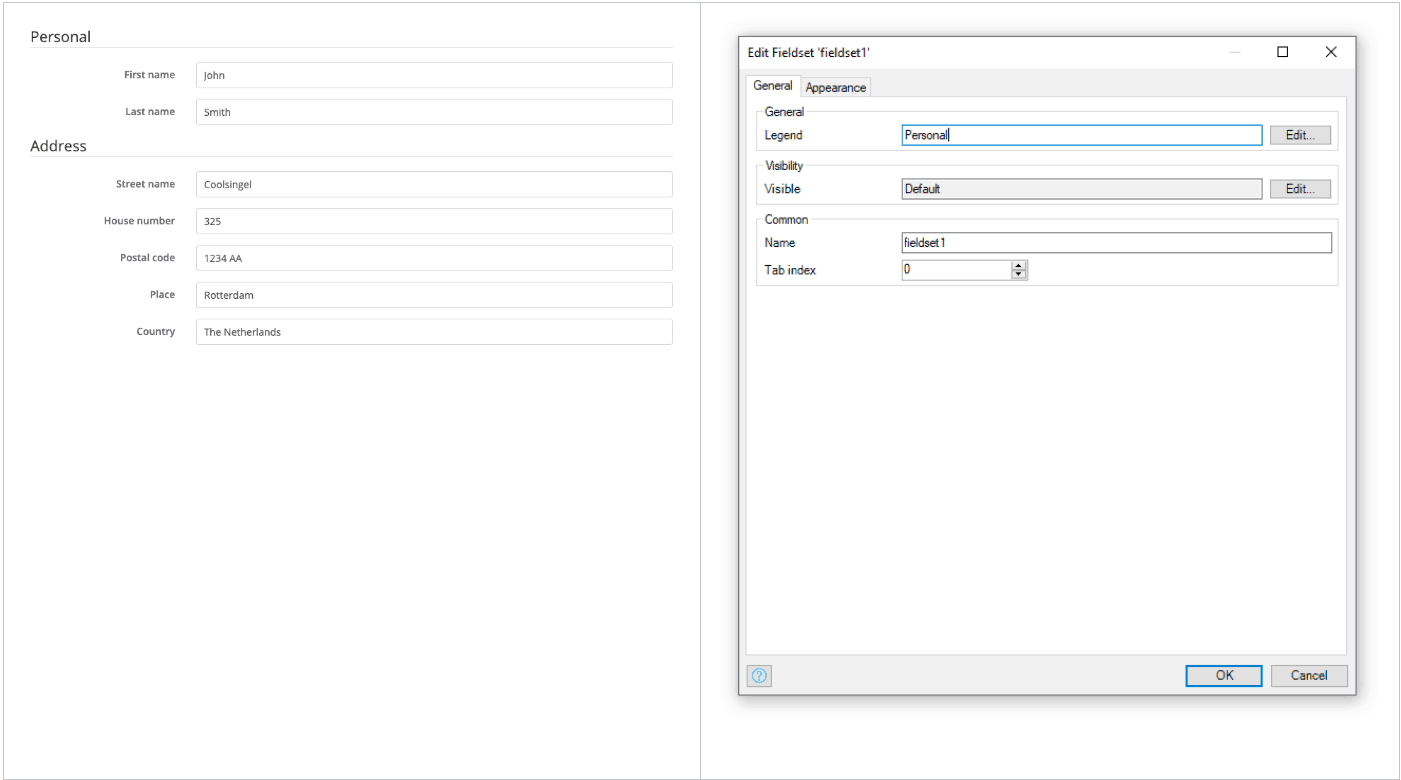
Fieldset widget for web accessibility
When building accessible web apps, one important aspect is that screenreaders understand the structure and logical groups of a page. A fieldset element with a legend can greatly help with that. So we created a simple widget that renders a fieldset with a legend to help you build better accessible apps.

