Welcome to another edition of the Mendix release blog. This month is jam-packed with development-focused enhancements including a new modern UI for the Mendix Desktop Modeler, the introduction of client-side application logic called Nanoflows, mobile app customization capabilities, and dozens of enhancements to our tools. Read on for the details!
The New Desktop Modeler
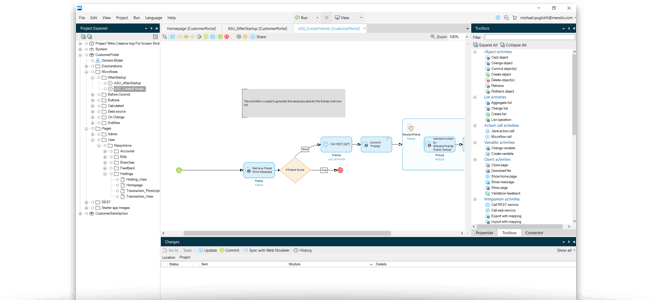
We are proud to present a brand new Desktop Modeler experience. We’ve worked hard to give the Desktop Modeler a consistent, fresh, and contemporary look and feel, redesigning the interface to have a flat design, sharing the same UI and color palette as the Web Modeler, and creating almost 400 new icons to make the experience intuitive and pleasing. They say a picture is worth a thousand words, and when you look below at the screenshots we think you will agree the Desktop Modeler looks beautiful.

Nanoflows
Next up is the latest advancement in model-driven app development: nanoflows! A nanoflow is visually modeled application logic that runs on a mobile device or in a web browser. Because nanoflows run on the client they don’t require an Internet connection, they are perfect for use in offline apps and are blazingly fast! The introduction of nanoflows into the Mendix platform makes it easy to create apps that are more dynamic and responsive. It is now possible to model complex validations or calculations with instant feedback, and to build highly interactive and dynamic user interfaces on top of intelligent navigation. Keep a watchful eye because we have a lot planned for nanoflows over the coming months. To learn more about nanoflows in detail, click the link at the bottom of the page.
Development Delighters
At the end of January, the R&D team held a hackathon to focus on usability and productivity improvements. The team spent the time using the Mendix modelers to identify ways to implement ideas from the Mendix Idea Forum and find small UX enhancements that take little effort to address and have a large impact on usability. The response to the event was fantastic with over forty “delighters” ready for production or near production ready. Mendix 7.12 includes three notable delighters we think you will love.
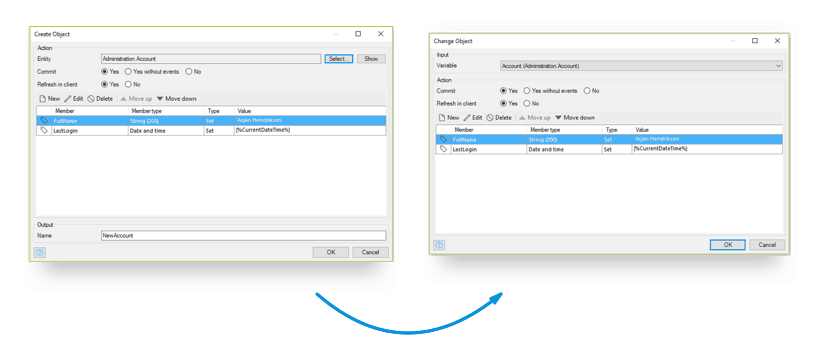
- It is now possible to change a Create activity into Change activity type without losing compatible properties. This feature is one of the most voted items on the Idea Forum, so we hope that you will love this new feature as much as we do in our daily work.

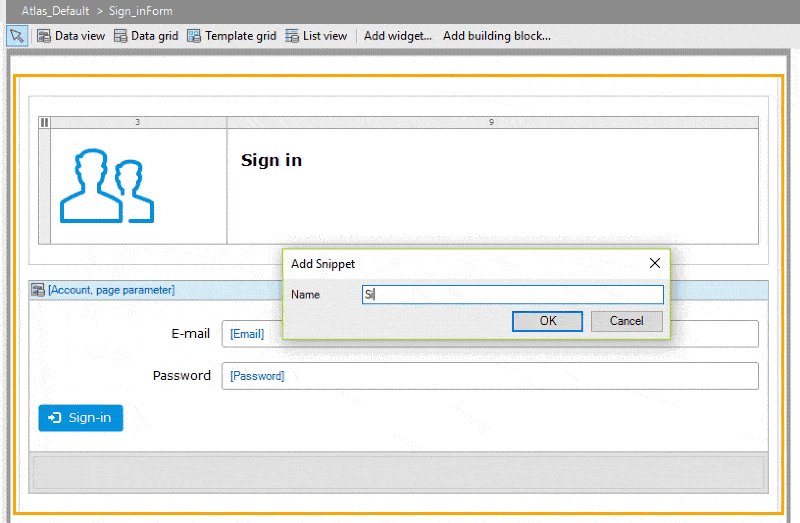
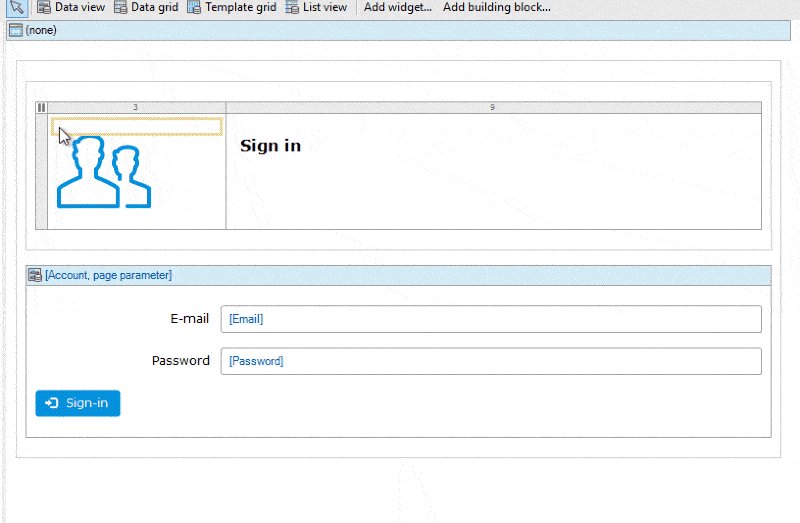
- Have you ever had the need to re-use parts of pages as snippets? Then the new “Create Snippet” feature on page elements is your new friend. Just select a page element, right click on it, and select “Create snippet”. This will create a new snippet based on the selected content.

