Welcome back, it’s the end of March and that means it’s time for another Mendix release. This month’s update includes charting and Atlas UI updates, offline mobile enhancements, and more Desktop Modeler delighters we know you will enjoy. Read on to learn about the top 13 updates in Mendix 7.13.
1. Charting
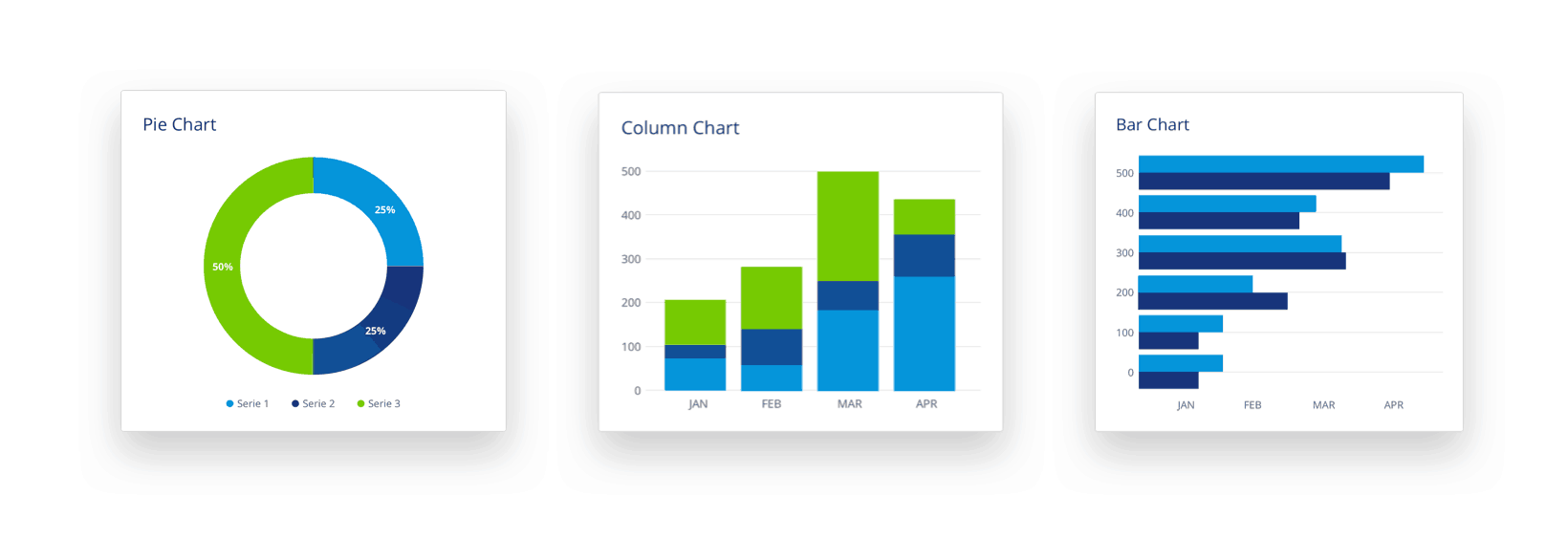
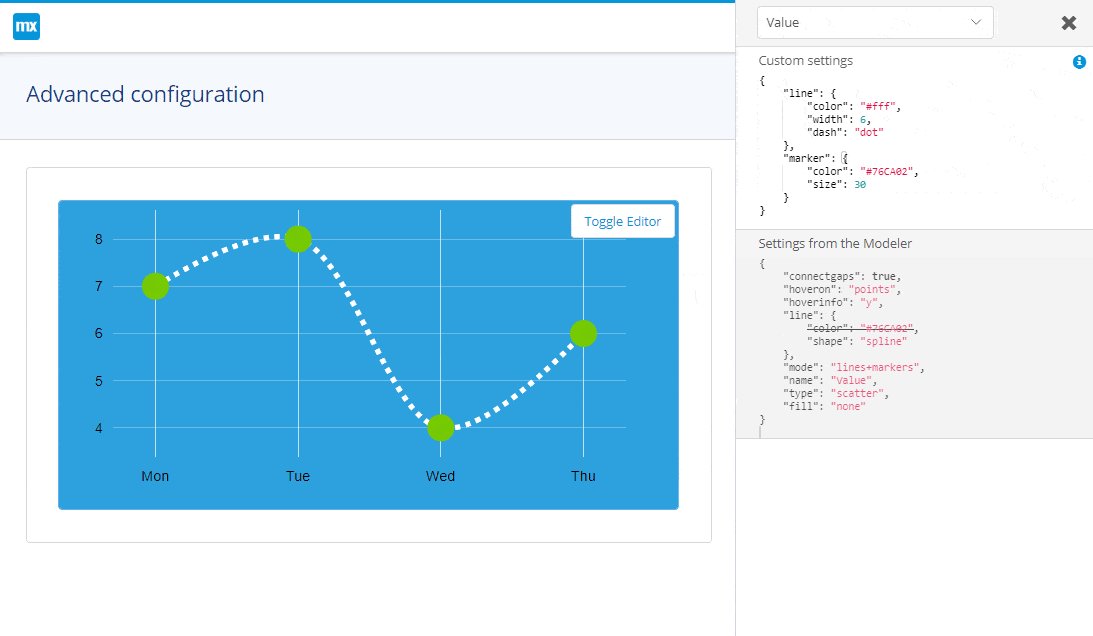
We’ve recognized from conversations with customers and the apps you are building the importance of making a visual statement with data, not only because graphics stand out but also because they convey insights that move users to action. To help, we’ve introduced a new low-code charting capability within Atlas UI using the plotly.js charting library to help you visualize data within your Mendix apps. From pie charts to bar charts and visual KPIs, it’s easy to add beautiful interpretations of data.

