We know you were chomping at the bit for new Mendix platform features. Well, wait no longer! Here are the latest and greatest additions to the Mendix platform.
This month, we shipped some nice, new widgets to amaze your end users with; we enhanced the Web Modeler to make it even easier to use; and last but not least – we introduced a Mendix shop where you can complete challenges and earn credits to spend on Mendix goodies!
Delighter
But first a couple delighters.
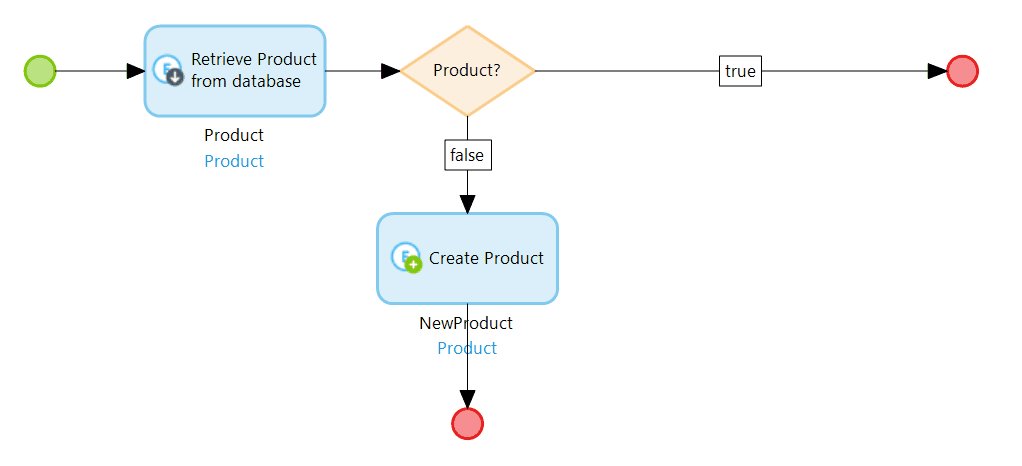
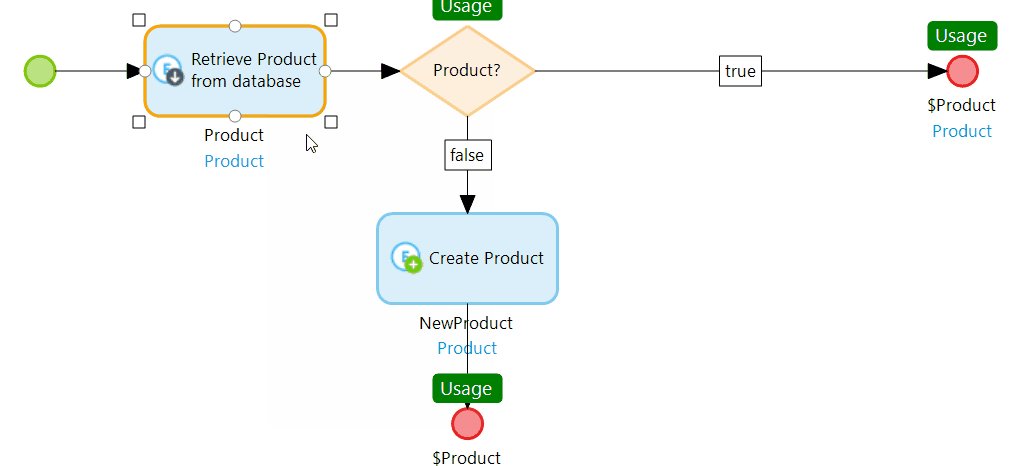
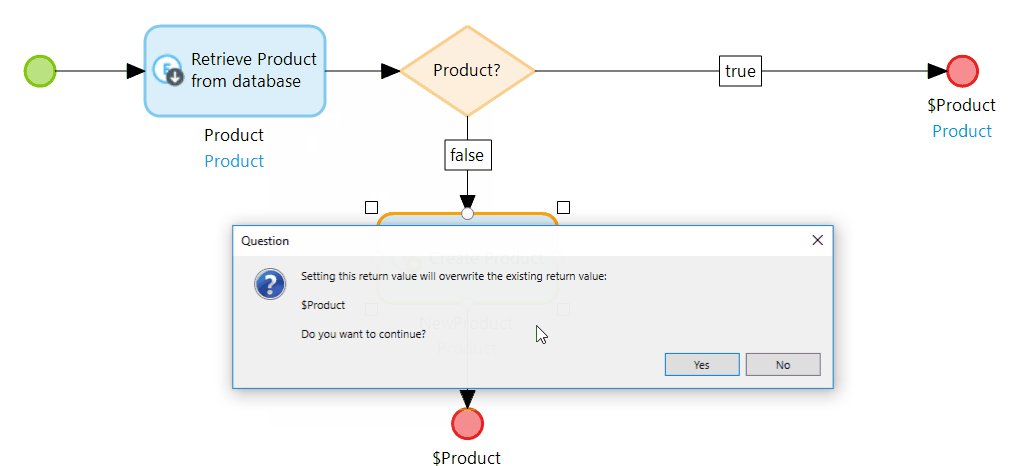
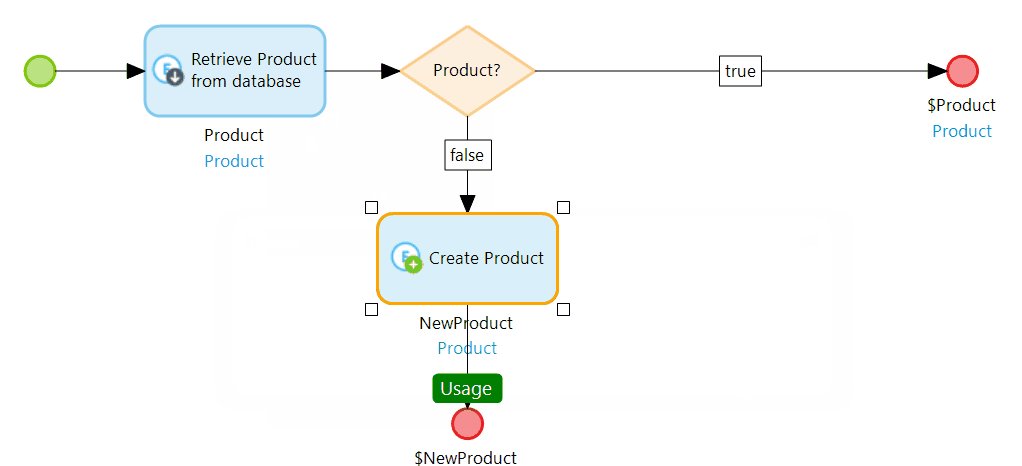
Here’s a simple yet valuable delighter. In the desktop modeler, it is now easier and faster to set the return value of a microflow via the context menu. Just right-click the activity that produces a variable and select the “Set as return value”. This will save you a lot of clicks!