Studio Updates
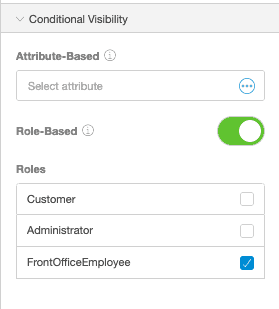
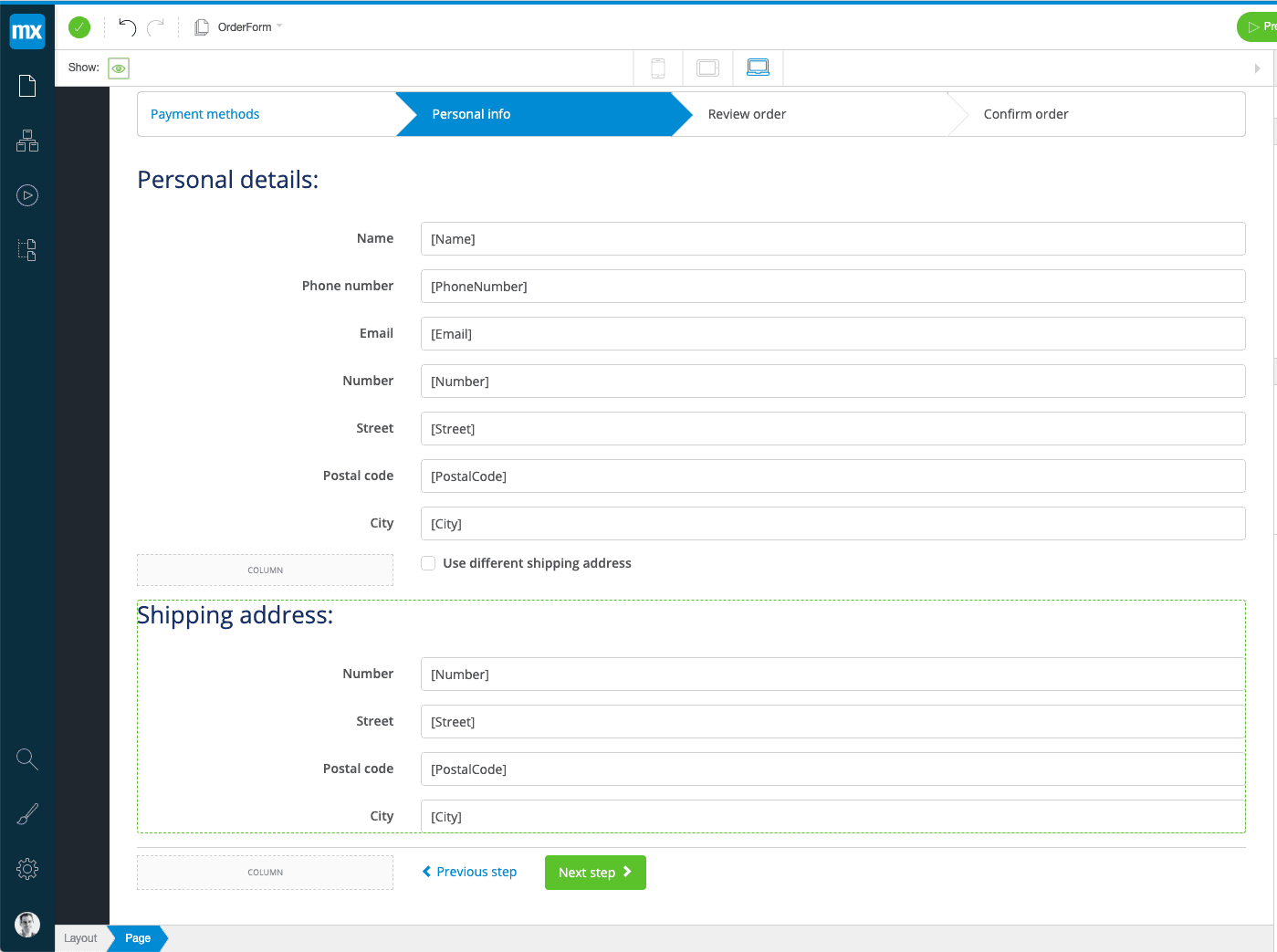
Configure conditional visibility of widgets in Studio
Sometimes different conditions determine which parts of the page you hide or show your users. For example: the alternative delivery address should only be shown when the user selects the option to add this address. Or, what if you’d like to show other pieces of information exclusively to users with the Manager role?
Mendix Studio now has the capability to configure conditional visibility for widgets on pages. You can use attribute values and user roles to show or hide widgets.

Let’s see how this works for the delivery address example mentioned above:
To see in Studio which widgets have conditional visibility set, click the “Conditional visibility” icon in the top left of the Page editor and all widgets with conditional visibility are highlighted with a gentle green border. This feature is also available in Studio Pro Design mode. And as usual, conditional visibility configured in Studio is fully editable in Studio Pro.

Imagine the host of possibilities that this brings for Studio users, now able to easily create user interfaces tailored to different users and their use cases.
Delighters
Intercept outgoing HTTP requests for Call REST and Web services
When integrating with Web and REST services, sometimes it is necessary to carefully tweak the way outgoing HTTP requests are formed. With this release, we have introduced the ability to manipulate outgoing HTTP requests with a request interceptor.
With the newly added API Core.http().registerHttpRequestInterceptor(...) you can add an interceptor that executes just before the HTTP request is sent for an outgoing Call REST Service or a Call Web Service activity. You can filter requests on hostnames, with "*.mendix.com", for example, and only process those requests that you need to.
// Add these lines to a Java action that you call e.g. after startup
IHttpRequestInterceptor interceptor = new MyRequestInterceptor();
Core.http().registerHttpRequestInterceptor("*.mendix.com", interceptor);It is possible to manipulate HTTP Headers and the request payload. For example, you can ensure that on every outgoing request to AWS services, an additional header with a specific signature to authenticate against AWS services is added. Or you can set a request body if the request does not contain a body yet:
public class MyRequestInterceptor implements IHttpRequestInterceptor {
@Override
public void process(IHttpRequest req, IHttpContext ctx) {
Optional optContent = req.getContent();
if (optContent.isEmpty()) {
try {
// Uses Apache Commons IO
req.setContent(IOUtils.toInputStream("some test data for my request body", "UTF-8"), 35l);
} catch (IOException ex) {
// Something went wrong, make sure to log an error
}
}
}
}Check out the API docs for details!
Staying plugged in
We want to make sure that we’re staying connected to you! Please submit any ideas you have for delighters or updates in our Mendix Idea Forum.
As always check out the release notes for more information and download the latest to get the greatest.