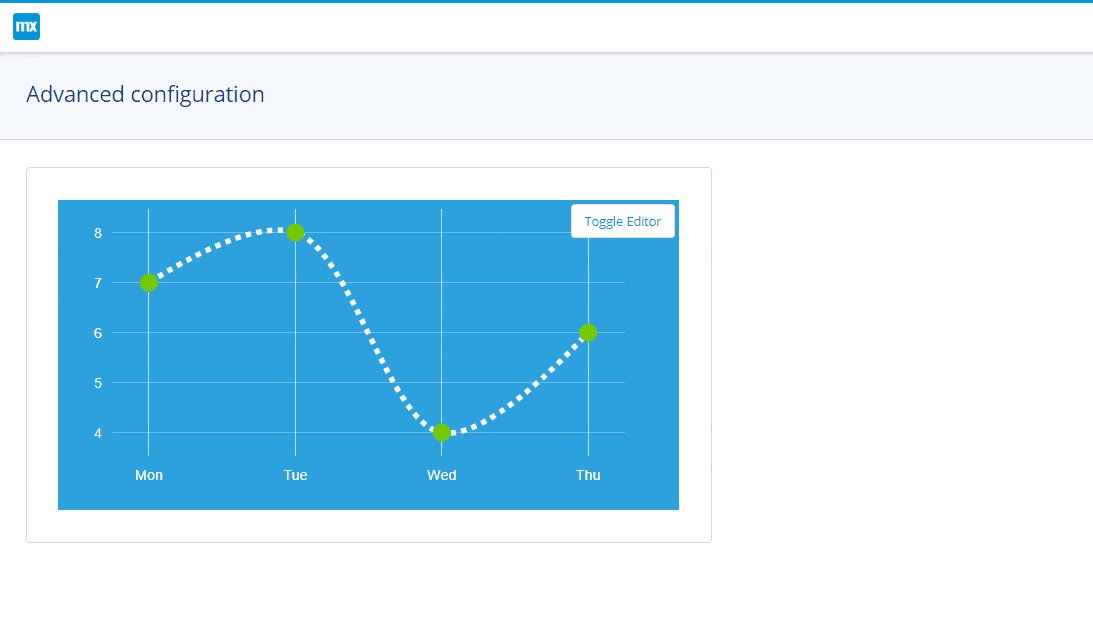
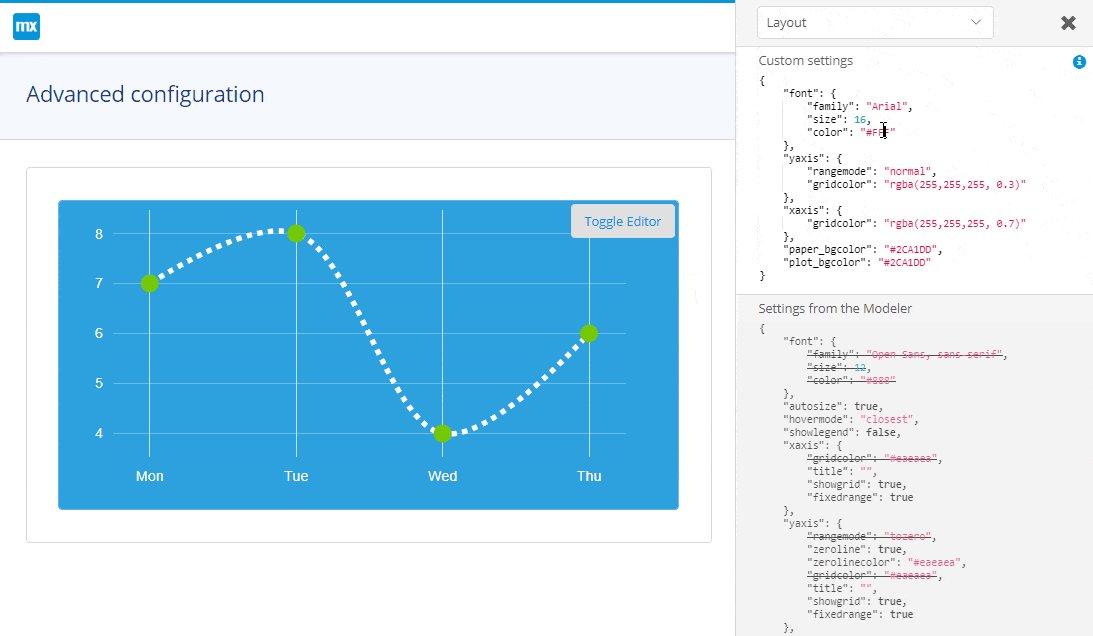
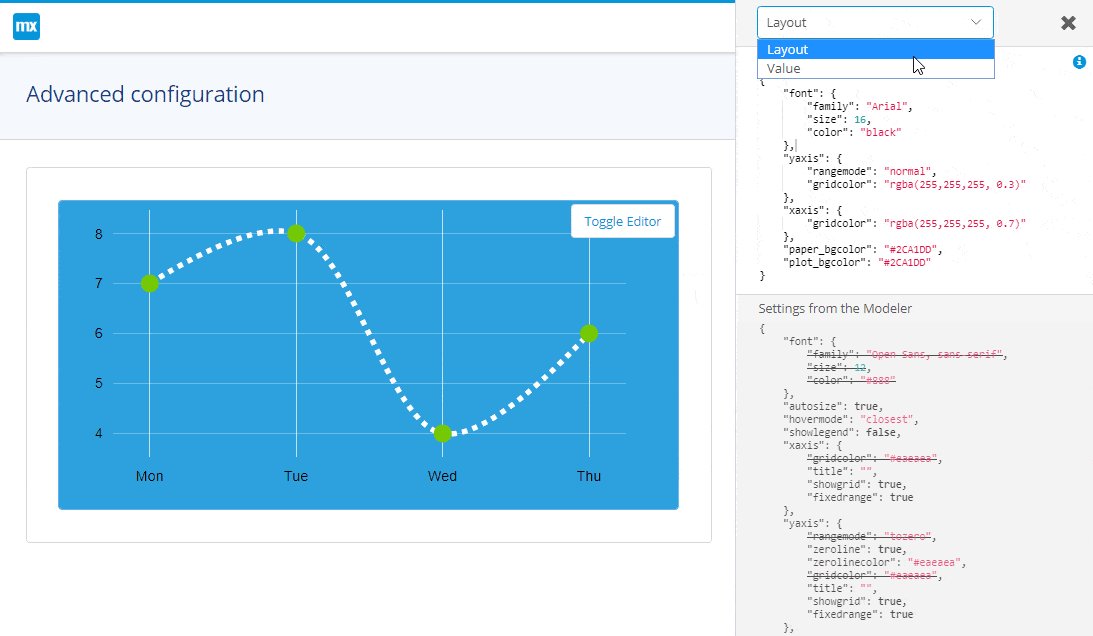
Charts populate from entities or microflows, handle events and auto-update, and include a number of options to update properties easily. Moreover, you can customize charts through the Desktop Modeler to achieve the pixel-perfect look and feel you want using the live preview developer mode.

