At TimeSeries, we believe in using new technologies to develop innovative solutions. The Mendix low-code development platform enables us to experiment and achieve results quickly and to develop apps faster than if we were to build apps with traditional development.
One example is that Mendix provides developers with a Widget Development toolkit that can be used to create more complex interface components and functionality. These widgets can be utilized to enhance Mendix’ standard set of interface components. The Mendix App store is a good place to start when you are looking for components and modules that are developed by the community.
Developing custom widgets for Mendix enables us to create a balance between the Low-Code power of Mendix and mesmerizing user experiences created with the latest techniques in the world of Javascript and CSS for specific use cases. This can range from applying three.js (3d animations) to developing a Snake game. Creating custom widgets for Mendix allows us to do what the platform can’t do out-of-the-box.
So how does React fit into all this? Well, the Mendix front-end framework is based on the Dojo Toolkit, a framework that rose to greatness during the time when jQuery did not even exist yet. Dojo opened up the world of front-end development to a whole new audience and it is still used by a fair share of organizations. React, however, has some advantages over the Dojo framework. First of all, there are a lot more experienced React developers nowadays and therefore it is easier to find resources in this area of expertise.
Another advantage is the way that React handles DOM rendering by introducing the Virtual DOM. This means that React uses a component based UI structure. The developer splits up a complex interface into smaller components that can all manage their own state. In addition to the performance gains, these reusable and fast components can result in a significantly faster development time.
So what do you do when you want to develop complex widgets for Mendix but you don’t want to build it with Dojo? You start experimenting. There is already a lot of documentation available on using React in a Mendix widget. Even the Mendix R&D department shared some thoughts and examples about Mendix and React back in 2017 with a code example.