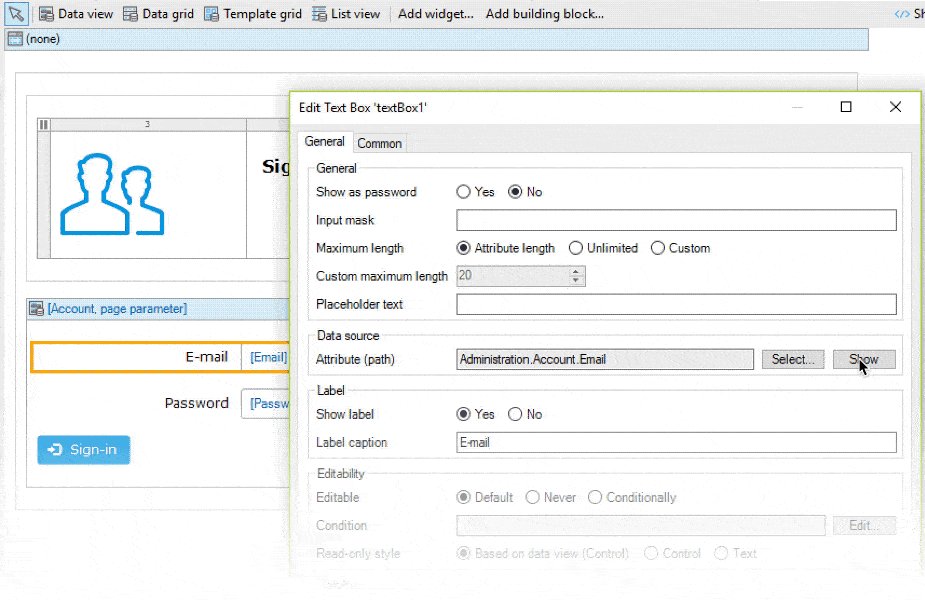
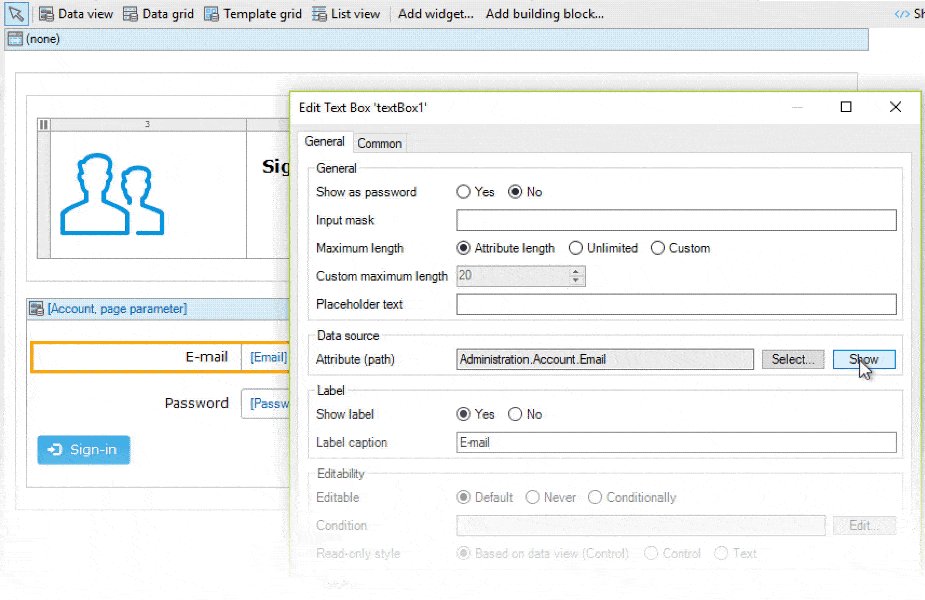
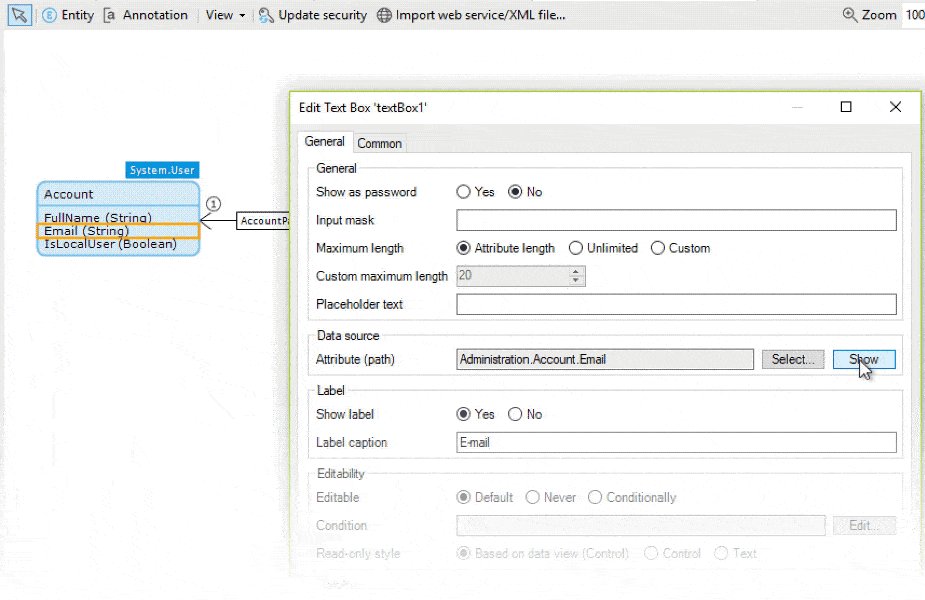
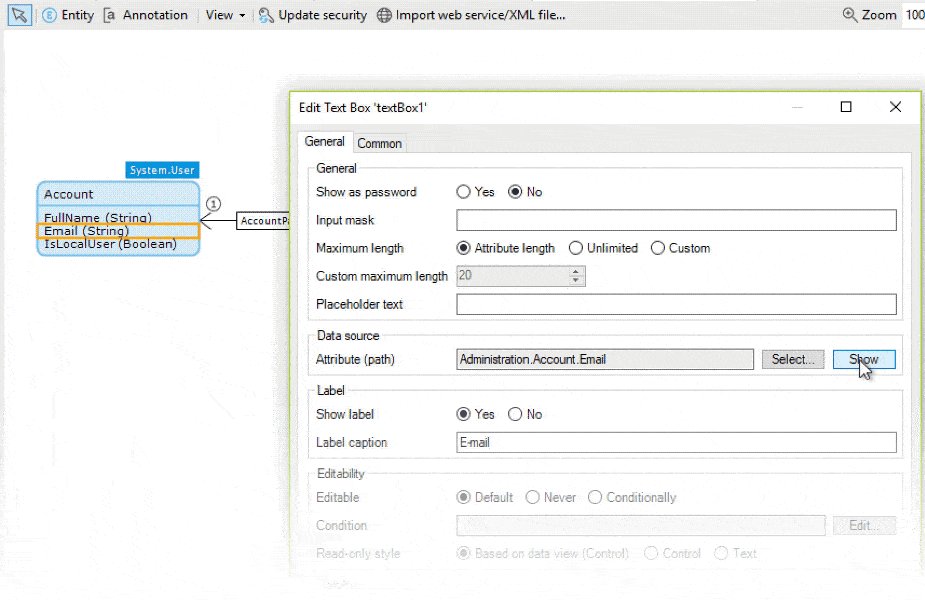
- We’ve added a “Show” button next to the attribute selection elements in page property dialogs. This makes it easy to quickly view the underlying entity and attributes of properties, Data grid columns and search fields.

Mobile App Delighters
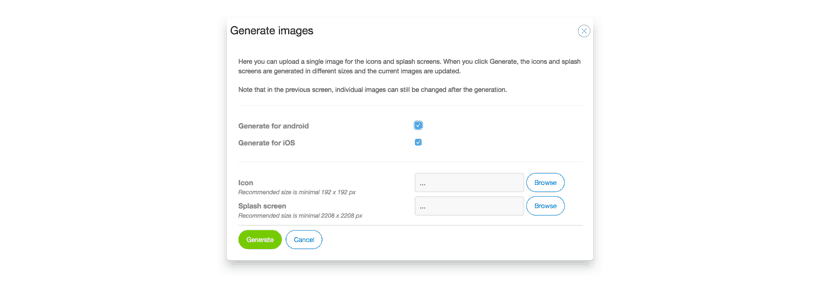
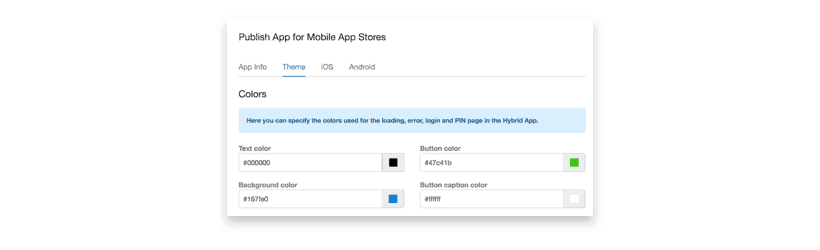
We’ve also improved the mobile app build process to save you a lot of time. First, we made setting up icons and splash screens fast and easy. Instead of providing icons and splash screens in all the sizes the Apple App Store and the Google Play Store require, we’ve added an option to the Mendix portal to generate icons and splash screens based on a single image! You can find this functionality on the Android and iOS tab in the Mobile App section in the portal.