For more information about the new charting capability, head over to the Atlas UI website.
*Charting is included in 7.13, and available for versions 7.11 and 7.12 in the app store.
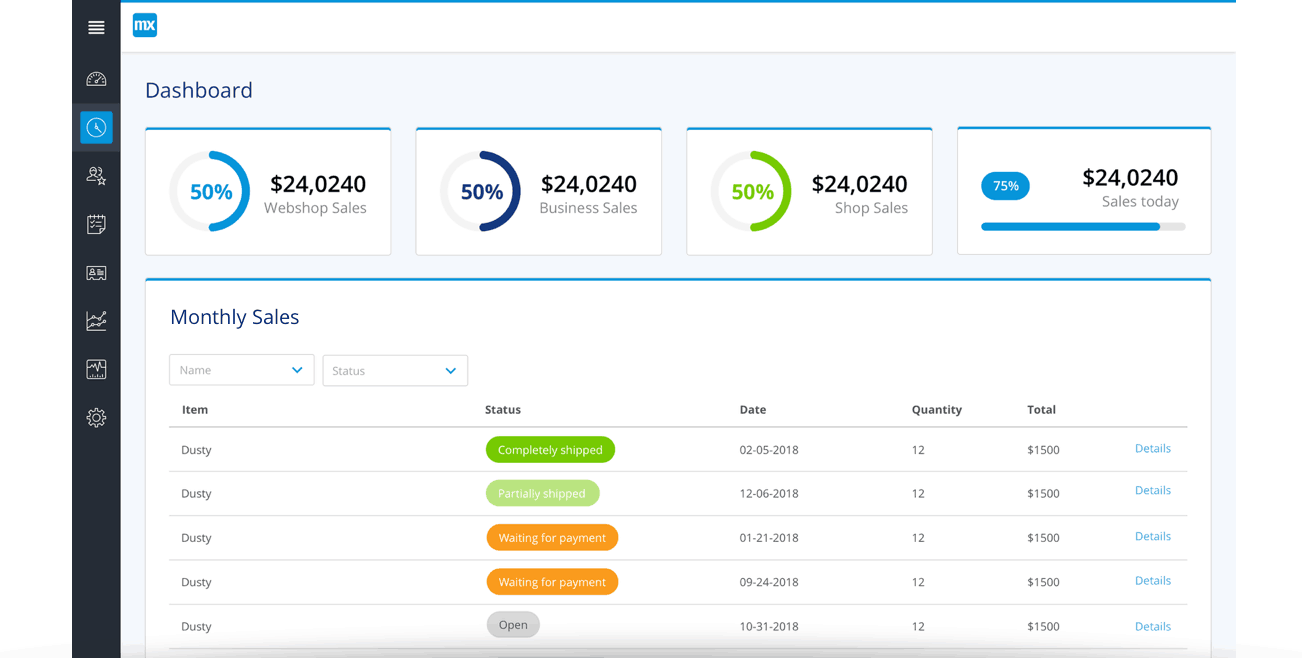
2. Dashboard page templates
New charts that look awesome are great to have, but adding a single chart to a page isn’t always useful. Most of the time, users want to see multiple metrics or data points in a single place so they can correlate insights and make decisions quickly. Chart layout becomes very important for telling the story your customers want the app to convey. That’s why we’ve added a number of dashboard page templates based on common patterns for you to deliver collections of charts that guide users through the story.
3. Dynamic charts
So now you’re thinking “Ok, great, Mendix. You gave me a bunch of new charts and ideas on how to use them in my apps, but I need this one additional chart to solve my customer’s requirement.” That’s no problem thanks to our new AnyChart capability using the open source plotly.js charting library. Download the AnyChart module from the App Store, use the starter building blocks or create a JSON definition based on the plotly specification, and pass it to the AnyChart widget as an input parameter through a microflow. You now have access to all of the charts in the plotly.js library.
4. Flexible overviews with new List-View controls
Lists, template grids, and data grids are nothing new in the Mendix world. While these widgets are easy to use, they have limited use cases for which they apply. To enhance the flexibility of these controls, we’ve created a set of robust List-View control widgets for displaying data in a Mendix app.

Not only do these new widgets enable you to create more flexible list overviews and data grids that include UI elements in columns, they simplify filtering and sorting data in the control in combination. Here’s the list:
- Text box search: Search box that can be used to search in multiple attributes or filter on a single attribute
- Drop-down filter: Drop-down list with options to filter the data on various options
- Checkbox filter: Checkbox to filter the data when checked on unchecked
- Drop-down sort: Drop-down list with options to sort
- Pagination: Various pagination options
- Header sort: Grid–like header, enabling the user to sort a list view
*List-view widgets are included in 7.13, and available for versions 7.9 and above in the app store.