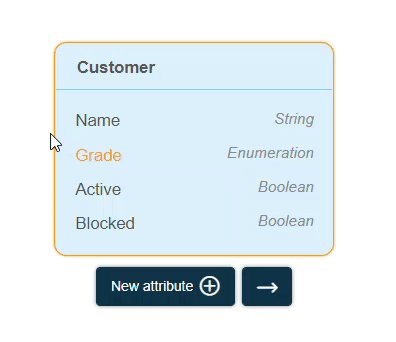
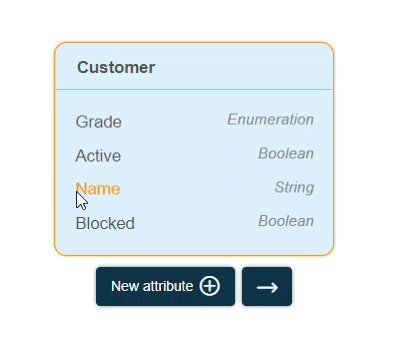
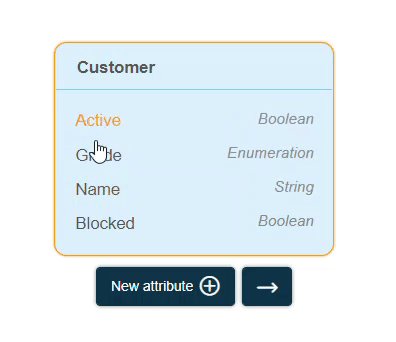
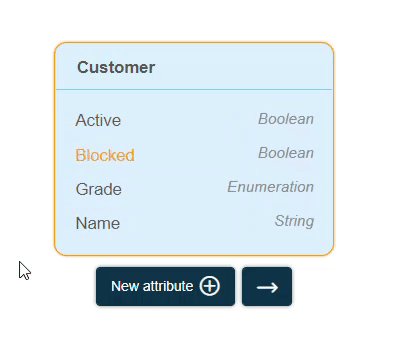
Easily rearrange attributes
Here’s another delighter. You can now rearrange attributes inside an entity by simply dragging them to achieve the desired sequence, e.g. in the way you’d like to order them for readability purposes.

App Store widgets
We’ve released some cool and useful new widgets to the Mendix App Store and have provided important updates to existing widgets. Check these out – then download them from the App Store and start delighting your end users!
Calendar
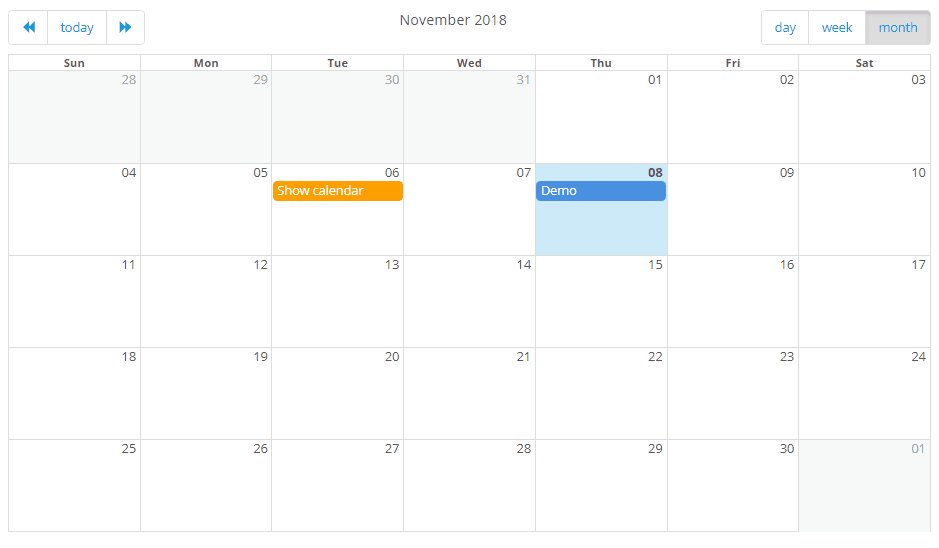
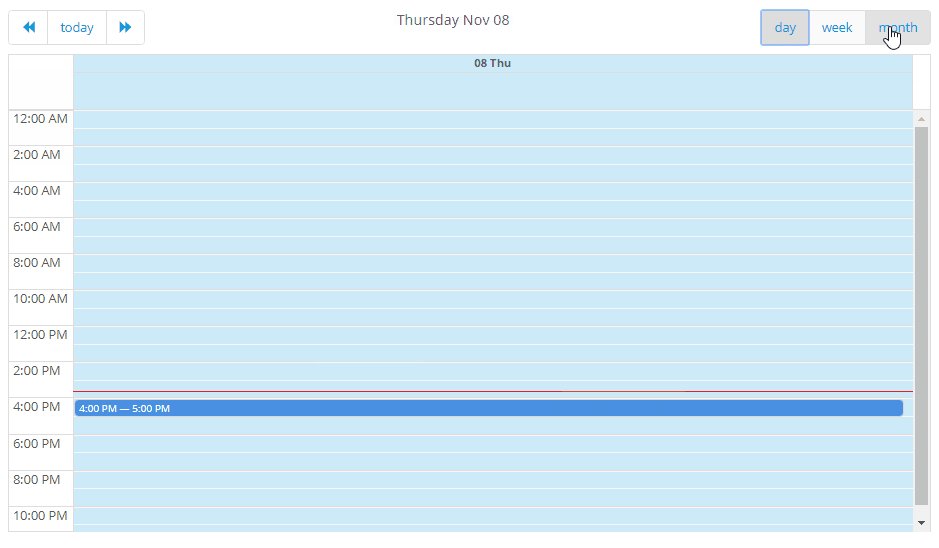
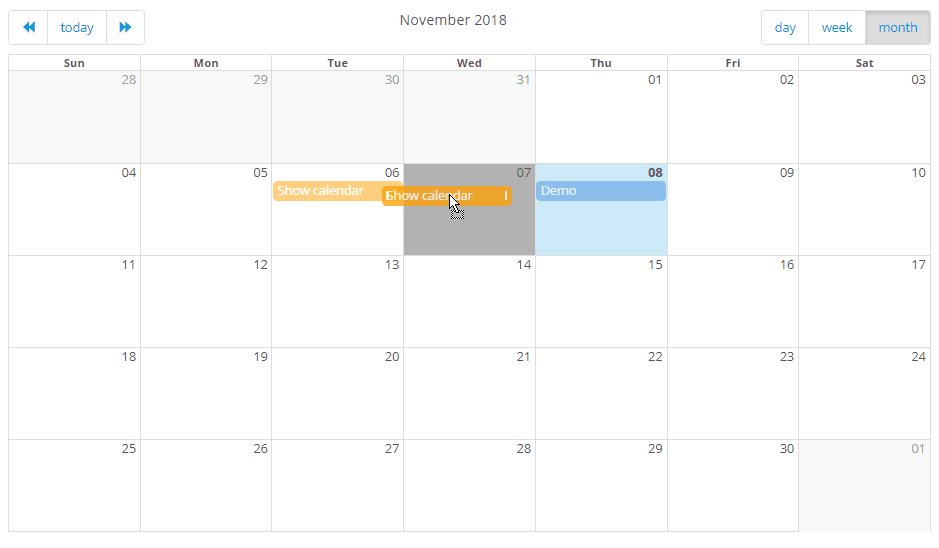
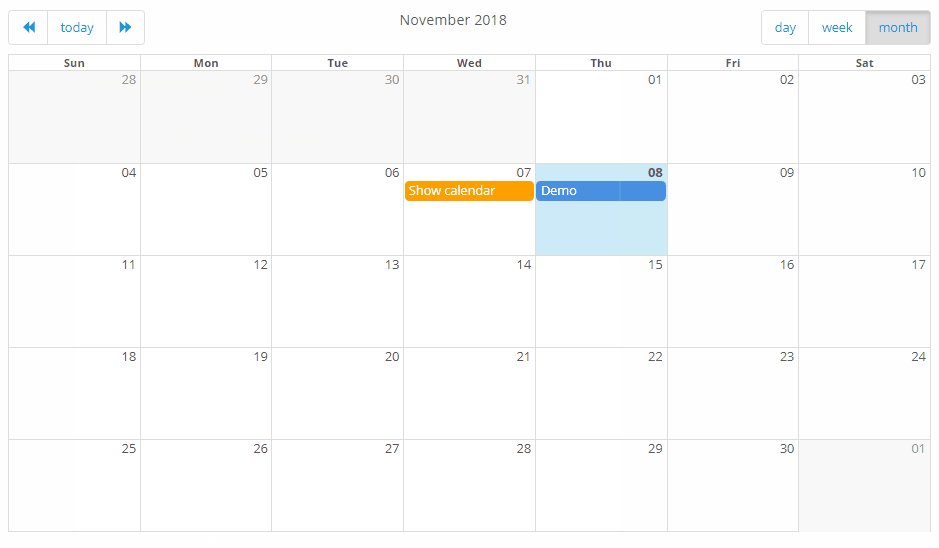
We created a brand new calendar widget so that you can easily add calendar functionality to your apps. This new widget is packed with several features like different views (day, week, workweek, year, agenda), drag ‘n drop support, editing capabilities and different date formats.

