The Google Maps widgets have been downloaded over 7,000 times from the Mendix App Store. This is an impressive number and makes it one of the most popular widgets available. This post highlights a handy new feature to make your custom Google maps look good and match their styling to the application you’re developing.
Download the Google Maps widget
Customize your Google Maps
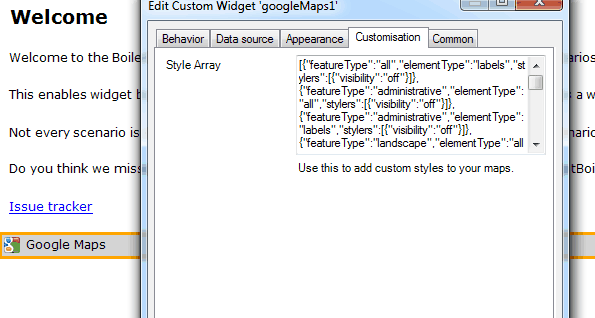
The Google Maps widget has a new Customization tab. This brand new feature lets you add colour schemes to your maps that fit the style of the rest of your application. Simply add your styling to the Style Array in the “Customisation” tab. See figure 1:

Fig. 1: Custom Google Maps Style Array properties
The only thing needed now is some inspiration on how to find a good map style that fits the application. Lukcily there’s a nifty website that has your back, called Snazzy Maps.
Snazzy Maps
Snazzy Maps is a community built around creating great looking styles for Google Maps. As of version 3 of the Google Maps API you can apply custom styles to maps. This allows developers and designers to pick a style that matches the theme of their website.