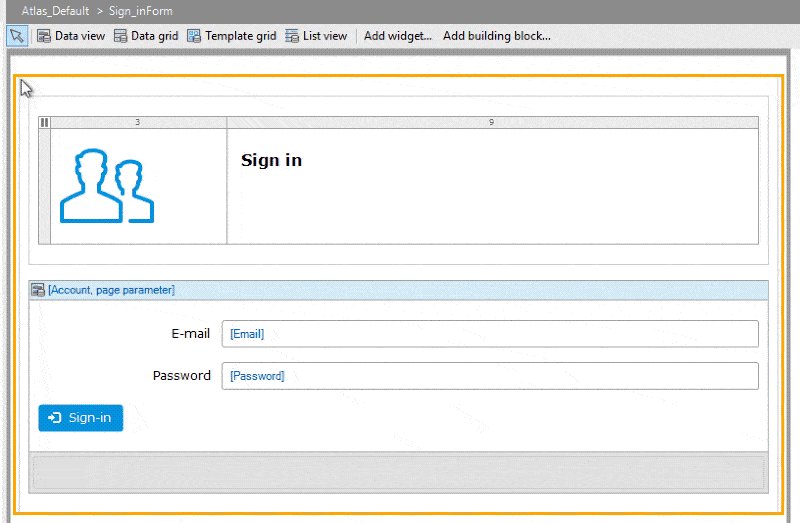
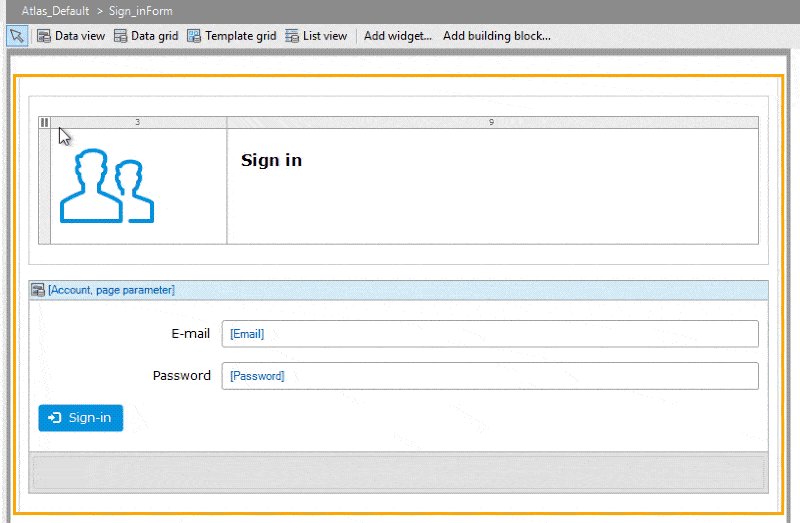
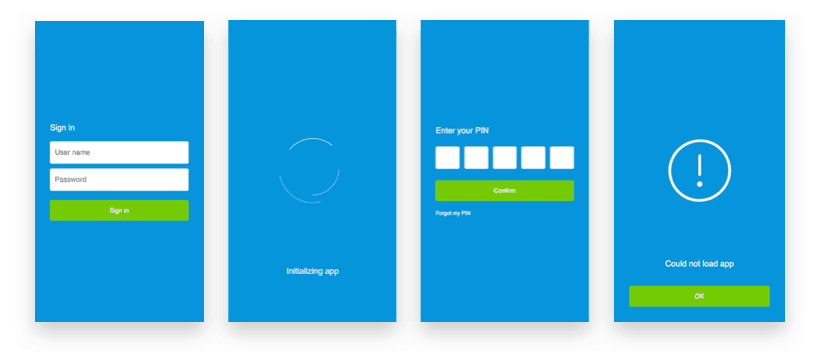
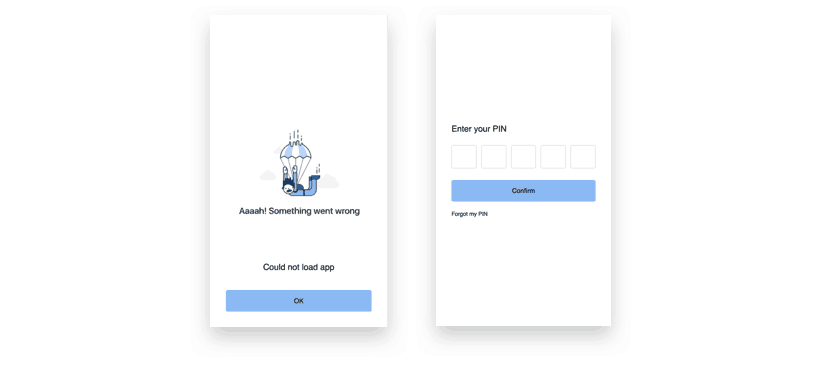
Next, we’ve given the default styling for mobile apps a facelift, making it look modern and beautiful. Also, we made the error screen friendlier in case of an unexpected error while starting the app.

