Today I’m pleased to announce the general availability of something we’ve had in the works for some time—something we believe will have a material and beneficial impact on how enterprises design apps and create user experiences: the Mendix Atlas Release. Atlas UI allows individuals, including those with little or no UI design skills, to quickly create beautiful, rich user interfaces. But as you’ll see, Atlas UI is much more. The Atlas UI framework and new Web Modeler embody capabilities and principles that allow you and your organization to create great, highly usable apps based on UI and UX best practices—and even your organization’s own design language.

What is Atlas UI?
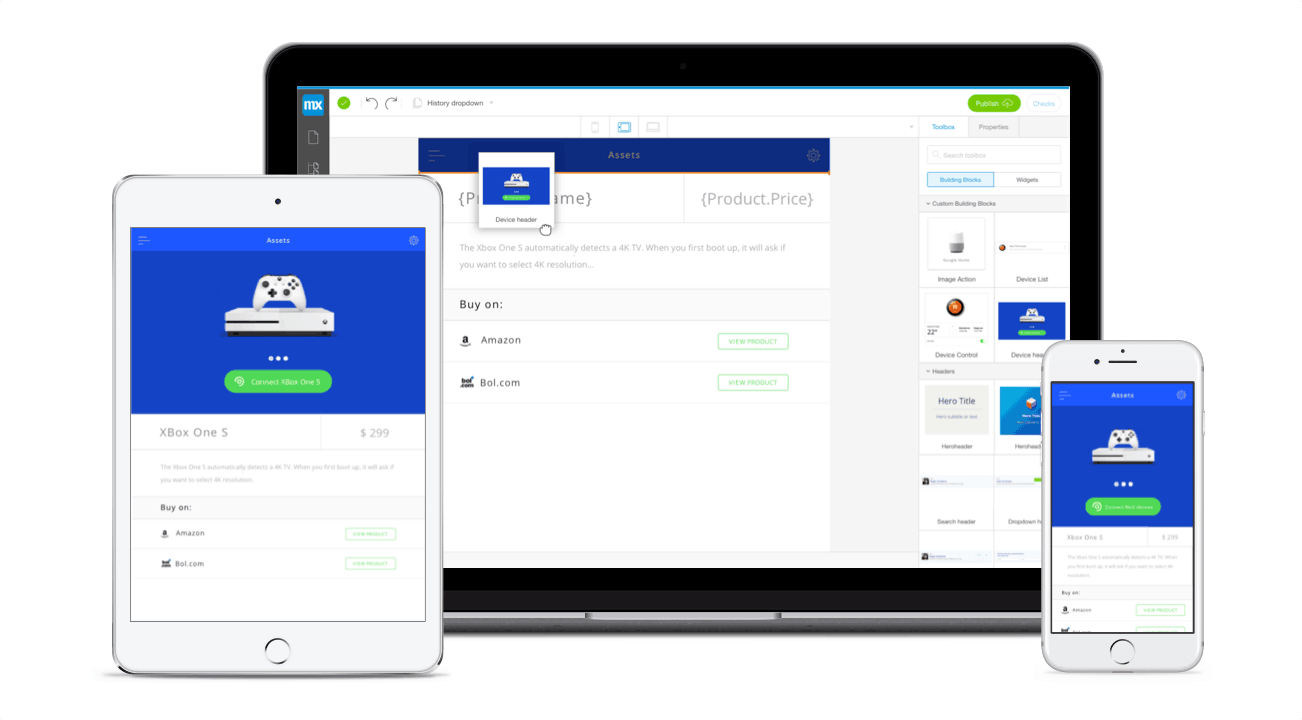
Let’s begin with a quick look at the core features. Atlas UI is a layered, componentized framework designed to support UI construction through a combination of assembly, customization and standardization. The Web Modeler is a new, fully WYSIWYG (what you see is what you get) cloud-based visual development tool that goes hand in hand with the Atlas UI framework to quickly and easily create rich, responsive page designs and app flows. With the Web Modeler, business users and developers can rapidly materialize their app ideas using Atlas UI design elements and quickly get them into users’ hands. Not just wireframes or prototypes—real apps.

