I’m very proud to present Mendix 7.2.0, which includes useful new features that greatly improve mobile app development with Mendix. For the start, implementation, and publish phases of your mobile projects we’ve made several improvements that make it much easier and faster to build rich mobile apps.
Flexible Profiles
One powerful aspect of Mendix is the ability to create multi-channel apps from a single model. This is possible via navigation profiles which you can use to create a different navigation and user experience per channel and device. In previous versions of Mendix, there was a fixed set of navigation profiles which you could use, but in this release, we made this more flexible. You can now dynamically add new profiles, each with their own descriptive name.
Let’s say you have a company called Candix that rents candy machines to other companies. You need a public website for your customers, which can be a responsive app (the default profile). However, many of your customers use their phone or tablet to check out your trendy candy machines. To provide the best experience, you add a separate profile for phone and tablet in the browser, each with their own optimized user experience.
As a company, you want to track your stock so you create a hybrid mobile app that allows your employees to efficiently track inventory using native functionality, like a bar code scanner. Also, you have inspectors who visit the rented candy machines on-site to inspect and re-fill them with new candy. Because a (stable) internet connection is a bit dodgy in some places, you create an inspection app that can run offline.
So, in this case, we’ve created five different profiles from a single model!

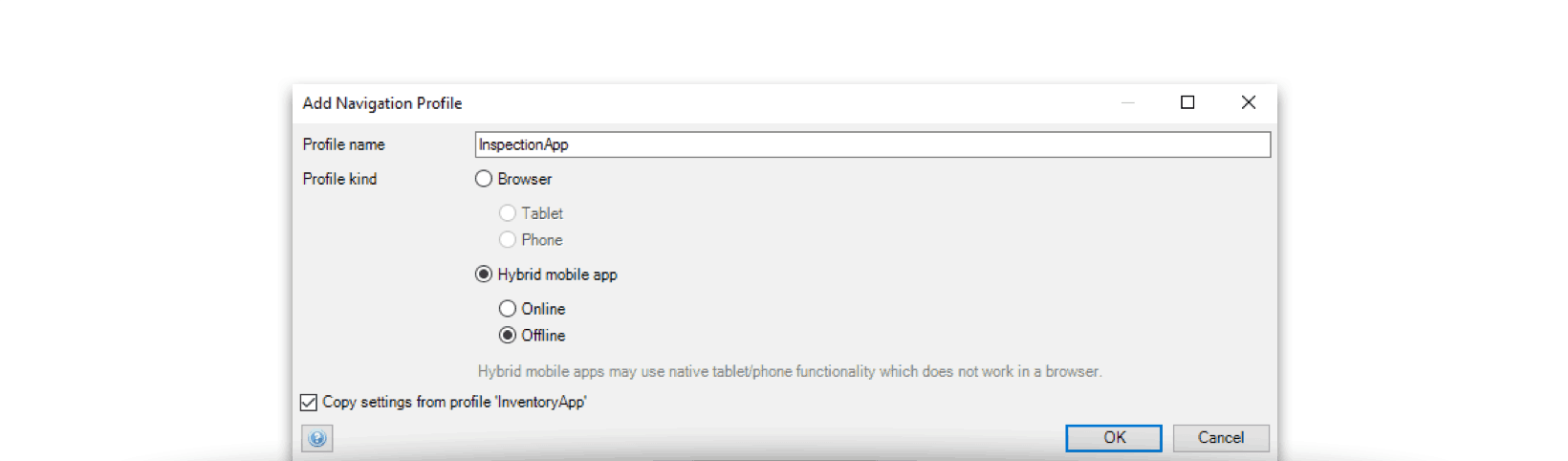
Now consider the case where you already have a profile and you want to add another profile that is similar, like adding a tablet profile based on the responsive profile. We made this very easy: when creating a new profile, you can copy the current profile by checking the “Copy settings” options in the create profile window.