Snazzy Maps provides resources that make web development easier. Like any great resource it depends on great content. All styles on the site are created by community users and shared free of charge. The styles are licensed under creative commons and are completely free to use.
(source: snazzymaps.com)
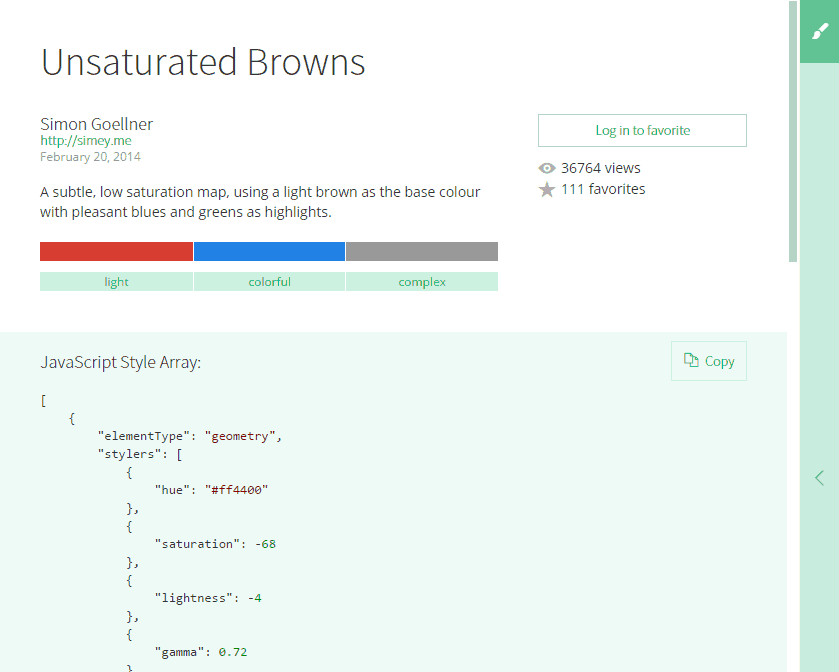
When you have found your preferred style on Snazzy Maps, copy the JavaScript Style Array to the Style Array section in the Google Maps widget, as shown in figure 2:

Fig. 2: Copy style array from Snazzy maps
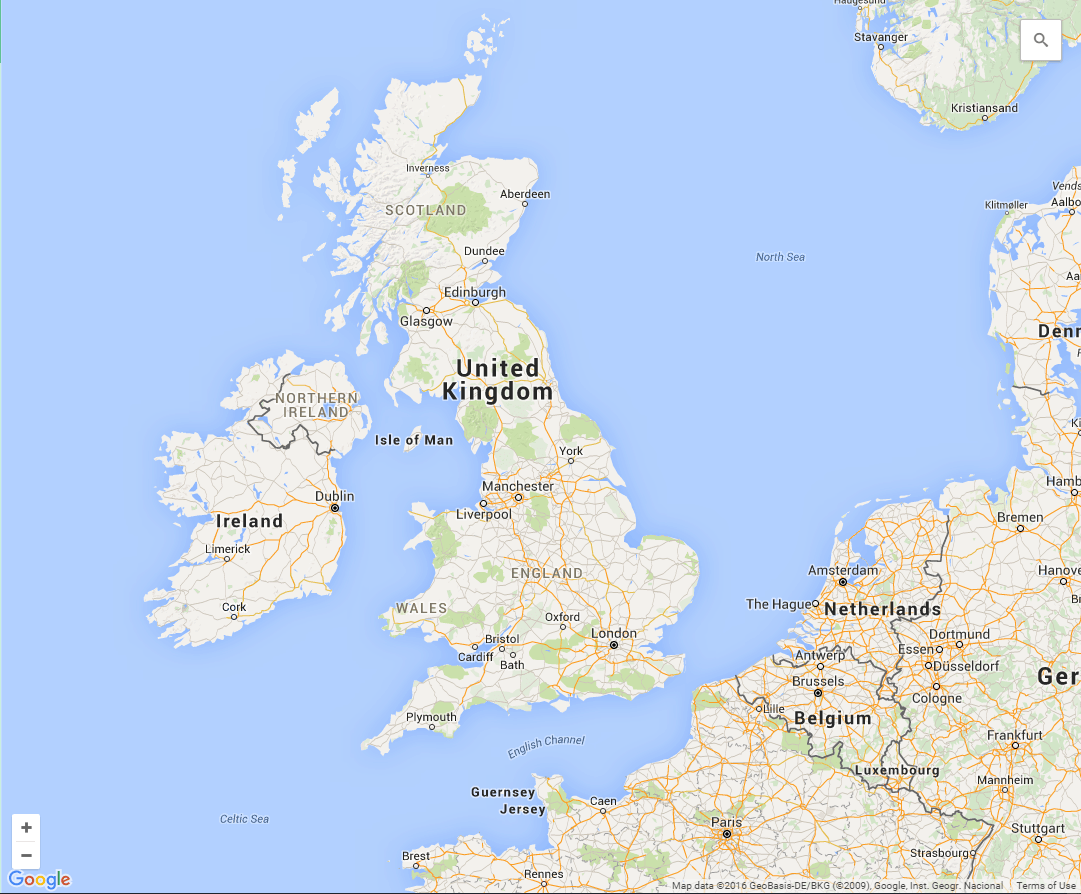
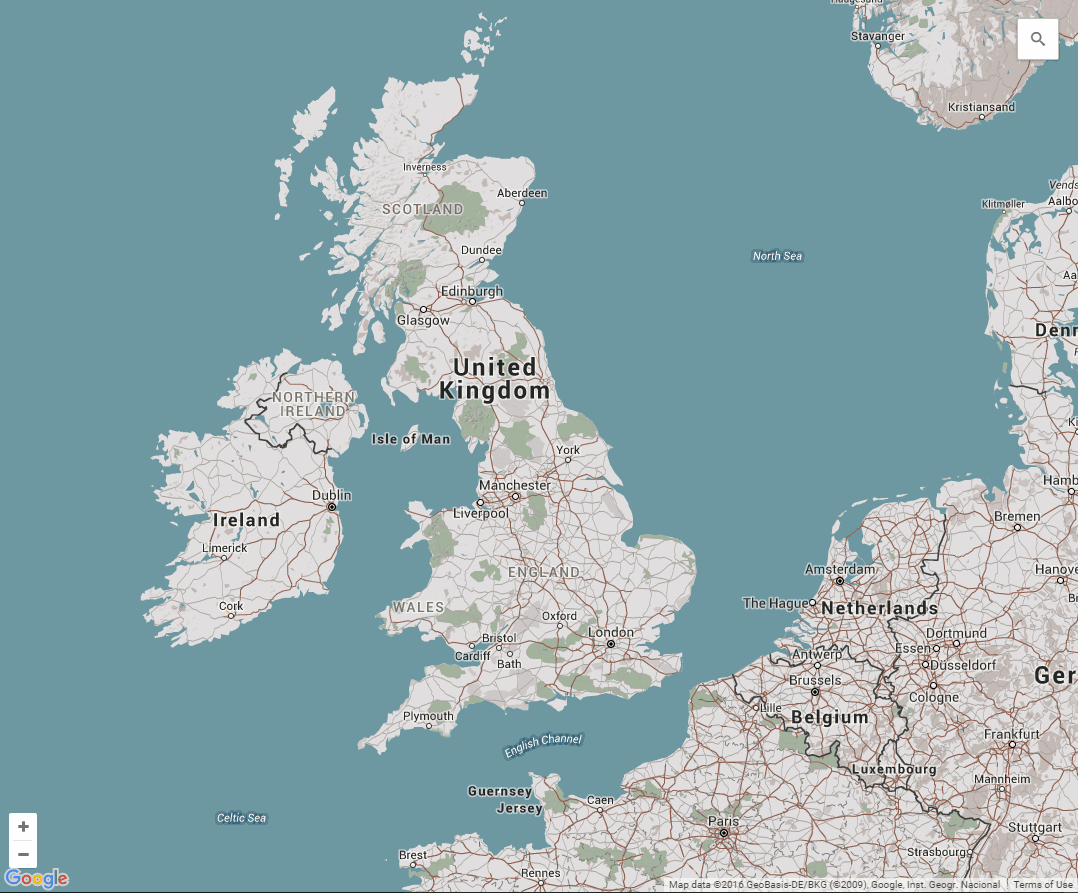
Simply hit the “Copy” button and the style array will be copied to the clipboard. Go back to the Google Maps widget in the modeler and paste the style array into the right section. Here is an example of the result where you can see the difference between a default Google Maps style and a custom styled map. Figure 3 has the default Google Maps styling and figure 4 has the Unsaturated Browns custom styling, created by Simon Goellner:
 |
 |
| Fig. 3: Google default styling | Fig. 4: Custom styled maps by Simon Goellner |
For more detailed instructions follow the related how-to: How-To Style Custom Google Maps
@Simon Black,
Thanks a lot for implementing this simple solution to make a big impact on the styling of maps.