In addition, we’ve made it fast and easy for you to customize the look and feel without needing to download the app and change it locally. You can change the colors, the loading spinner and the error image directly in the Mendix portal.

Here is an example we created in only a few minutes using this new functionality.

*Mobile publishing enhancements will be available on 3/19
Web Modeler Enhancements
The 7.12 release adds several useful new capabilities for the Mendix Web Modeler, our web-based development environment for business engineers. The Web Modeler is great for designing and building beautiful apps using a “What You See is What You Get” page editor in conjunction with Atlas UI, our flexible design system for creating engaging user experiences, and a web-based microflow editor to add business logic to your app in a visual way.
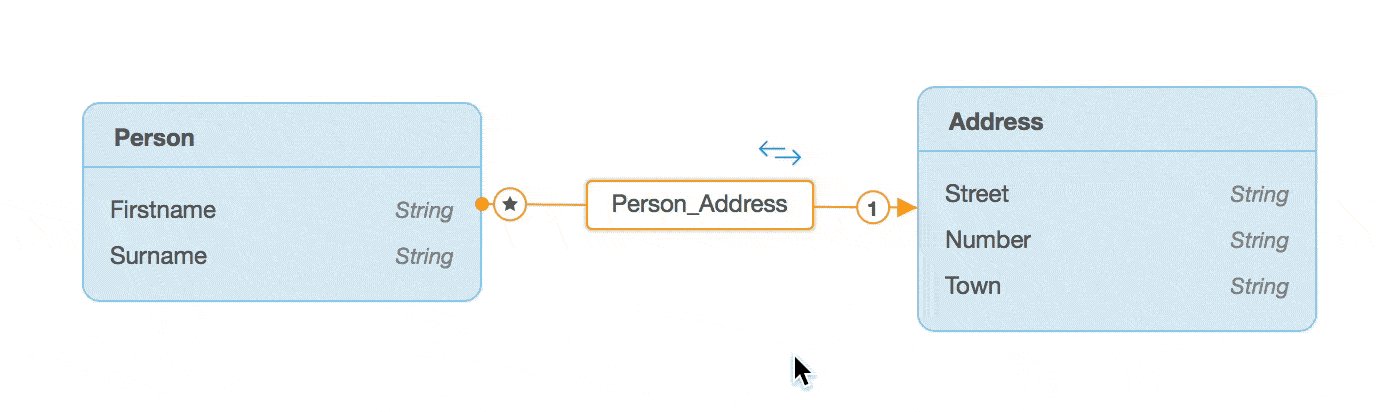
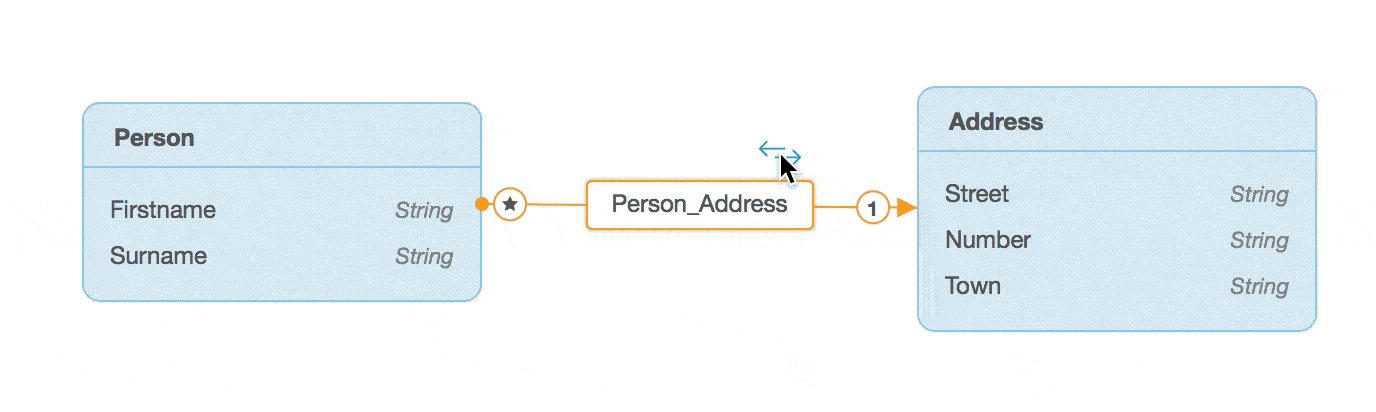