To make use of the new profiles functionality, you do not have to do anything with your current app, because we will migrate your current profiles automatically, and your current hybrid app will continue working as before. In the case of multiple hybrid app profiles, Mendix needs to know which profile your hybrid app wants to use, so you must specify the profile name. If you want to add or change hybrid app profiles, please read the documentation on how to do this.
More Expression Power in the Client
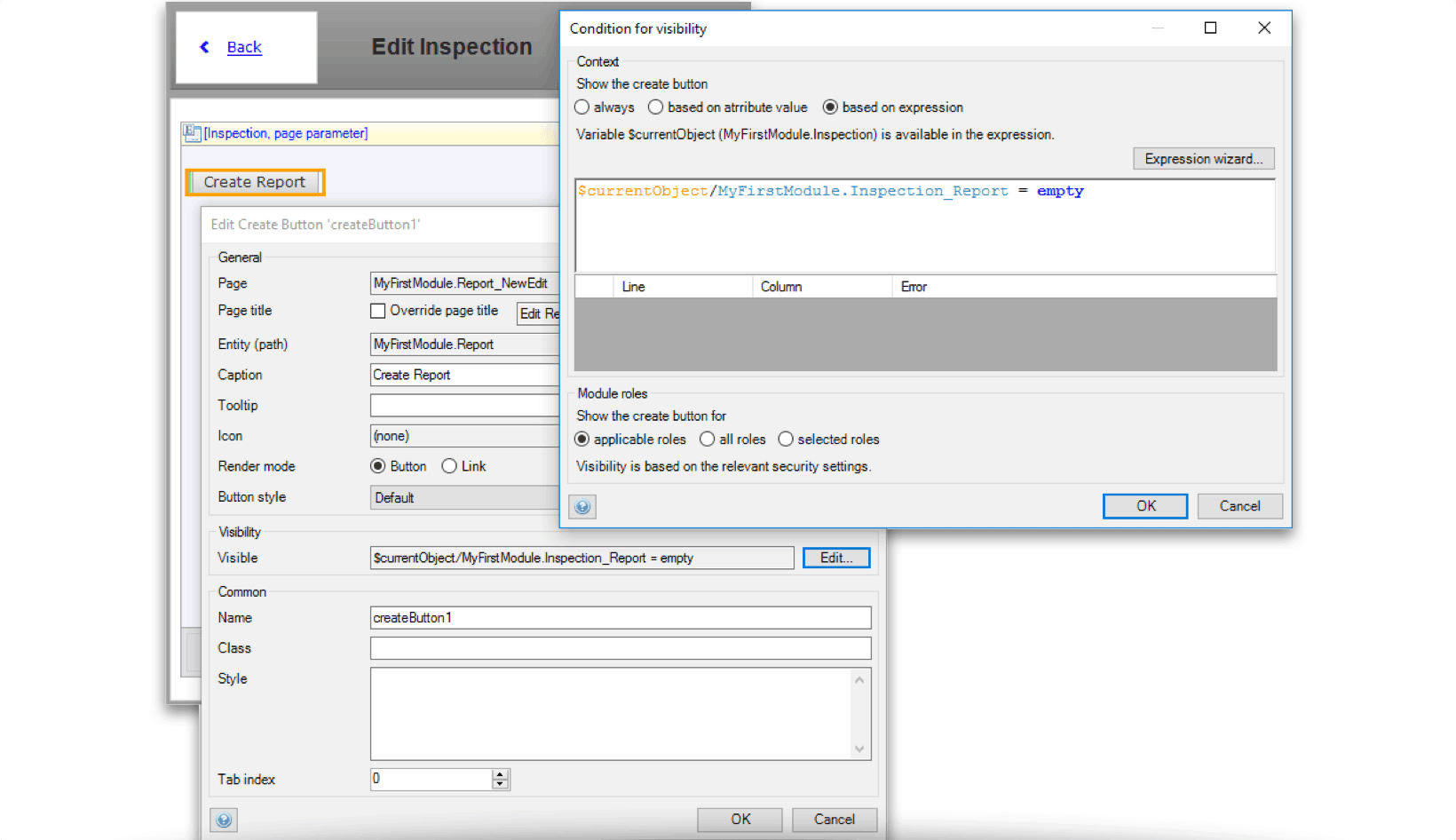
In the Mendix 7.1 we introduced expressions in the client which made creating a nice user experience easier and performs superbly. In this release, we added three more powerful functions. The first is a check to see if an association is empty or not. This removes the need for attributes that check for an association and makes it easy to show an edit button or a new button based on a set association. Below is an example where a Create Report button is only shown if no report has been created yet.