You can quickly set the calendar widget up using the default settings, or highly customize the widget to your needs by adjusting the views, date formats, toolbar and more.
Find the Calendar widget in the App Store now.
Pusher integration
Often, you will discover the need to show data in (near) real–time, like chat functionality or live dashboards. One approach could be to use polling; however, this approach doesn’t give the best user experience and does not scale well at all.
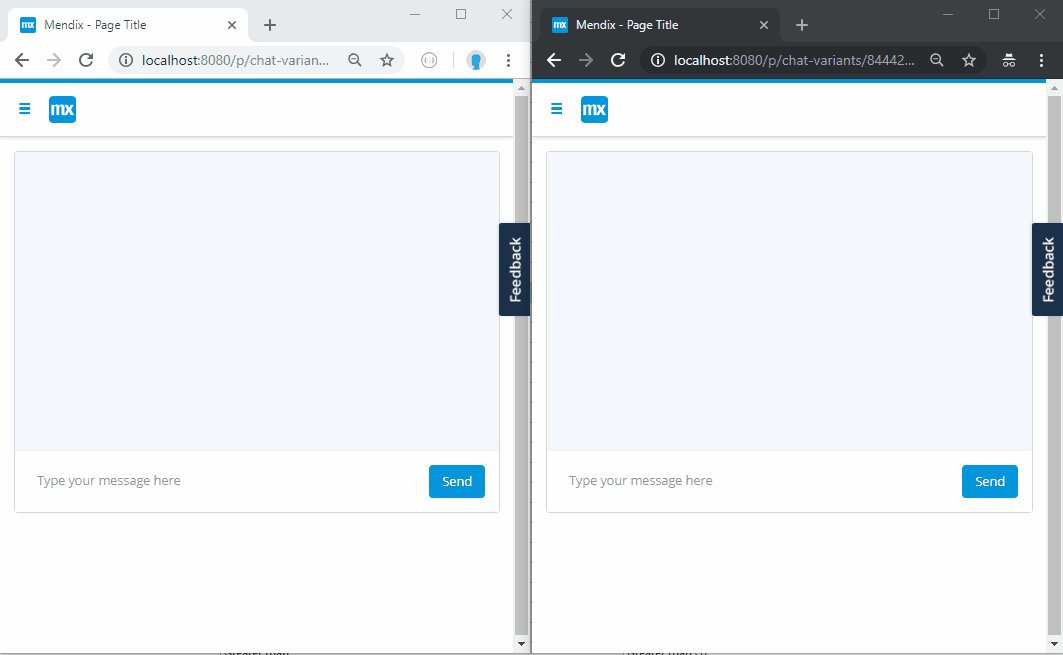
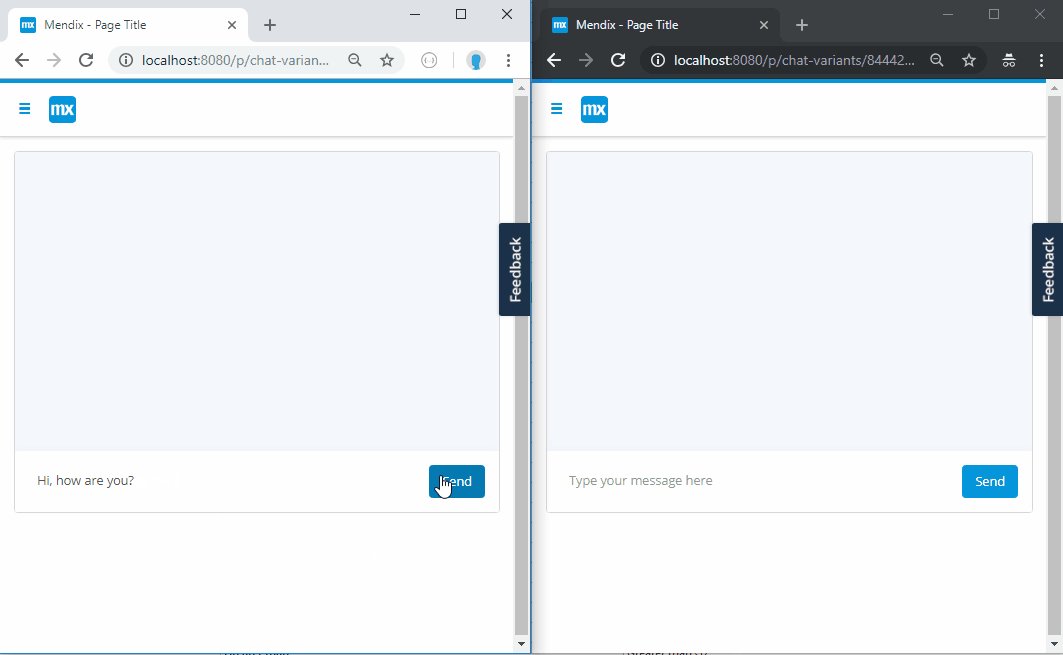
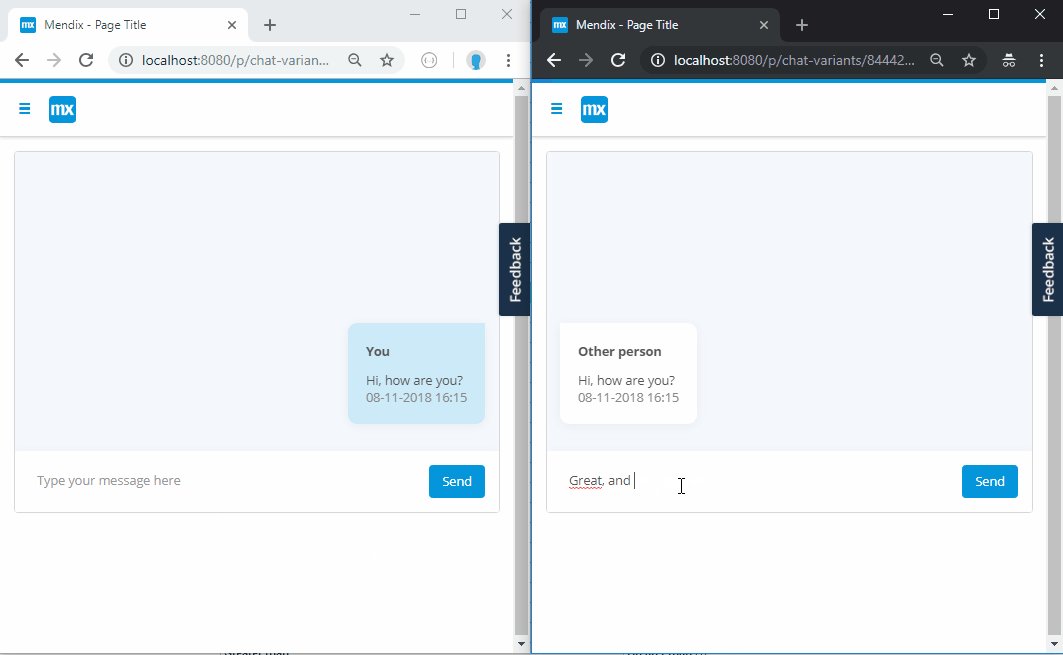
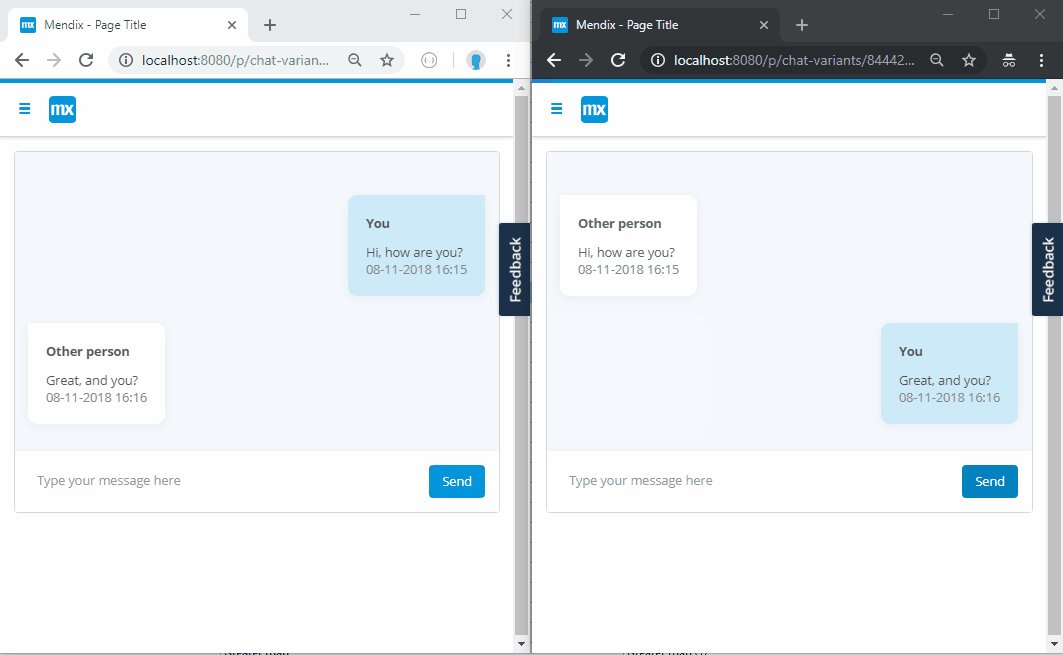
That’s why we’ve released an integration with Pusher. This new integration allows you to notify clients (browser & mobile) when an object is changed. It works pretty straightforward. The module contains a connector and a widget. The connector allows you to push a notification when an object has changed. The widget should be placed in the object that should listen to changes. On the notification it can call a microflow or nanoflow so that an action can be done, such as refreshing the data. In the animation below we used this widget in a chat example:

You can create a free account at Pusher for your API credentials. Pusher has a very friendly free plan. For larger use cases, they provide paid plans as well. Good to know: no data is sent through Pusher in this process. Check out the documentation for more details on how to set up this widget.
You can find the new Pusher integration widget in the App Store.
Signature
We built a new platform-supported widget that captures signatures in your apps and stores them as images. It’s easy to use and contains several options like pen type and grid settings. You can also use a nanoflow or microflow to clear the signature.

As always, find the new Signature widget in the Appstore.
Maps – From Google Maps to multiple maps
Last July, Google made changes to the Maps JavaScript API, which is used in our Google Maps widget. Because of this change, you are now required to provide the API key and enable billing. This means that this widget isn’t free anymore when you use it above certain thresholds. Read this documentation for more information.
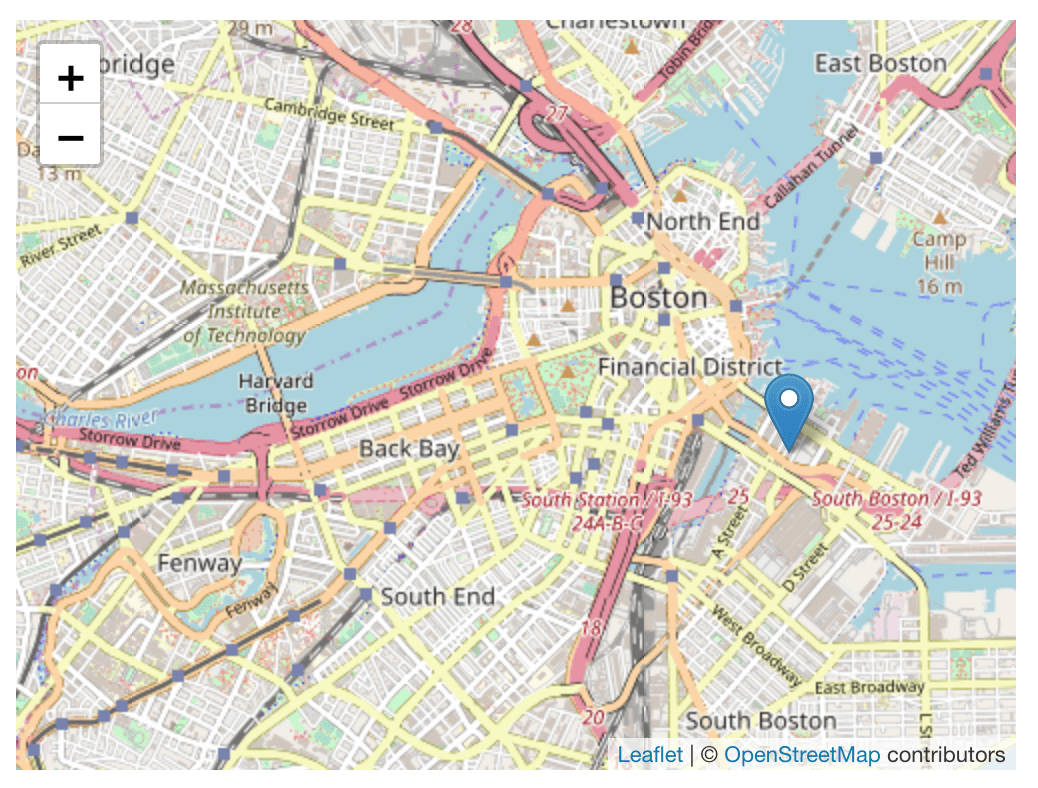
Lucky for you, we have good news! We created a new Maps widget that replaces the Google Maps widget. The Maps widget supports the following popular map providers: OpenStreetMap (free, and no API key needed, yay!), Google Maps, Mapbox and HERE Maps. So, depending on your end user’s needs and wishes, you simply select the right provider in this widget and you’re good to go.