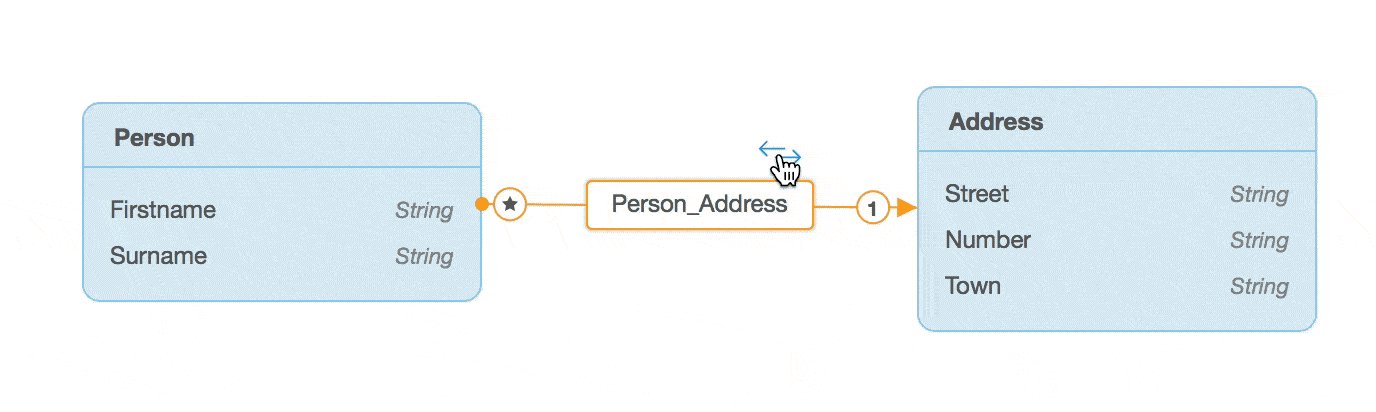
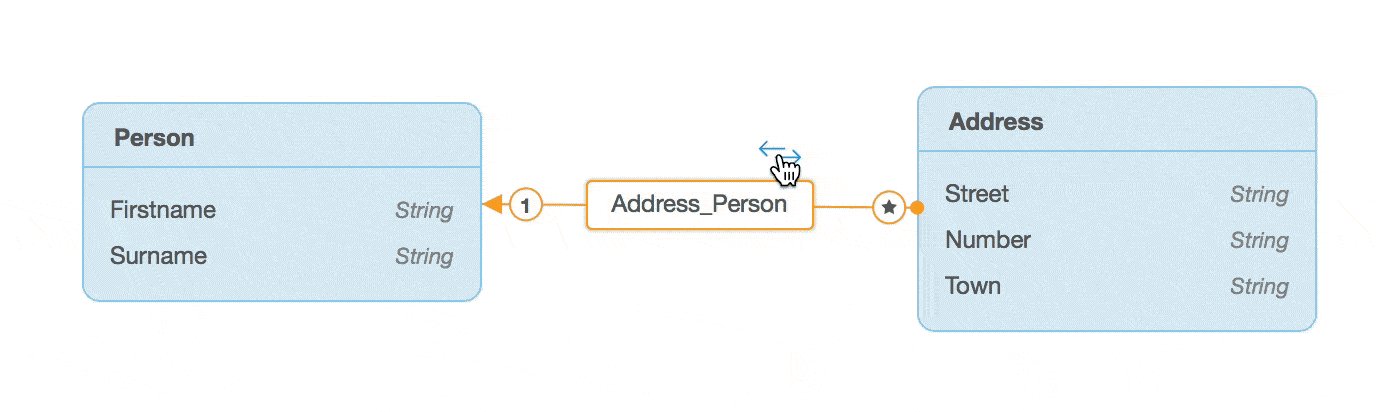
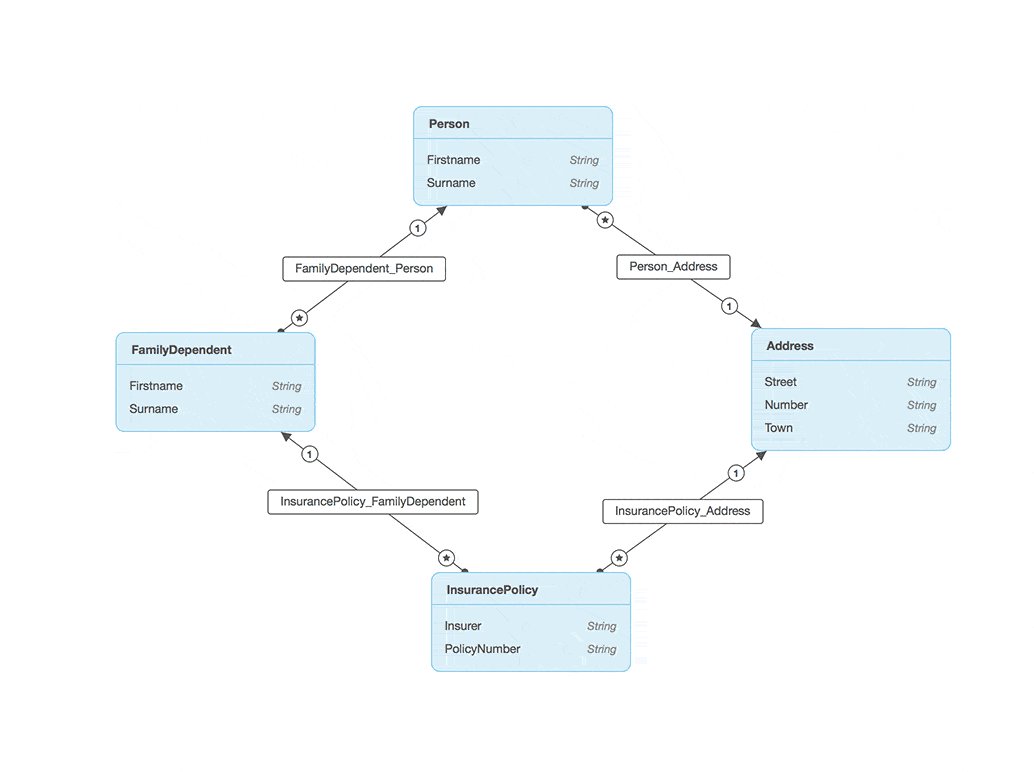
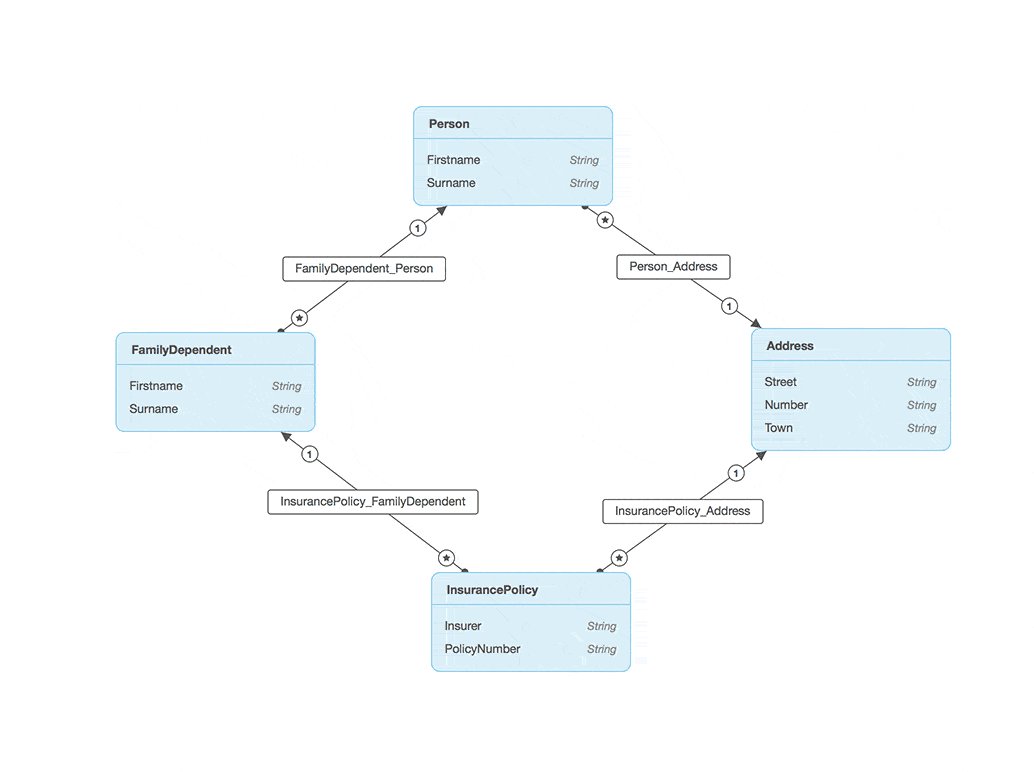
Have you ever been unsure which direction an association between two entities should have? You can now create it either way and if the multiplicity property does not contain the option you need, you can simply swap the association direction to configure it correctly. This will save you time when setting up your domain model.