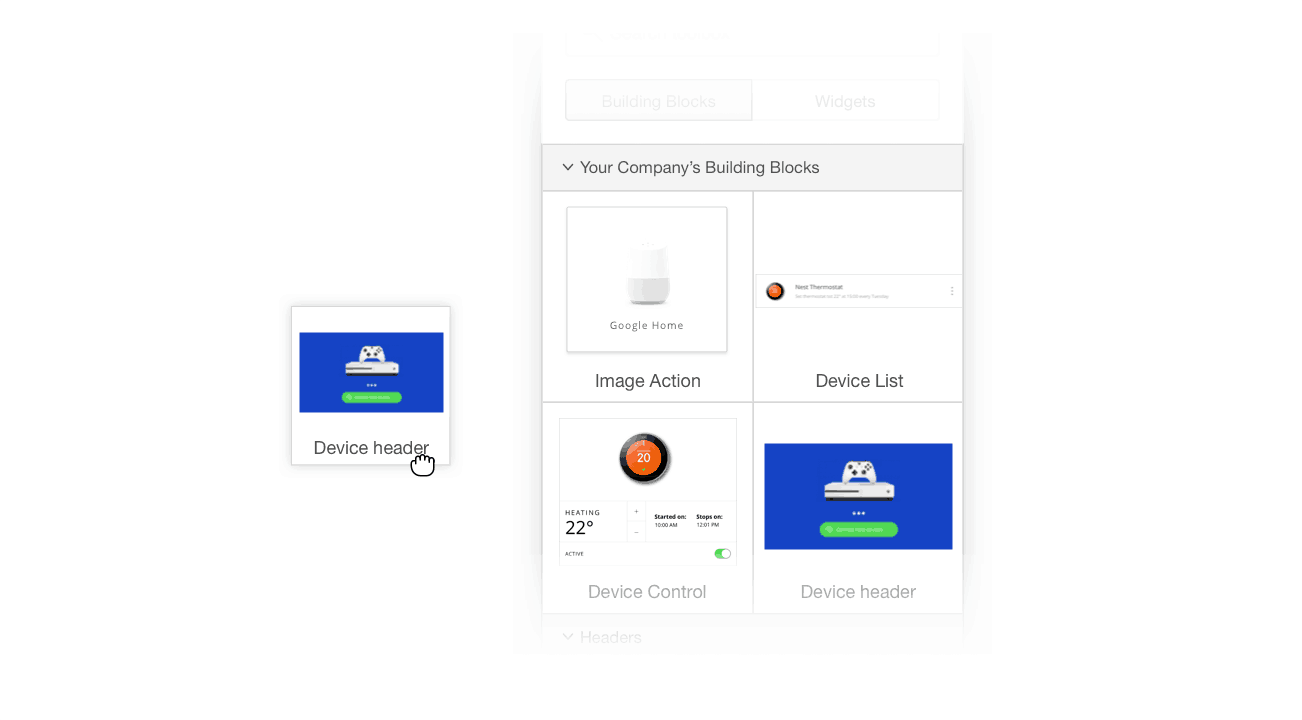
The Web Modeler’s toolbox contains a collection of Atlas UI design elements (such as page templates, building blocks and widgets) to drag and drop onto the canvas to assemble interfaces, either based on readymade assemblies or from scratch. You can select from our ever-expanding catalog of great looking, ready-to-use design elements or you can create your own. All the design elements you have access to will appear in the toolbox and are easily searchable. Design elements obtained from either the public Mendix App Store or your organization’s private app store will automatically be loaded into your project when you select them for use.