Guess where you can find this new Maps widget? Yes, the Mendix App Store.
Charts – Updates
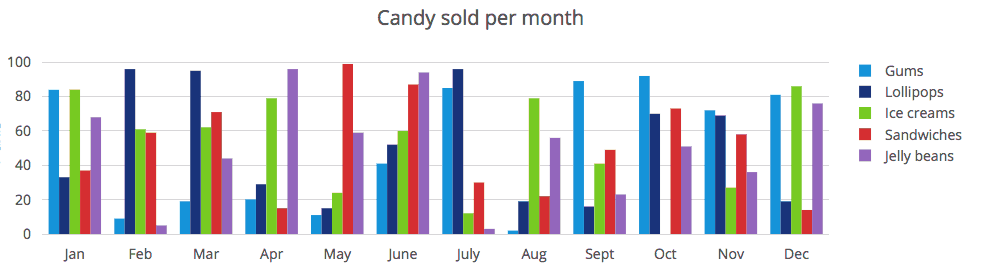
Over the last months, we made several improvements on the Charts widget set. We processed many of the feedback provided by the community (thank you!). As a result, charts are now more powerful than ever. For example, we added the support for aggregation, REST, theming, and dynamic series! See the tutorials on how to use the new Chart widget improvements:

You can find this widget in the App Store: https://appstore.home.mendix.com/link/app/105695/
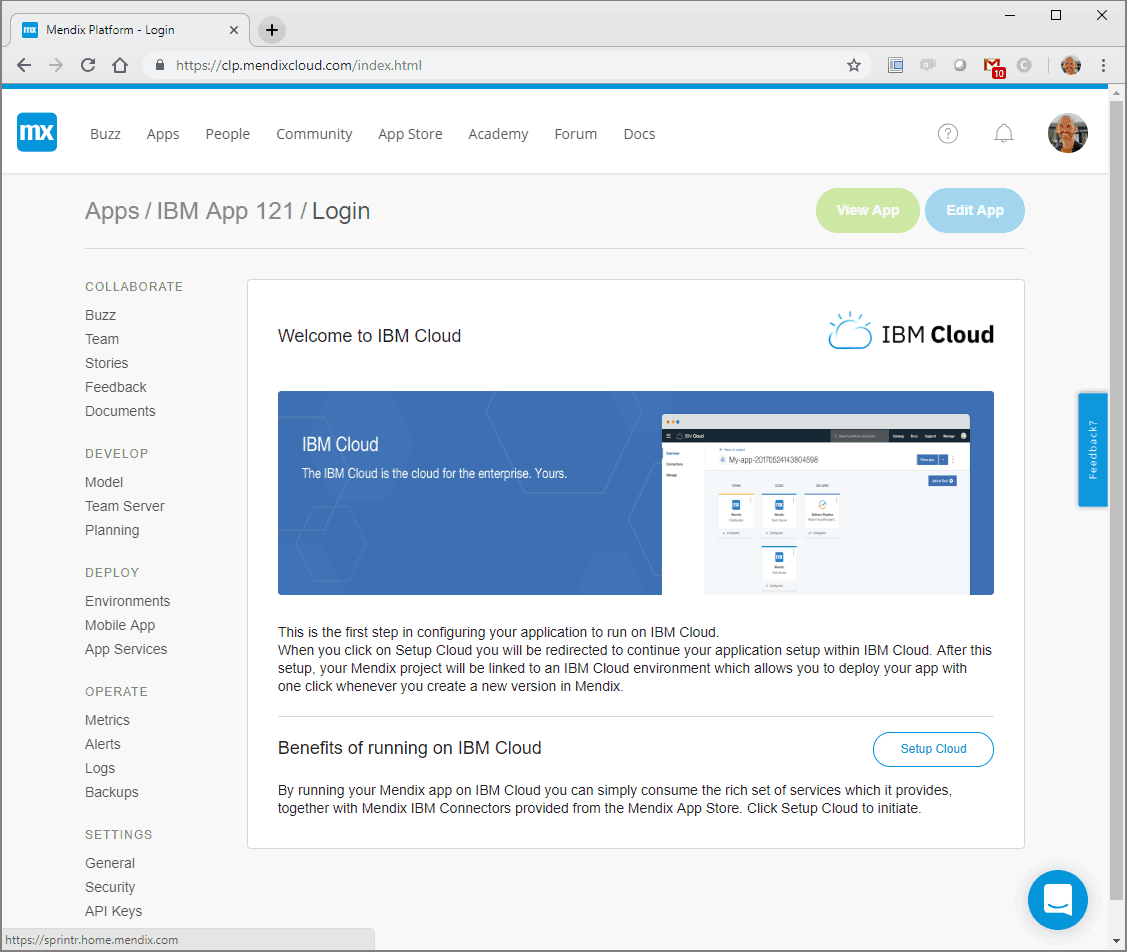
IBM integration
After integrating IBM cloud with Mendix at the beginning of this year, we’ve now added integration of Mendix Developer Portal on IBM cloud. Now you can create a new application and choose to run this application directly on the IBM cloud.