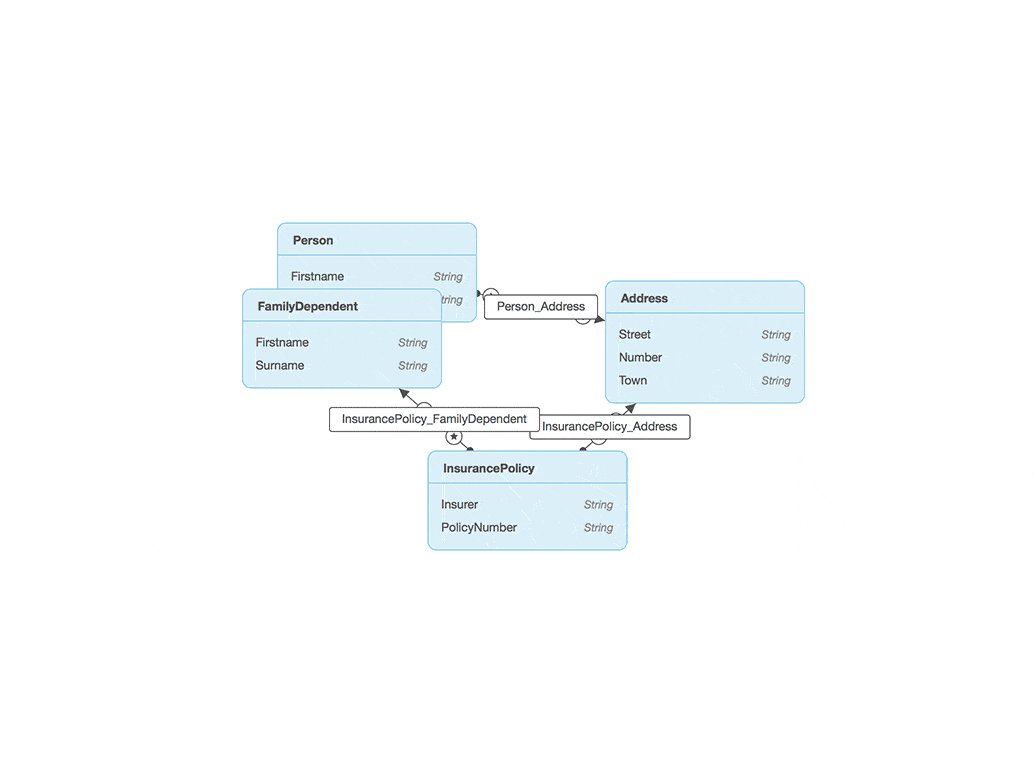
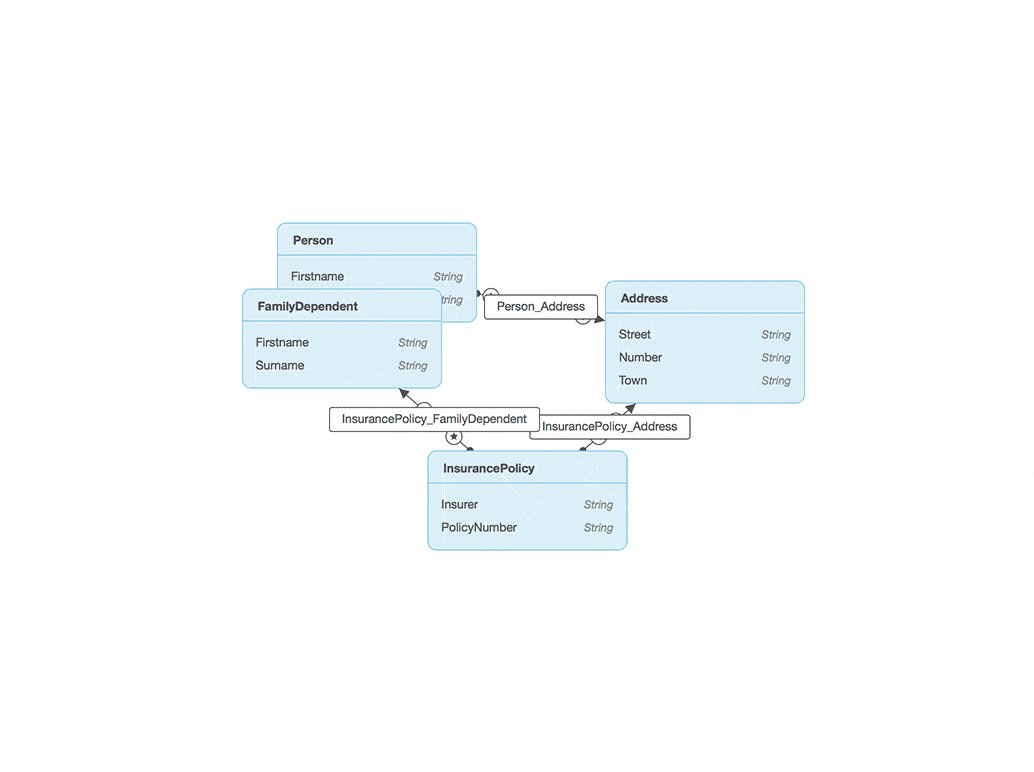
Moreover, we introduced a feature to the domain model editor that arranges the position of entities automatically. Each time your view is becoming cluttered with entity objects and association lines, simply use the Auto arrange entities option. We’ll then use an algorithm to determine the best possible placement of items on your screen. Still not happy with the result? Simply click the icon again to see if we can come up with something more satisfying for your specific domain model.

Lastly, we’ve added keyboard support in all dialog windows. You can now use Ctrl + Enter to confirm your choices and close the dialog box. For simple dialog boxes containing only one field, pressing only Enter also works to confirm and close the dialog box.
That’s a Wrap
Needless to say, the Mendix 7.12 is chock-full of developer goodness. We hope you love these new capabilities as much as we loved creating them for you. As always, make sure to check out our full complement of blogs for all the latest and greatest low-code app dev knowledge drops, visit our community website and contribute to the conversation, and follow us on twitter @Mendix and @MendixDeveloper. For a full list of the changes in the 7.12 release please review the release notes. See you soon!
For more information, please also see:

