As a competitive amateur golfer, I have to manage my United States Golf Association (USGA) Handicap Index. I wanted an easy way to track my current handicap index in real time that also gave me a target score that I needed to shoot to ensure my handicap would lower to the range required to play in more tournaments. And so I built a mobile app with Mendix in just a couple of days that can display my current Index while also predicting my Index based on where I’m going to play next.
Managing a Handicap can be Stressful
A Handicap Index (often just “index”) is essentially a measure of your ability; it’s an indicator of your average score in relation to par. In golf, the lower your score, the better, so a lower Index roughly translates to a better player. Some tournaments require that all players have an index at or below a certain level to register, and there aren’t a lot of readily available tools that help a golf predict how different scores will affect their index. For example, if my current index is 4.4 and I know there’s a tournament coming up that I want to play in, but that tournament requires an index of at most 4.0, it’s difficult for me to figure out what scores I need to shoot in order to meet that goal, since the math for calculating a handicap index is relatively involved. On top of that, your official index is only updated every two-to-four weeks, and I can’t always afford to wait that long!
The Ideal Handicap Management App
In a perfect world, I should be able to have an app that can reach out to the USGA’s Golf Handicap and Information Network (GHIN) service to capture the most up-to-date official information about my index, including recent scores and my index history. The app should also maintain a list of courses and their difficulty, so that a user can just name the course they’re playing when they want to predict a score. The app would always allow me to enter pending rounds so that it could calculate my index in real time, instead of having to wait for the next revision from GHIN, and finally, the app should allow me to enter a target index (goal) and tell me what scores I need to shoot in order to reach that goal in 1, 2, or more rounds.
Integrating with GHIN to Fetch Handicap Data
I integrated with the GHIN Handicap Program Online service to fetch a user’s handicap revision history, including scores and courses where the player played. This integration uses a straightforward REST service, which made it easy to implement. You can learn more about REST services with Mendix here.
No-Login Solution
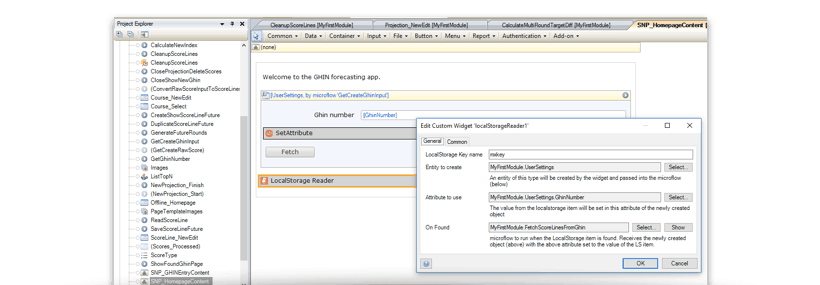
I used the LocalStorage Reader/Writer widget from the Mendix App Store to save the user’s GHIN Number in the user’s browser, so that when they return to the application, it will fetch their data for them automatically. This widget looks for the value of a particular localStorage key, creates a new object, then passes that object to a microflow when the key is found.

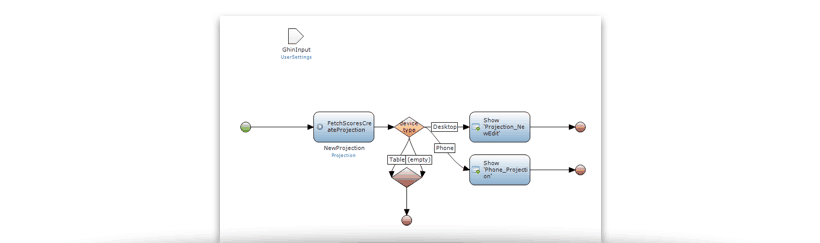
This is the OnFound microflow:

It takes a parameter of the newly created UserSettings object, calls a sub-microflow that uses the GHIN number (ID) to call a web service to fetch the scores, and then shows a page.