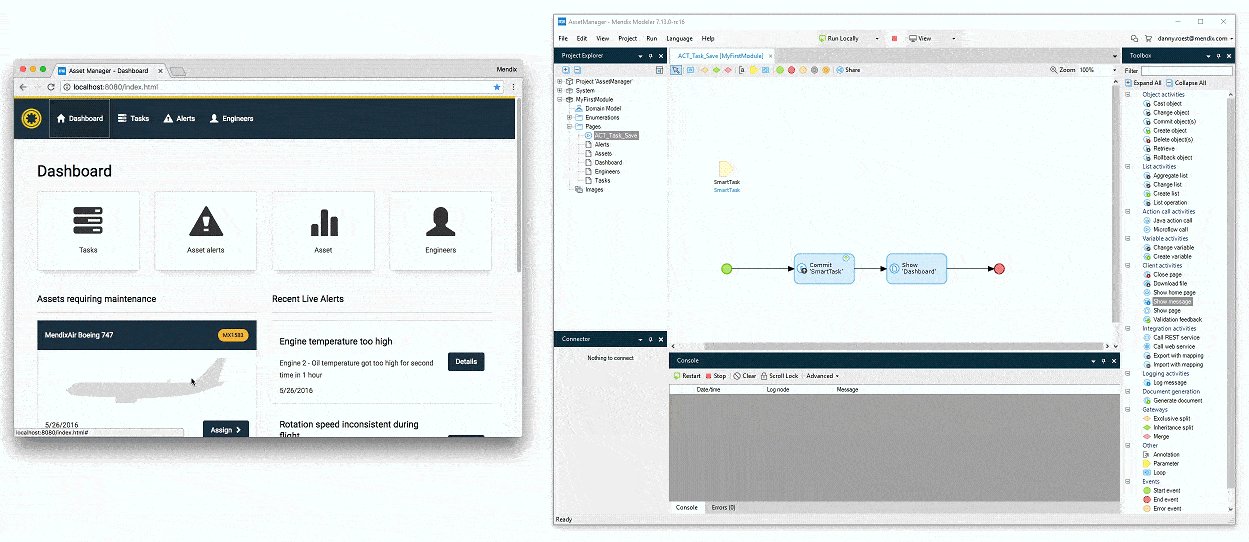
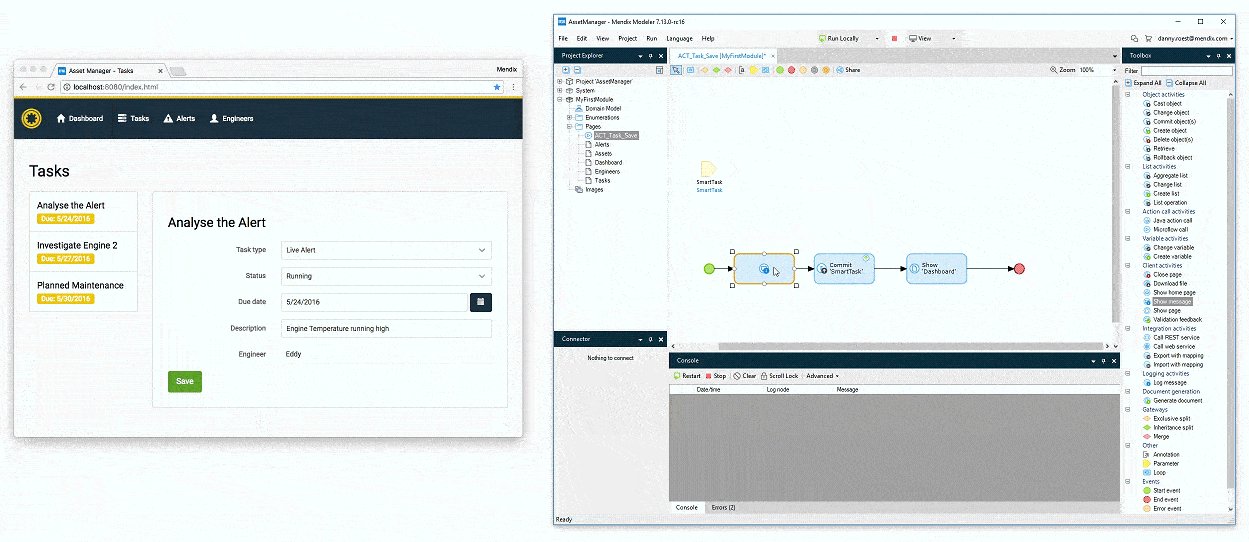
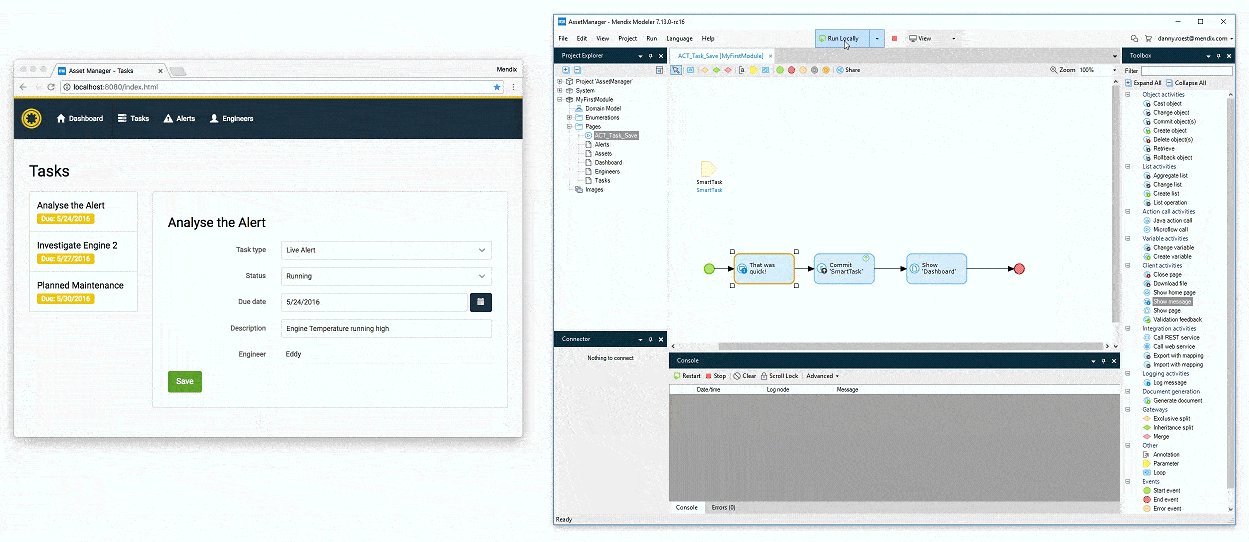
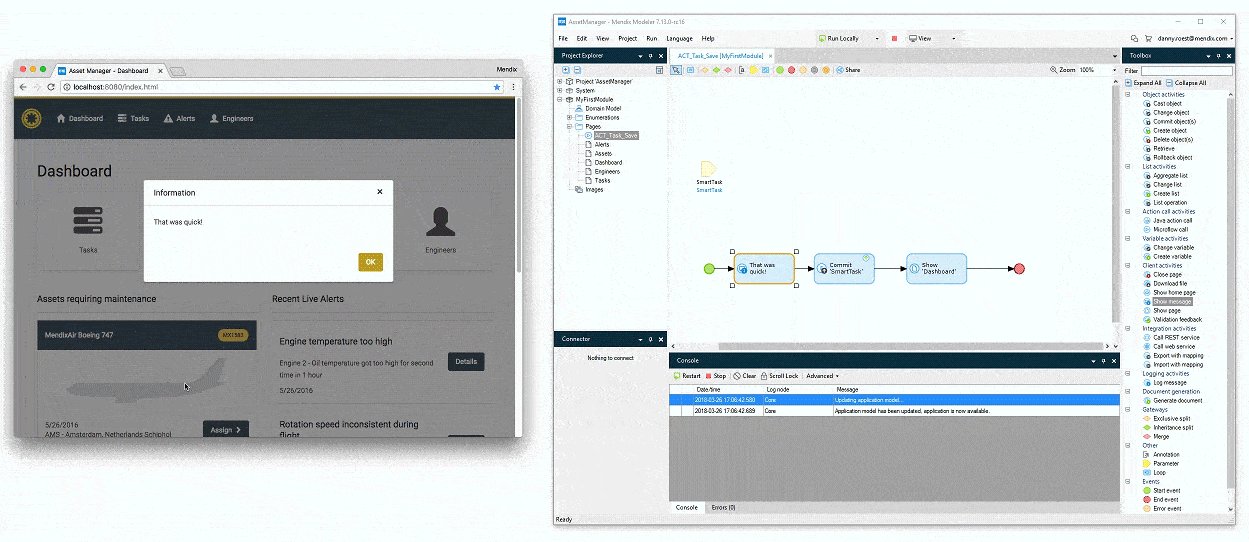
5. Instant Update
Do you like to save time during development? Do you get frustrated with having to restart the Mendix runtime in the Desktop Modeler every time you make a change to your project? Us too, so we did something about it. Introducing Instant Update, the “fast” path to refreshing your app when there is a change. Instant Update supports the creation, renaming, modification, and removal of the following:
- Microflows
- Nanoflows
- Layouts
- Texts
- Pages
- Snippets
- Folders

Our benchmarks show Instant Update is up to 90% faster than a full deployment, so this is a huge improvement for your productivity. We estimate this capability will save you at least 30 minutes a day, giving you more time for well–deserved coffee breaks.
6. Mobile offline in the Mendix Mobile App
In response to the demand for offline-first mobile applications, we’ve added offline functionality to Mendix Mobile app. This is a great capability because mobile application usability testing for offline scenarios can take place without having to package apps for the Apple App Store, Google Play Store, or install the app on your device during the development process.
7. Device and client logging in the Desktop Modeler
Have you ever wondered what your app is logging to the console when you launch it on a device or in the browser? Wonder no more because now the client sends log messages to the Modeler in development mode, removing the need to open the inspector or connecting your device to your development machine to collect log messages. Logs are combined under “Client” and you can set the log level just like other log messages.
8. onChange, onEnter, onLeave capability with nanoflows
We’ve unified onChange, onEnter, and onLeave events for input fields so they behave similarly to buttons using actions. This enables nanoflows to do things like perform calculations, validations, and lots of other actions when any of these events are triggered.
9. Call nanoflows from custom widgets
A much-requested feature from our nanoflow early adopters is the ability to use the capability with custom widgets. Now you can.