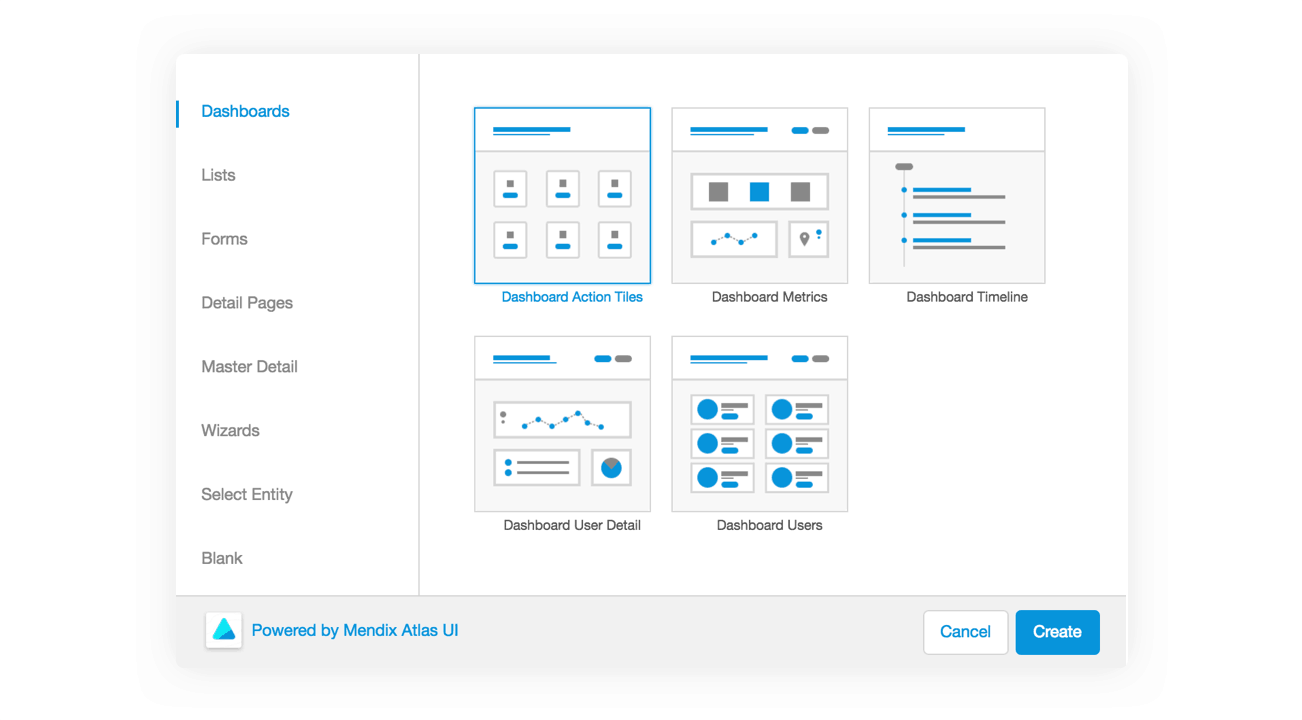
Pages are constructed through a combination of page templates, building blocks and widgets, and employ responsive grids. Page templates implement common page patterns, such as lists, forms and detail views—or with custom page templates, any pattern you desire. In turn, building blocks employ pre-configured assemblies of UI widgets to implement common UI patterns within pages. The visual style of Atlas UI design elements reflects to a selected visual theme, either one of several provided by us or a custom theme created by your organization (using the new Theme Customizer). The combination of page templates, building blocks and responsive grids is a fast, powerful way to assemble rich interfaces that will automatically work across a full range of device types and form factors. And in the Web Modeler you can directly see—and change—the results.
Once you’ve created an app design, you’ll of course want to validate it with potential users and obtain their feedback. That’s where the new version of Mendix App comes in. When you publish your app, you’ll be given a QR code that allows you to instantly load your app onto an iOS or Android phone using Mendix App (get for iOS or Android). You can also send the QR code via email to one or more users to try, asking for their feedback. This is a great way to get valuable feedback, quickly, on either an idea for an app or the design of its implementation.