Via the isNew function you can get rid of separate “New” and “Edit” pages by using conditional visibility in combination with the isNew function.
In offline apps it can be very useful to let a user know whether an object is synchronized with the server or not. You can do this with the isSynced expression and conditional visibility.
Note that these functions all work in offline apps. See the Conditions documentation for more information.
Mobile Quick Starter App
Do you think creating a mobile app is difficult to start with? Not anymore! Together with our Expert Services and UX teams we created a Mobile Quick Starter app that helps you to kick-start your mobile app. It is a ready-to-run base app with an example inspection module containing best practices, patterns, and examples for online and offline use cases. The app also contains nice features like push notifications, pull to refresh, list view swiping, and fancy page transitions preconfigured out of the box.
Powerful New Mobile Widgets
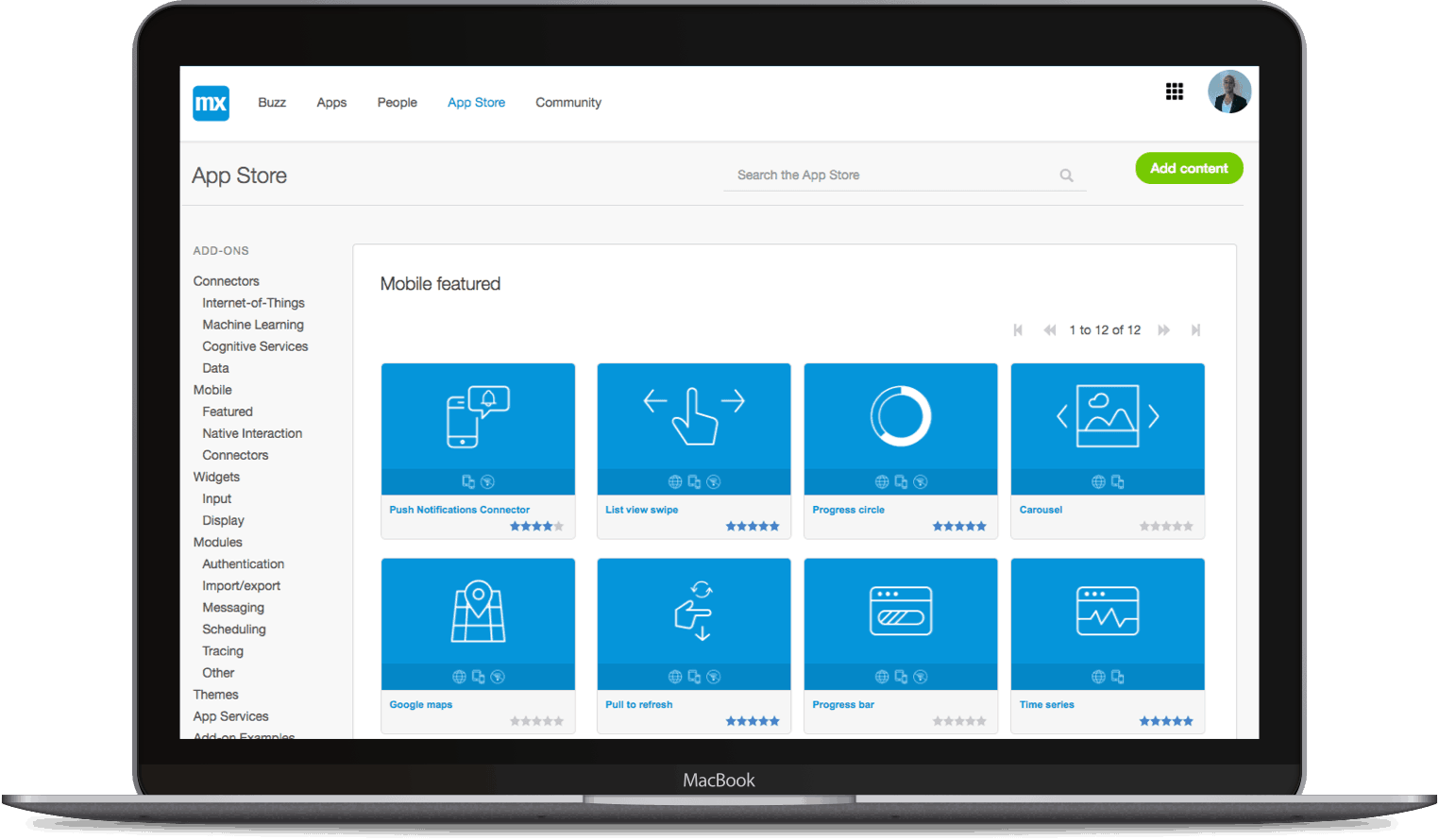
We have created several additional high-quality mobile widgets which you can find in the App Store under Mobile – Featured. While these widgets have a mobile focus, most also work in regular web apps. You can easily see this in the app store banner via the indicator icons in the footer. The icons (from left to right) indicate whether the widget can be used in a normal web app, is optimized for mobile, and can used in an offline app. If an indicator icon is not there, then the widget is not suited for that type of app.