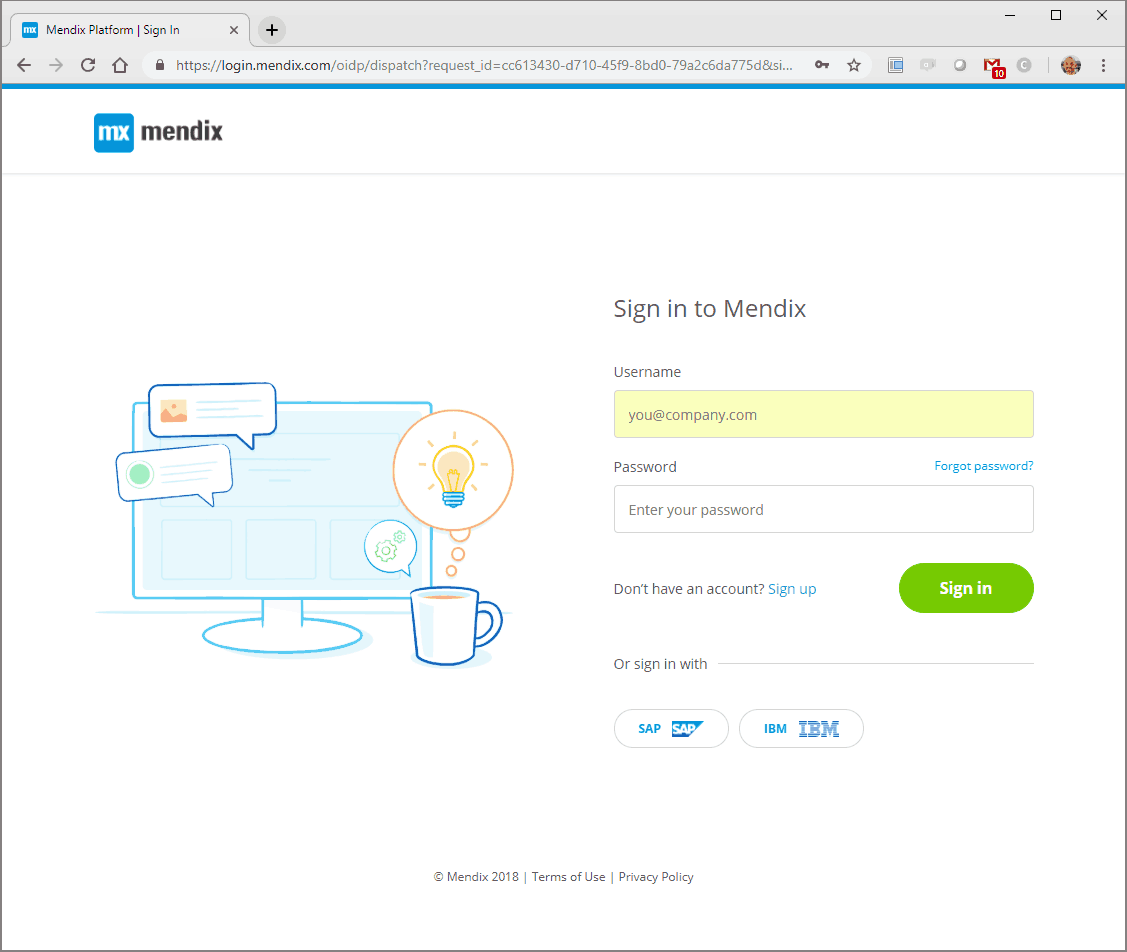
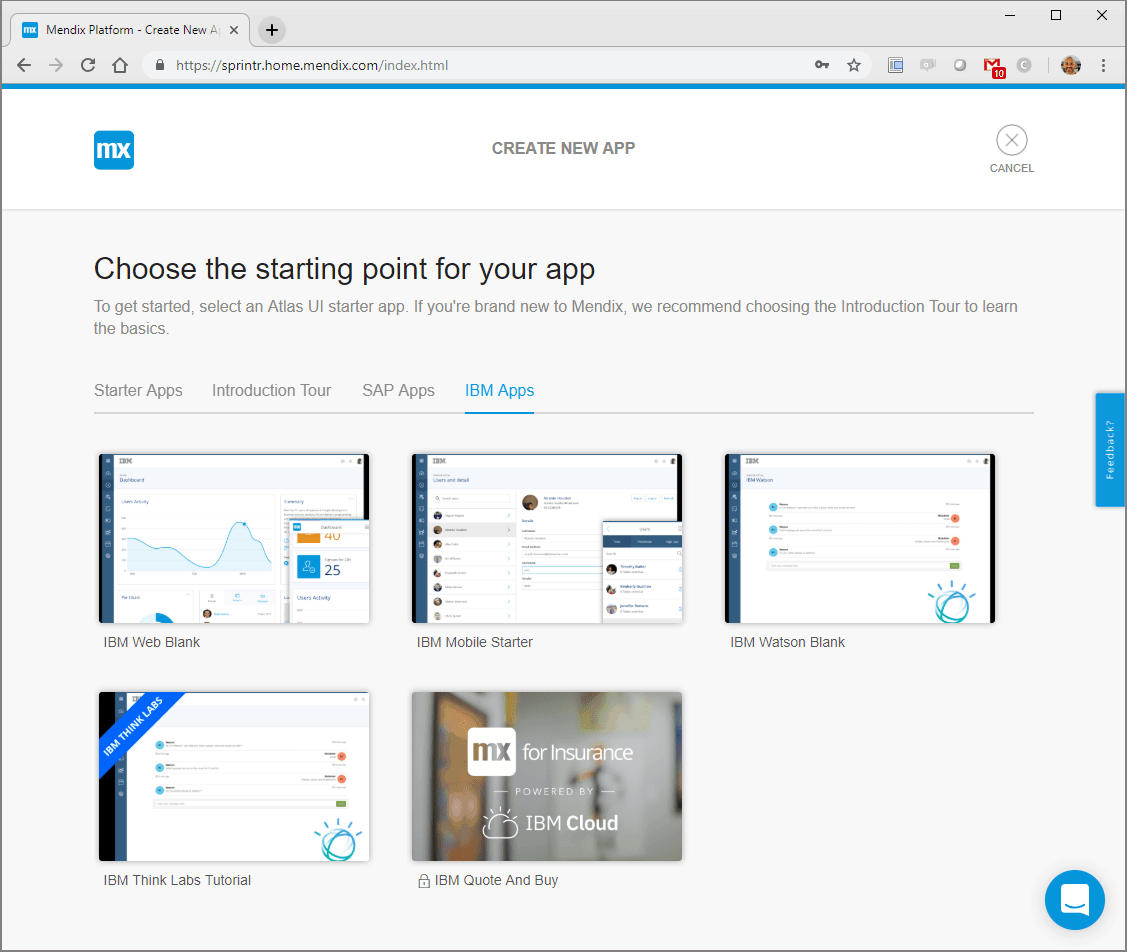
You can experience this new integration by starting an IBM specific application using the IBM starter apps available in the Mendix Developer Portal. Use your IBM ID to signup and login, then use the Portal features to run your app on the IBM cloud.



This integration comes with a rich set of connectors which can be used to leverage the strong IBM Cloud services directly into your model.

Web Modeler updates
Cut, Copy & Paste
It’s hard to find anyone that doesn’t benefit from cut, copy and paste features. This is now available in the Web Modeler via the regular keyboard shortcuts. You can copy, cut and paste elements in pages, microflows, domain models and navigation of a certain app.
But wait, there’s more! You can cut, copy and paste between different apps as well!
So, why spend more time on configuring widgets that you have already configured to your liking at a previous page? Why not use those entities or those microflow activities that you configured last week in a different app?
Simply cut, copy or paste model elements in or between the apps that you have access to. Without a doubt, this is going to speed up development of your app considerably, as well as let you concentrate on what really matters most: providing your end users with the best possible user experience.