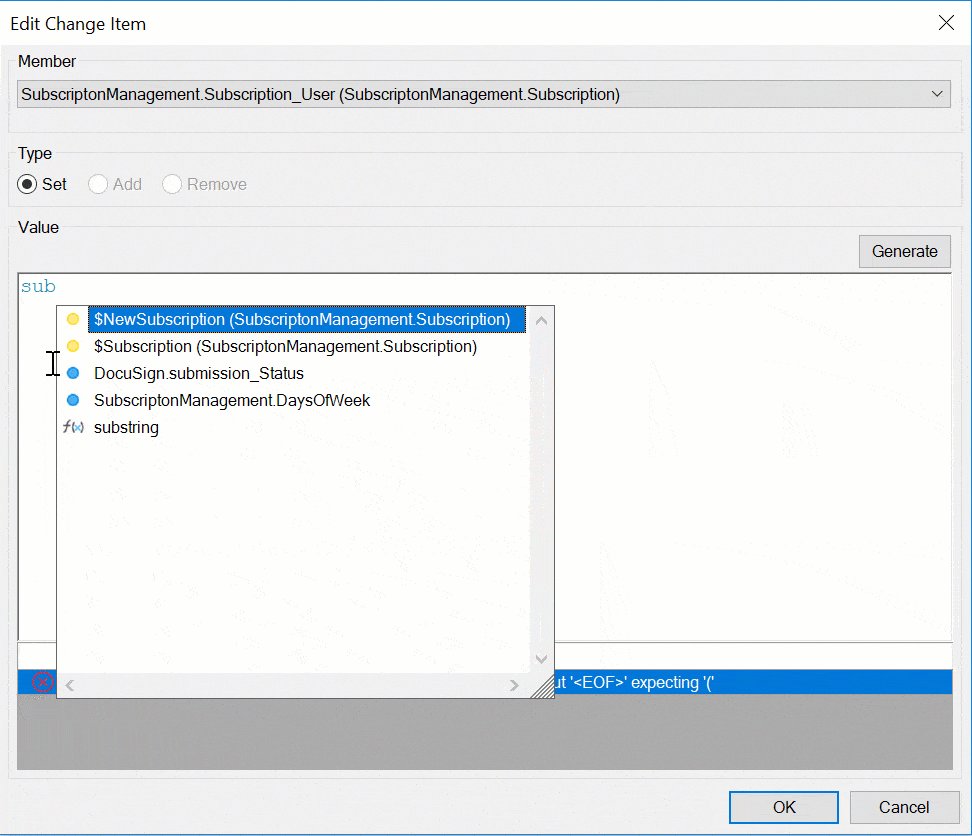
10. Autocomplete searches use “contain” instead of “start with” parsing
From the idea forum, when entering expressions or XPath in property panels within the Desktop Modeler, they will now show a list of suggestions matching any part of what has been typed instead of suggestions based on the start of words. This makes auto-completion fast, convenient, and powerful.

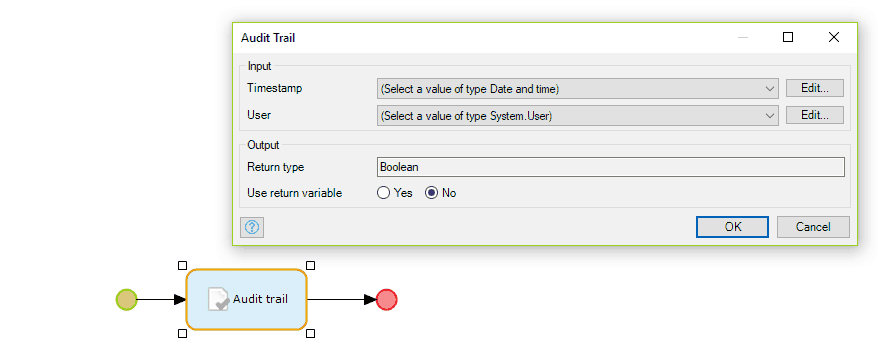
11. Simplify return variable behavior from actions
Microflow activities often return values. For example, calling a sub microflow that executes logic and returns a boolean value as output to a variable. These variables are shown in all selections throughout the rest of the microflow but aren’t always desired. If you want to make sure that you will never select this variable, you can hide the output variable in the activity by selecting No for the Use return variable radio button. This applies to Java Actions and microflow connectors, including IBM Watson connectors and SAP OData connectors.

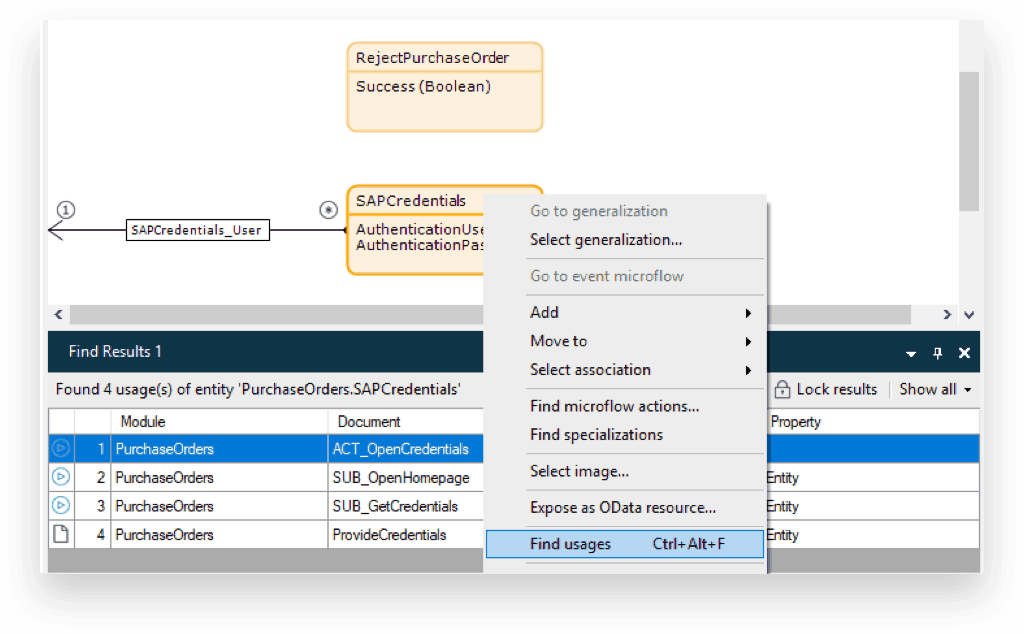
12. Find Usages shortcut
Now it’s easy and quick to find all relevant Document and Entity usages in an app with one shortcut. Use Ctrl+Alt+F instead of the existing right-click on a Document or Entity to show all usages in the Find Results Pane.