We recently released the following widgets:
- Mobile features: adds native functionality to your app like native dialogs & spinner, animated page transitions, status bar settings, and more
- List view swipe: add swiping functionality to list views
- Pull to refresh: allows you to refresh or synchronize your data by pulling
- Carousel: image carousel that supports swiping
- Time series: easy-to-use time series chart, e.g. for IoT data
- Progress circle: progress circle that supports positive and negative values
- Progress bar: progress bar with various styles
- Boolean slider: touch friendly slider/toggle element
- Google maps: mobile-friendly Google maps widget
- Badge: show badges in different theme colors
- Slider: nice looking slider widget with various options

Check out the widgets in the App Store in the Mobile category. Keep an eye on this space, because we will be adding more!
Of course, you would never find an issue, but in the rare case you do, report them (preferably via the GitHub page) and we will pick them up!
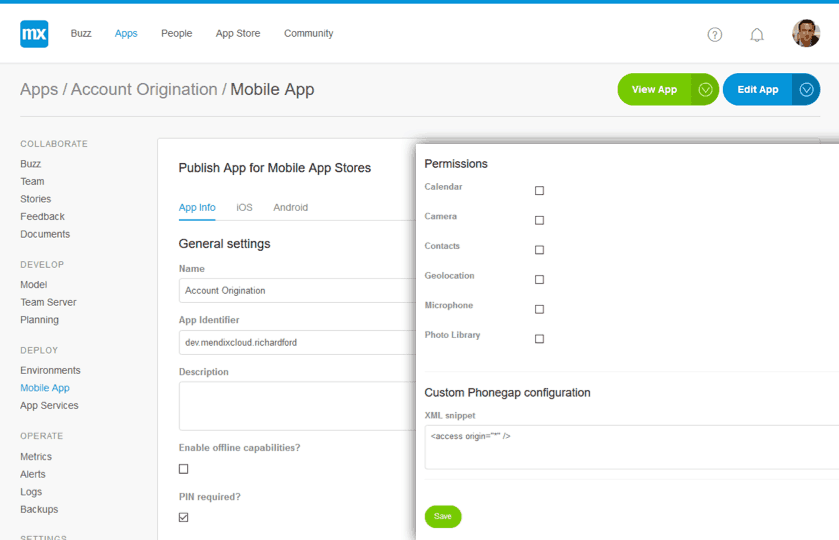
App Building and Publishing Made Easier
Mendix leverages PhoneGap Build to build and publish your mobile app without the need to install software on your machine. Previously, for several types of changes, you needed to download the Hybrid App zip file, change it, and manually upload it to PhoneGap Build.