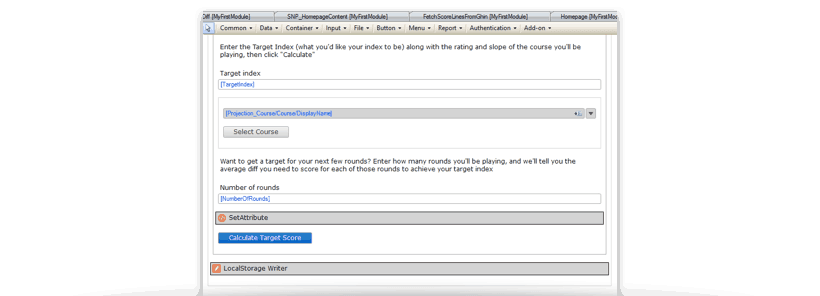
The page, in turn, has the LocalStorage Writer widget, which tells Mendix to run a microflow and store the string result of that microflow in an item in LocalStorage.
This page can also be navigated to by having the user type in their GHIN ID. In this case, the LocalStorage Reader does not find the existing item, and prompts the user to enter it themselves, before running the same microflow (above). In this case, when the user lands on the page with the LocalStorage Writer, their information is saved for next time.
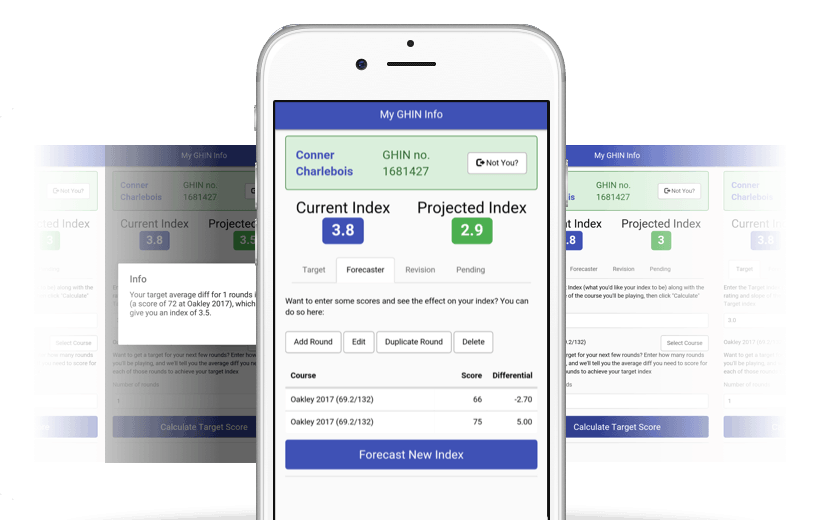
Making the App Mobile
Once the app was behaving correctly on the web, it was time to take it to mobile. Using a handful of new mobile widgets from the App Store, I made my app look and feel like a mobile app for Android and iOS (collectively, “mobile”).
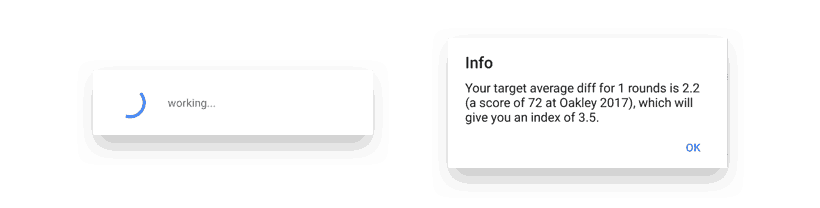
Using the Mobile Features widget from the App Store, I gave the app transitions from page to page. This widget also replaces the Mendix default modal windows and the default loading spinner with their native mobile counterparts.

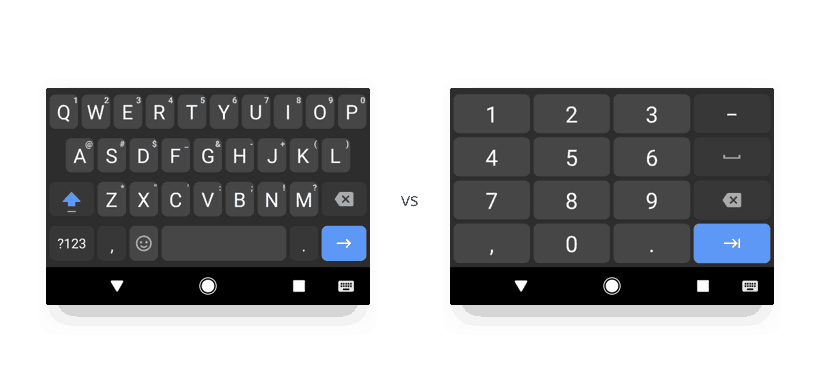
Another piece that’s often overlooked with Mendix mobile apps is ensuring that the input types are appropriate for their data types. For example, a Mendix text field that represents an integer data type still has input type=”text” when rendered on the web. This might cause issues on mobile, because the keyboard that’s shown by default won’t always have the number row.

The SetAttribute widget in the App Store is perfect for this; it allows you to target an element on the page and set an HTML attribute. In my case, I set the type attribute of my input to “number.” This causes the keyboard on a mobile device to only show the number keys.

A Better Way to Build Apps
Using Mendix, in just a few days, I was able to build a mobile app that lets me and my friends manage our handicap indices for tournaments this summer. If you’ve got a similar hobby that could benefit from a little automation, check out our Getting Started guide here.