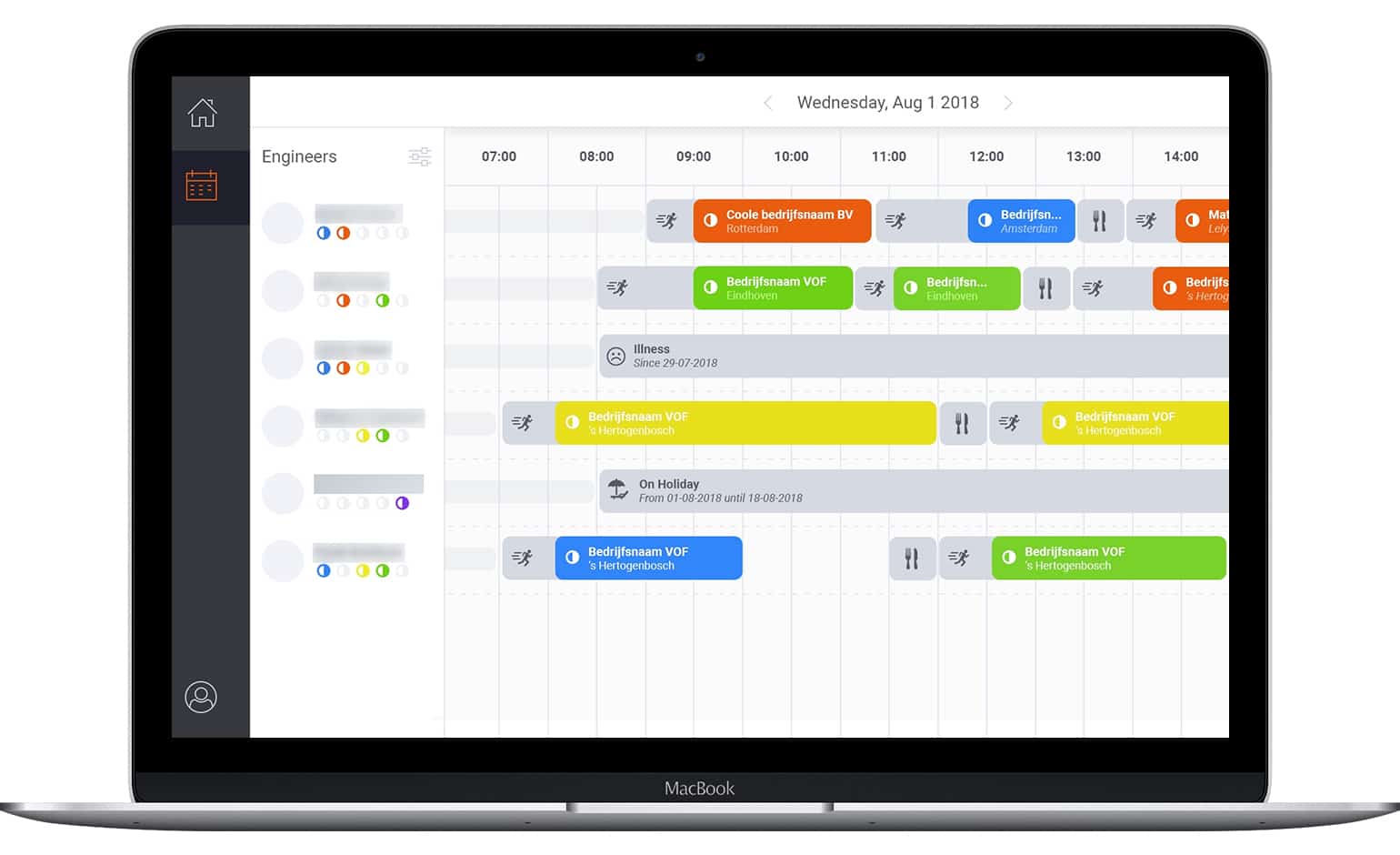
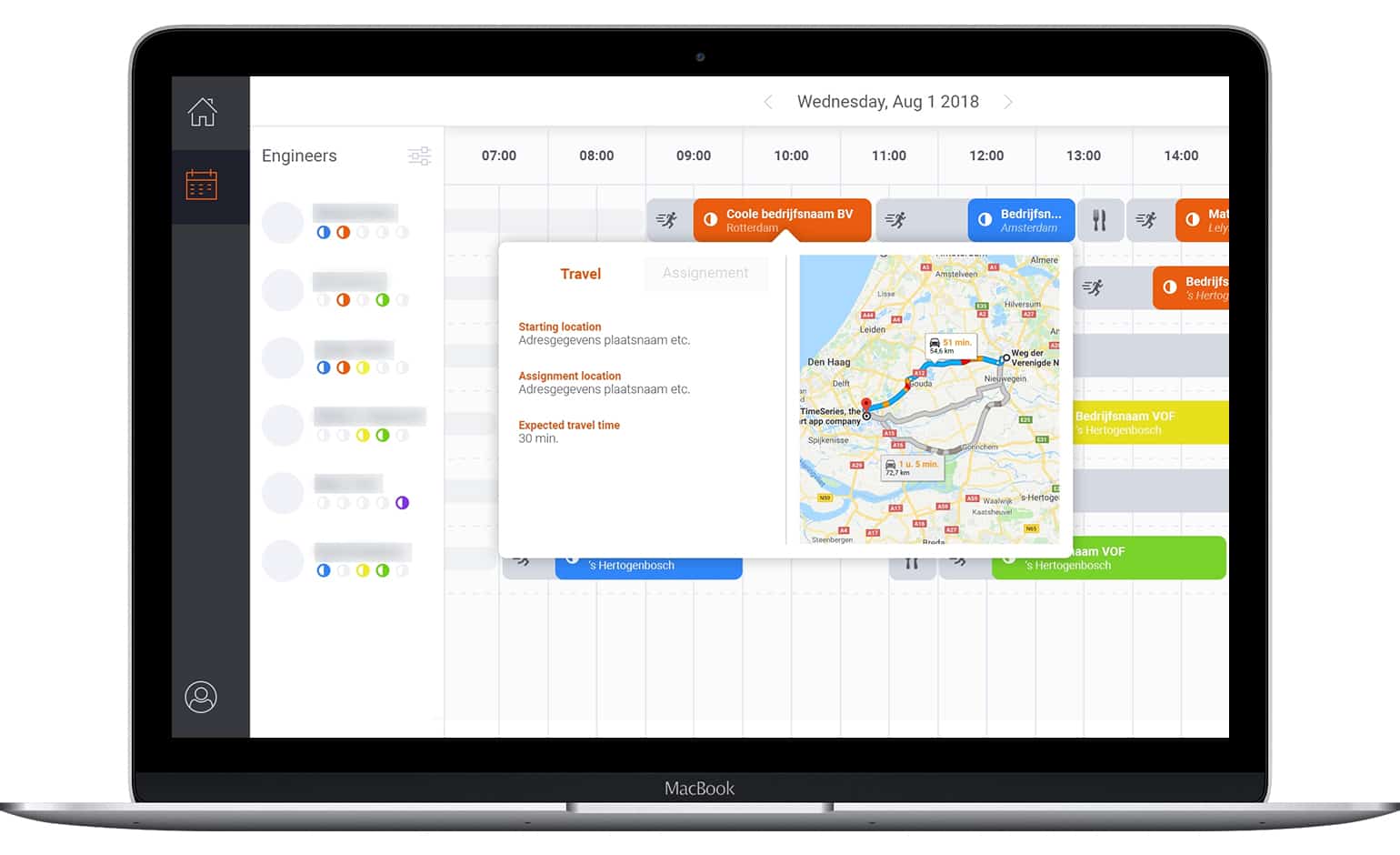
A good example of a React implementation at TimeSeries is the development of a visual planning tool. This tool had several requirements that would be difficult to achieve with 100 percent native Mendix. We needed a widget that allowed for the manipulation of a schedule and that was capable of visualizing this schedule in a timeline. The individual items on the schedule had to be movable by drag and drop features. The interface logic -like the drag and drop functionality- was built into the widget including the visualization of the whole schedule. All the validations and business logic for manipulating the schedule and assigning tickets to resources were handled by microflows in Mendix. This enabled us to keep the business logic in the backend and develop with the speed of Mendix while all the interface logic was handled by the widget.

First, we created the Mendix domain model for the widget. Then we created the microflows that needed to be executed by the React widget to perform the backend tasks. Next, we started the development of the actual React widget. We first set up the React app in which we created a few objects that mimicked the behavior of the Dojo wrapper (exposing the mx object and this.contextObj). Once we were happy with the result, we created a production build and wrapped it in the Dojo widget by turning it into an AMD module and by modifying some of the minified code to work with the Dojo toolkit.
A few bug fixes later we were finished and the work had paid off: Our React widget had leveraged a lot that the framework has to offer. What had helped us the most is the handling of transitions between states in React. Since the single widget had to handle multiple actions and contained multiple views, we wanted smooth transitions and low loading times. Handling the data manipulations inside the widget also increased the performance of the app.
Overall it has proven to be a great way for us to create more immersive user experiences while not compromising on the speed and power of the Mendix platform and we will definitely keep experimenting with React in the future.