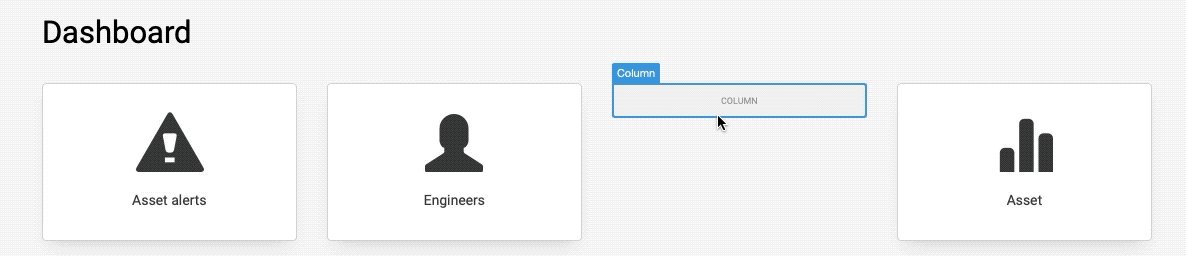
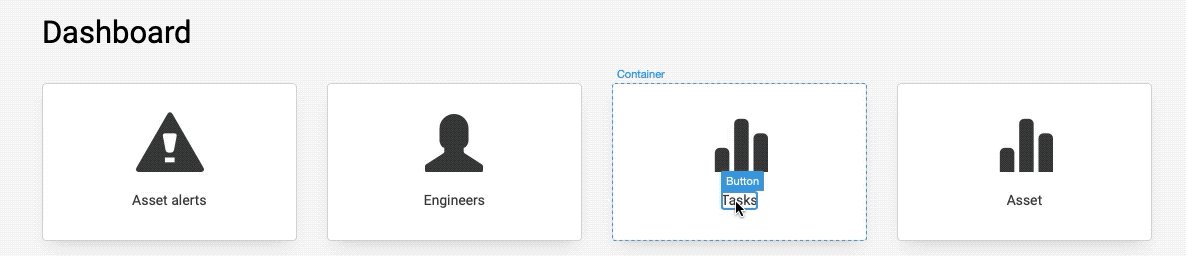
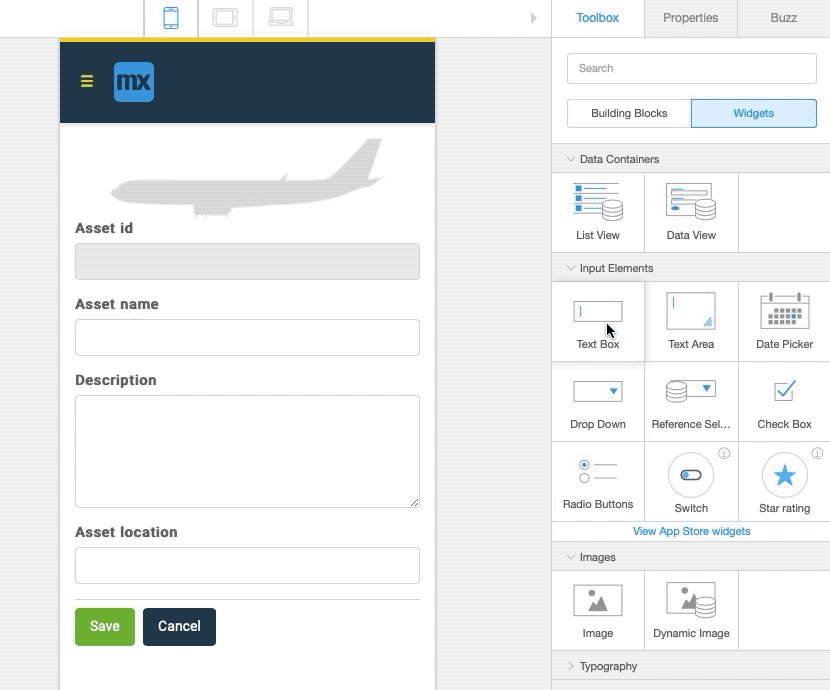
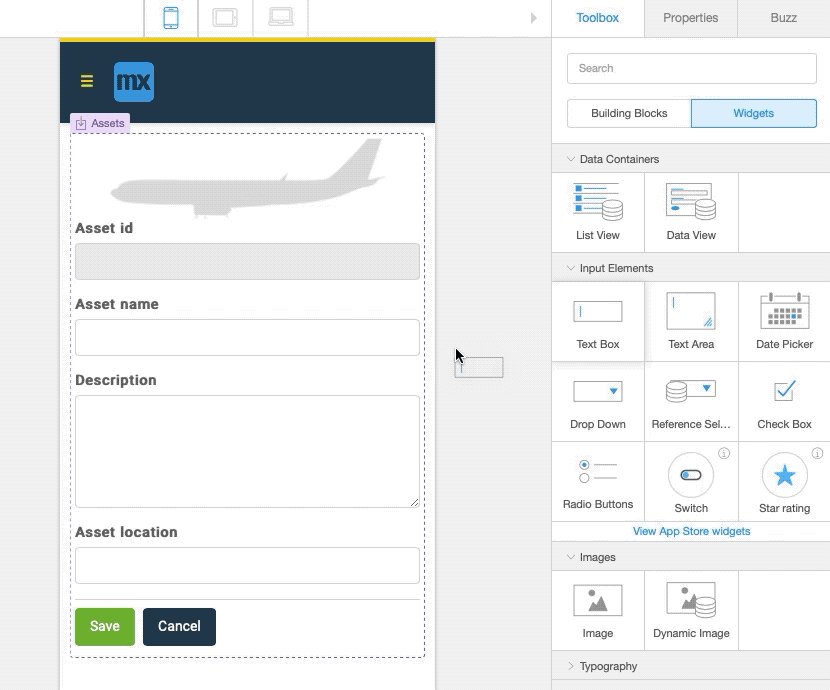
Build your pages more easily
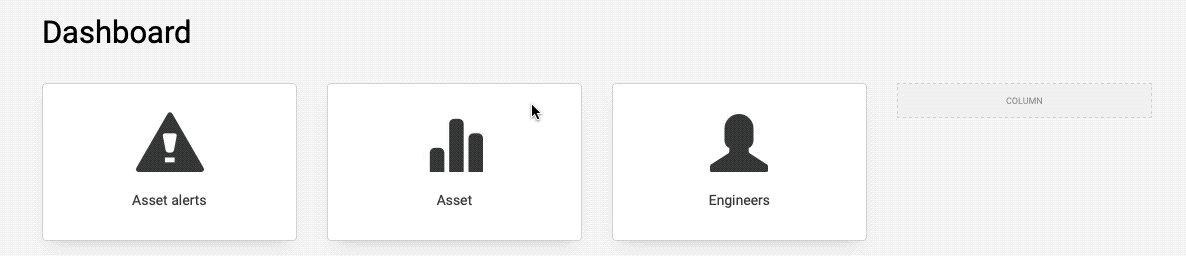
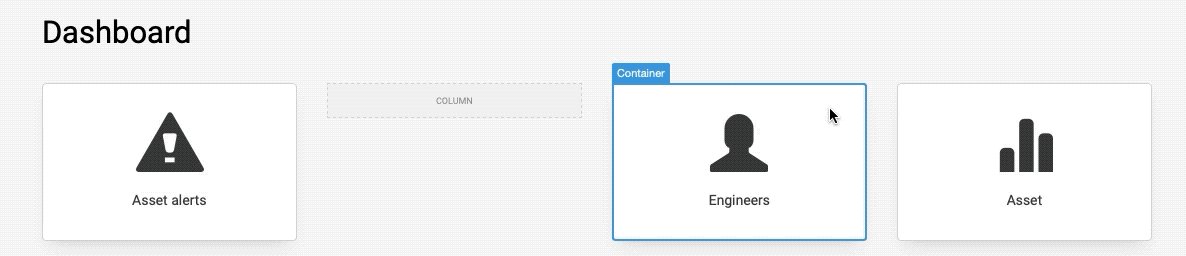
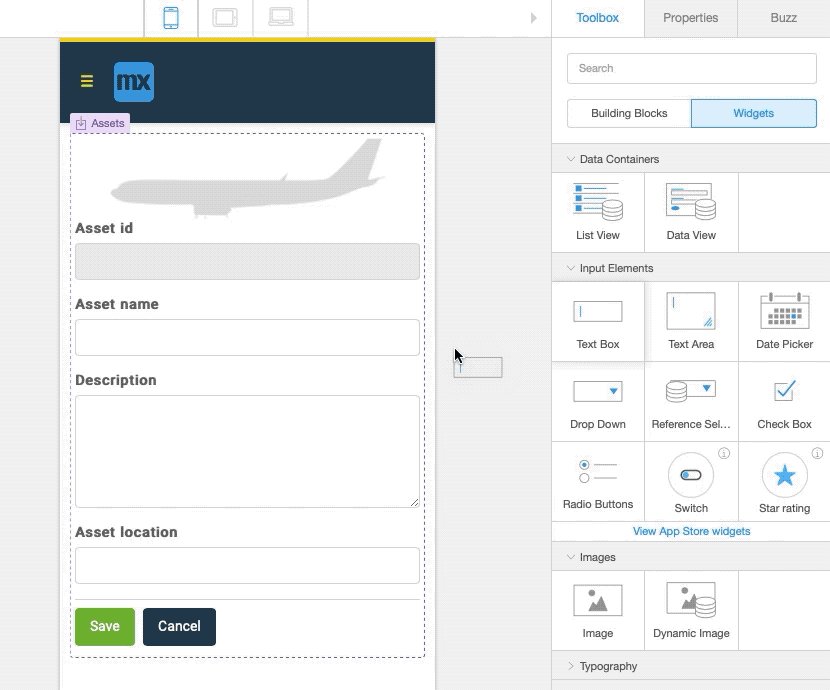
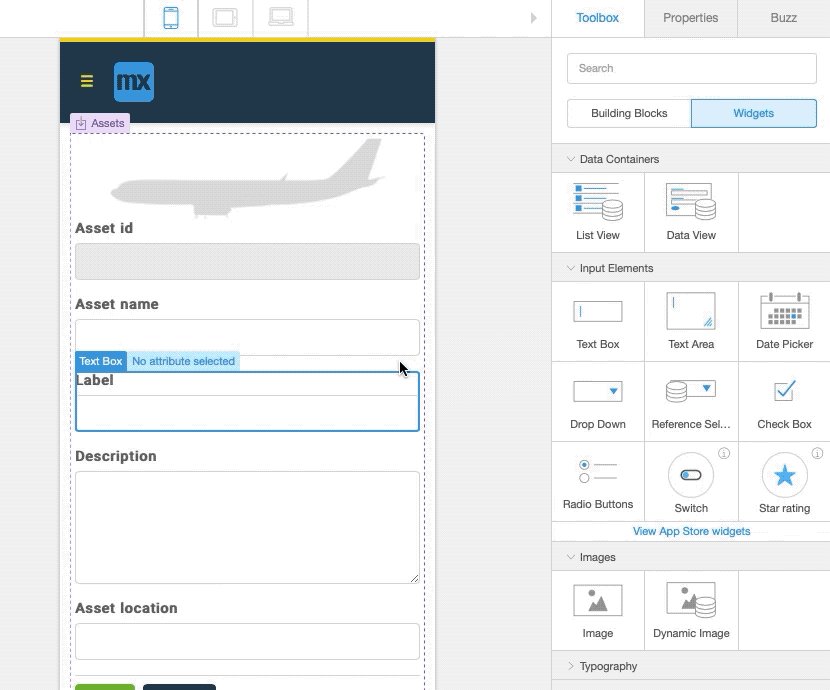
Dropping input widgets such as text boxes or date pickers in a useful spot on the page is now really easy. All data containers that have a data source linked to them will light up when you start dragging the widget. This improvement, based on user feedback (thanks again!), makes placing input widgets inside the correct data container easy and error-free. It will help you build the page right the first time and eliminate considerable rework time.

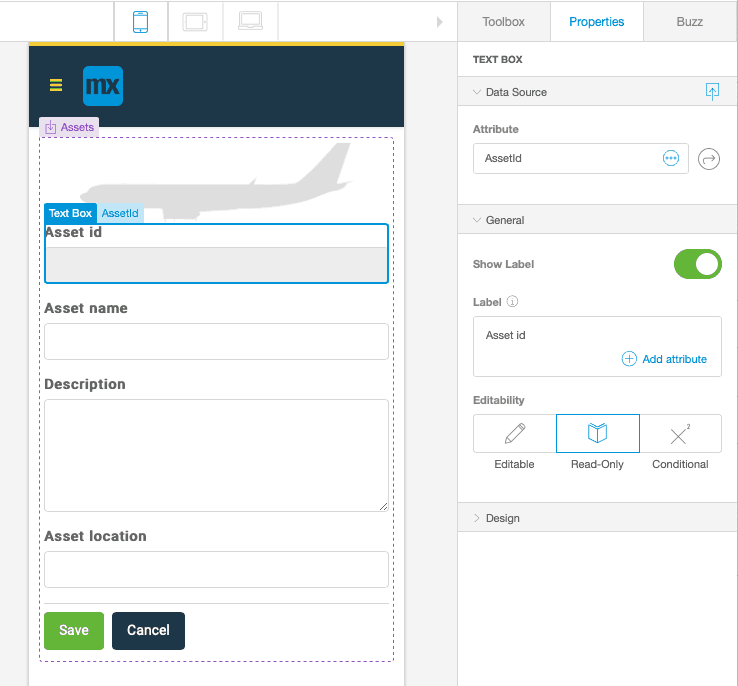
Also, you can now set individual input widgets to read-only mode. For example, you may want to provide an edit page in which end users can change asset details except for the Asset Id field, which is generated by the app itself and should not be changed manually.

Reference guide now available
The latest addition to the Web Modeler reference guide is one that will help many users effectively solve issues in apps they are building. We have added a comprehensive overview of all consistency errors that users can run into while building their apps. This helps users understand the issue, and more importantly, understand the action required to resolve the consistency error. Why not go ahead and read for yourself how all of these Web Modeler features can support you in your daily work.
Stock Up on Mendix Merchandise in the Mendix Shop
Earning points and leveling up in the Mendix community has been around for years. Your Mendix level shows how long you’ve been a part of the community and how active you are. What if you could earn points that you can trade for real-life rewards? Good news!
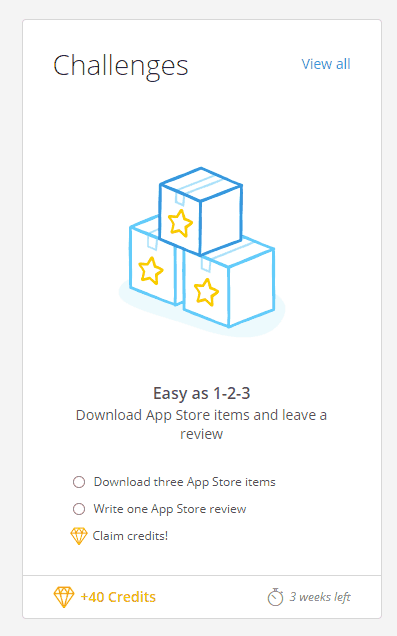
Challenges
With the release of the new Community Profile you can now complete challenges. For example, Easy as 1-2-3 is a challenge where you have to download three App Store items and leave a review. Complete the challenge, earn Mendix Credits. New challenges become available every month. What can you do with these credits? You’ve guessed it: you can spend them in the Mendix Shop for goodies!

Mendix Shop
Your activity on the platform and in the community is now not only rewarded with points, but also credits, a way to gain real-life benefits from for your hard-earned contributions.
T-shirts, rocket socks, sweatbands for a good workout, it’s all there. Pick an item, select your size, and get yourself some swag!

Received an item? Show off your swag on social media with the tag #MxSwag!