The Mendix App is also a great resource for UI designers and developers. For example, you may want to see how a given page template or building block will look and feel on a given device. The Atlas UI Reference App allows you to browse through our ever-expanding collection of design elements and have a first-hand experience of how they support mobility. We also provide a number of sample apps to give yourself—or your team—a taste of the art of the possible with building on Mendix.
Creating user interfaces from Atlas UI design elements within the Web Modeler is quick and easy, while producing great results. Developers can start with an idea and have a fully-functional app in users’ hands in less than a week. Or an initial idea in under an hour.
Promoting Best Practices and Consistency
Many organizations today understand that they need to deliver a great user experience for their apps to be successful and to drive the intended business outcomes. Poorly designed apps go underutilized or may be abandoned completely by users. Delivering a great user experience requires more than aesthetics, i.e. how attractive a user interface may be. In fact, it takes more than usability as well. UX practitioners combine desirability—a quality associated with aesthetics—with additional qualities such value, usability and adaptability to ensure a great user experience. When designing apps, how can we help ensure that the fundamentals are in place, especially in a world where the developers outnumber designers 17-to-1 even in the best of cases?

One key is to arm development teams with UI elements that themselves embody best practices. This is one of the core principles behind Atlas UI and inherent in its approach. For example, building blocks are not only a means for accelerating the construction of pages by dragging and dropping multiple widgets at once; they assemble widgets in pre-configured layouts with optimal proportions, spacing and individual design properties. And our collection of Atlas UI design elements are ready to use in responsive layouts, ensuring that a user interface will transition gracefully across form factors. Of course, this can all be customized if you wish.

You’re starting with a solid foundation out of the box with Atlas UI: a collection of design elements that are professionally designed to adhere to best practices. But what if you have an in-house design team? How can you leverage their best practices for low-code projects? Atlas UI has you covered there as well. Way beyond simple theming—which is common to UI frameworks and tools—Atlas UI allows your in-house designers to create and enforce their own design language in Mendix-based projects. They can create their own page templates and their own building blocks (leveraging custom widgets, if desired) and couple them to custom themes representing either internally- or customer-facing visual branding. They can package these up as enterprise design language modules to be distributed through your private app store, so that your organization’s own UI best practices are provided within your developers’ toolboxes. One UI/UX team can deliver its design language through any number of project teams. You can even opt to remove Mendix-provided design elements should you wish.
Design Thinking: Putting the User First
There’s a lot of discussion these days about Design Thinking—a concept that dates back several decades but has recently come front and center in application design circles. Why are we seeing this sudden interest, especially within the enterprise? Because design thinking speaks directly to the four qualities of user experience mentioned above: desirability, value, usability and adoptability. Design thinking, as a principle, causes project teams to challenge assumptions and iteratively explore problems so that the correct solution can be found. Why is that so important in app development? When making the investment in a new app, it’s critical that the delivered solution solve the real problem—that’s simply the only way that the intended business outcome can be realized.

Organizations today are at various stages of exploring and implementing a user-centric, value-led approach to app design and implementation. Some start with a clean sheet of paper, ready to ideate, experiment and test theories—either discarding an early idea or pivoting when an initial idea is promising but not quite right. in fact, Mendix has some customers that do just that. Others start with a more concrete set of goals and objectives (the value and adoptability are more readily available) and want to ensure that they converge on a usable implementation that continues to stay aligned with business goals. Regardless, an iterative approach to working directly with the business and end users is fundamentally necessary in achieving the intended outcome.
Mendix was founded with the goal of engaging and driving collaboration with the business from the very inception of an app initiative through to production deployment and beyond. Behind that goal was—and is—an appreciation of the need to keep the business objective and the user’s needs front and center. Atlas UI takes that to the next level and makes Design Thinking for enterprise app initiatives a viable proposition. To see how, check out our new Design Thinking page.
We have a lot more to say, as you might imagine, on the topic of driving great app designs and user experiences—so watch this space! And we’d love to talk to you about your approach to creating business value through apps and how Atlas UI can help.