We updated the Cloud portal to make it easy to build your app. Besides the splash screens and icons, you can now configure whether the PIN screen should be enabled, manage the permissions that your apps needs (like access to your location), and you can also specify other app specific configuration.

For the techies out there, we also improved the more technical developer flow, where you download the Hybrid app and make custom changes. By leveraging Node.js, you can now easily create versioned packages for environments with a single command. The same goes for updating the hybrid app code, making this process less error prone. We also made several improvements to the code, so that you can better configure and extend the hybrid app. This will be released in May. I will cover this topic more extensively in a future blog.
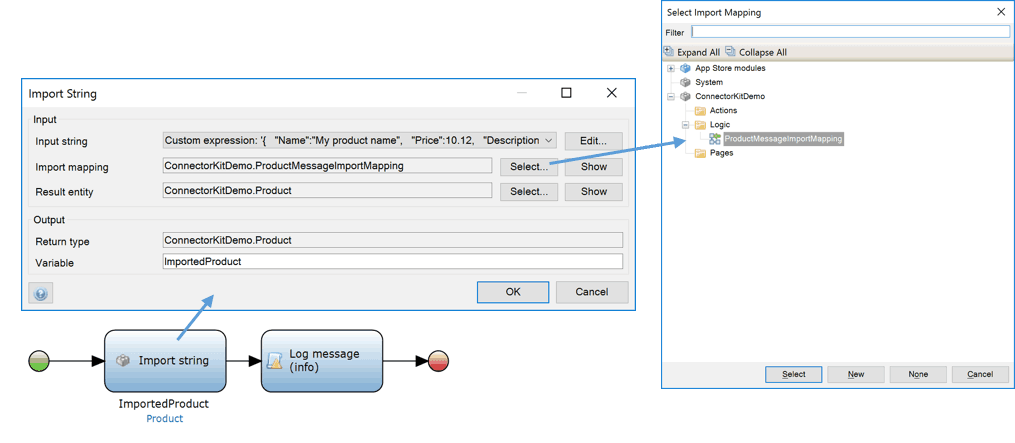
Connector Kit – Mapping Parameters for Java Actions
We have extended the Connector Kit with import and export mapping parameters for Java actions. This enables you to provide reusable microflow actions that can take an import mapping or export mapping as a parameter. You can use this both for XML documents and for JSON documents.

The screenshot illustrates how you can use this for a string importer Java action. More useful use cases would include connectors to third-party software that wants to convert Mendix objects to JSON or XML messages, or IoT connectors exchanging messages with sensor devices like the MQTT connector.
In your Java actions, you can use the Mendix Java API to transform data into messages and vice versa. For example, to import a message you can use the following:
[code lang=”java”]List<IMendixObject> objects =
Core.integration().importStream(
getContext(), inputStream, this.ImportMapping, null, false);
[/code]
Extended Support for Calling REST APIs
Recent releases of Mendix have also seen several REST improvements worth mentioning:
Client certificates – Mendix 7.2 adds support for client certificates when calling REST APIs. To use client certificates in the Modeler during development, you can configure your certificates through custom project settings as illustrated in the following screenshot.

Timeout – You can specify a timeout on a REST call. If the service fails to respond within the specified time, the REST call action will fail and you can handle this situation in the error handler.
Proxy support – Using custom settings or JVM parameters, you can specify the proxy server to be used when calling a REST API.
Expression for URL encoding and decoding – when specifying parameters in a REST call, you can use urlEncode and urlDecode to encode and decode these parameters for use in URLs.
Webinar
Check out our webinar on April 26th, Kick-Starting Your Mobile App Development, which will teach you how to create a cool mobile app in just a couple of minutes. This webinar will also cover the awesome new features mentioned in this blog.