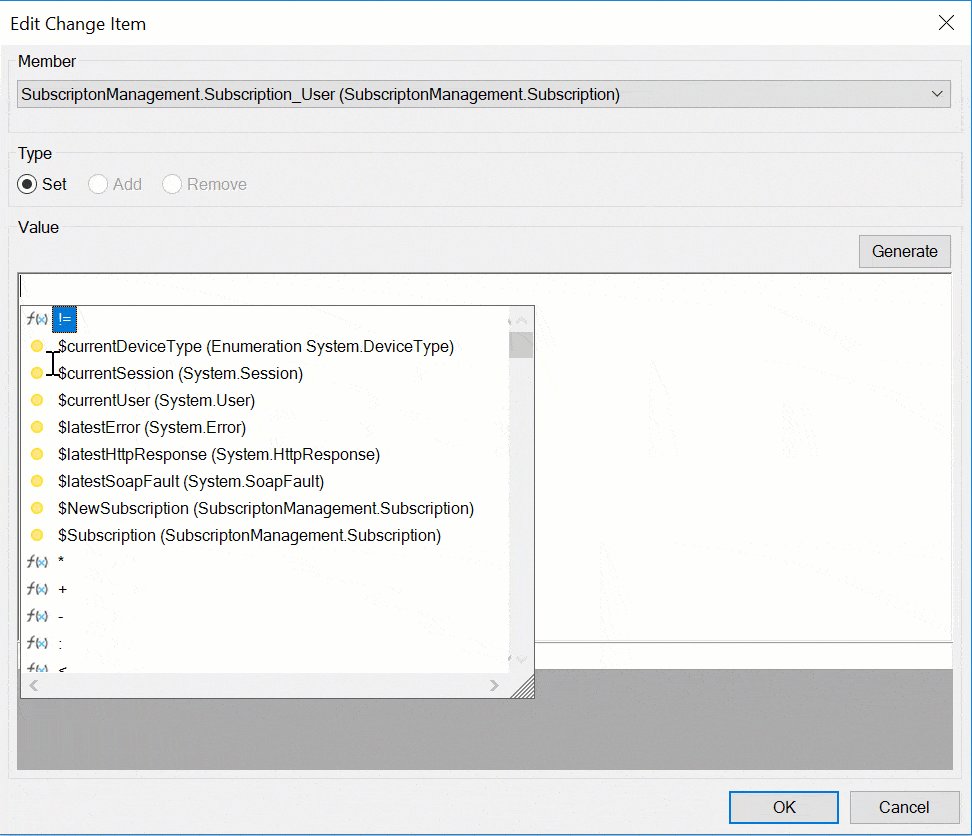
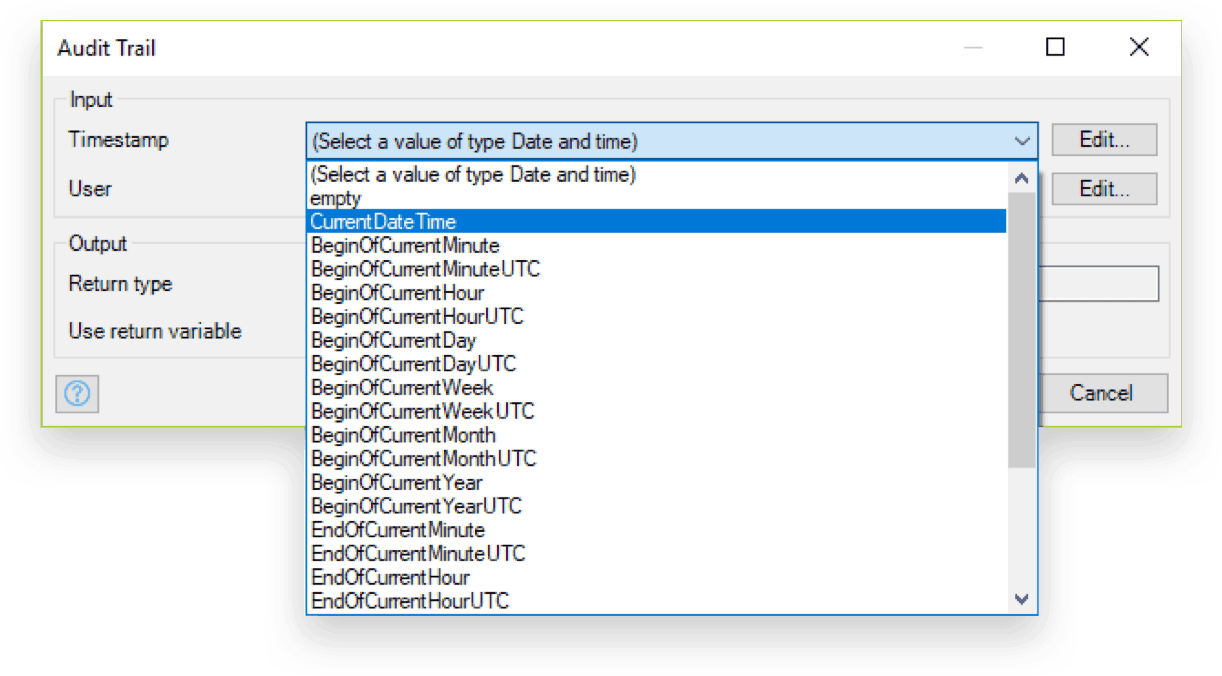
13. Speeding up simple inputs
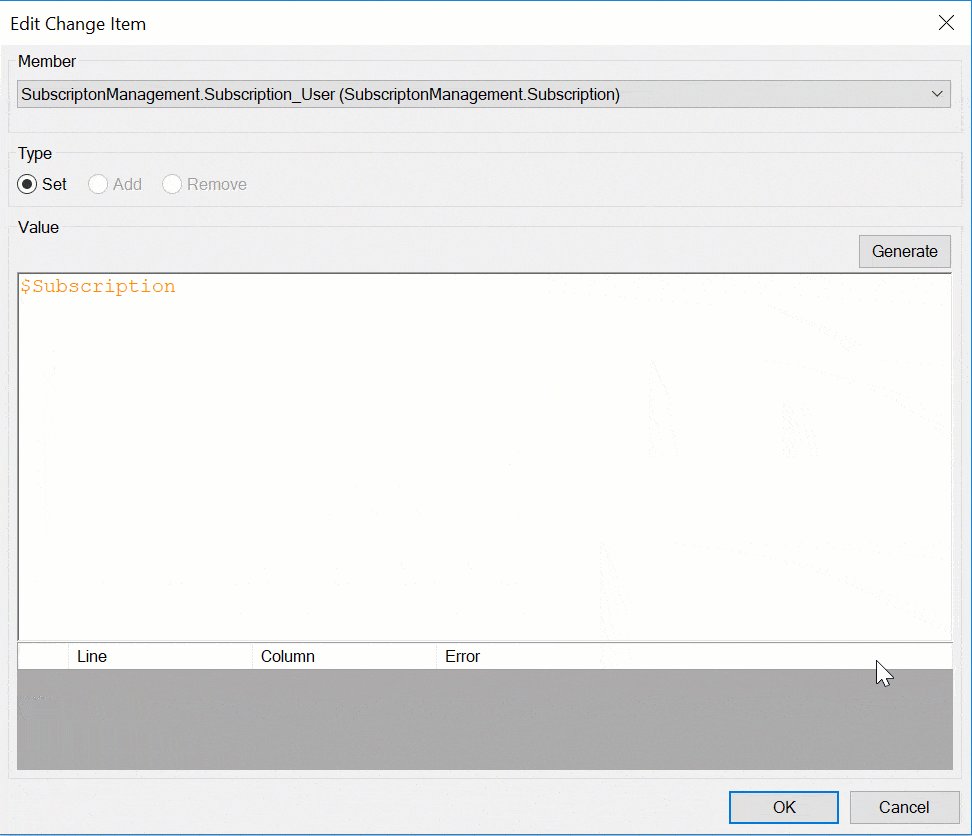
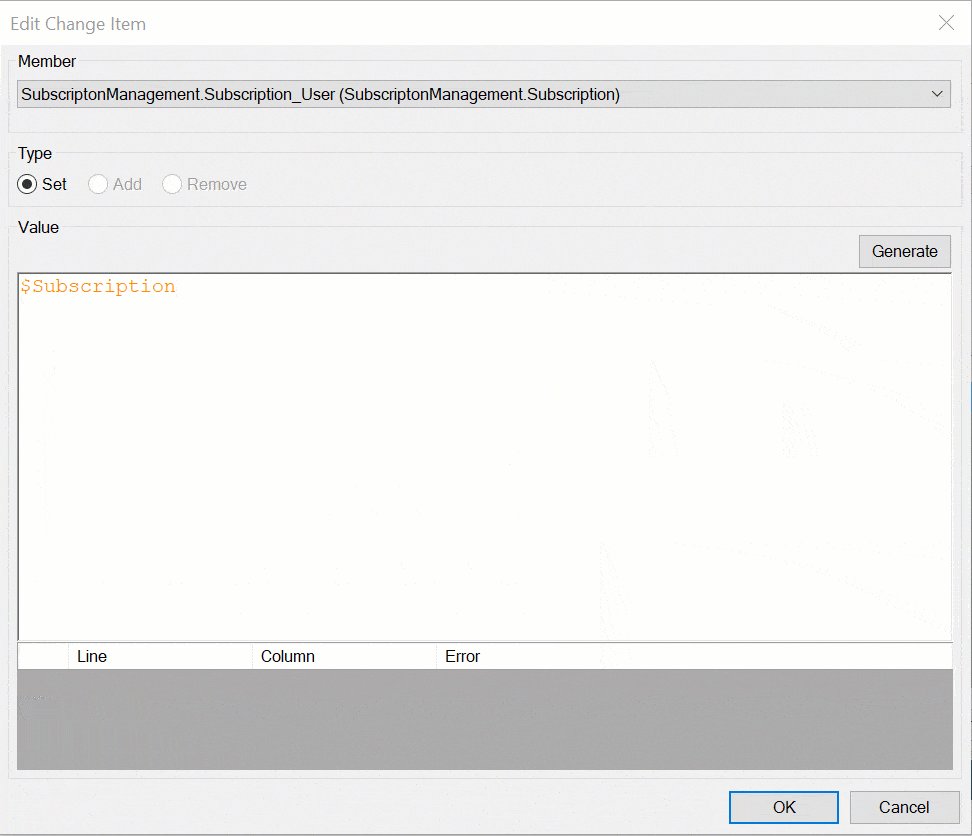
We’ve extended the Quick selector drop-downs of Java actions and microflow actions so you can browse often used selections. In addition, it’s possible to select “empty” along with all the Runtime tokens, like DateTime parameters, directly from the drop–down instead of manually writing the expression. This significantly speeds up the configuration of simple input parameters.

More 7.13 Delighters
Mendix 7.13 still has some treats left in the box for you to discover. Make sure to head over to the Mendix Community website to connect with fellow Mendix developers. Follow us on Twitter @Mendix and @MendixDeveloper, and for a full serving of all the updates and changes in 7.13, head over to the release notes and download the modeler. See you soon!

