Mendix 7.6.0 adds various cool new features that will make users and Mendix developers very happy. We added client-side validation expressions, released three new (mobile) widgets, and added several new usability features to the Web Modeler.
Expression-Based Validations
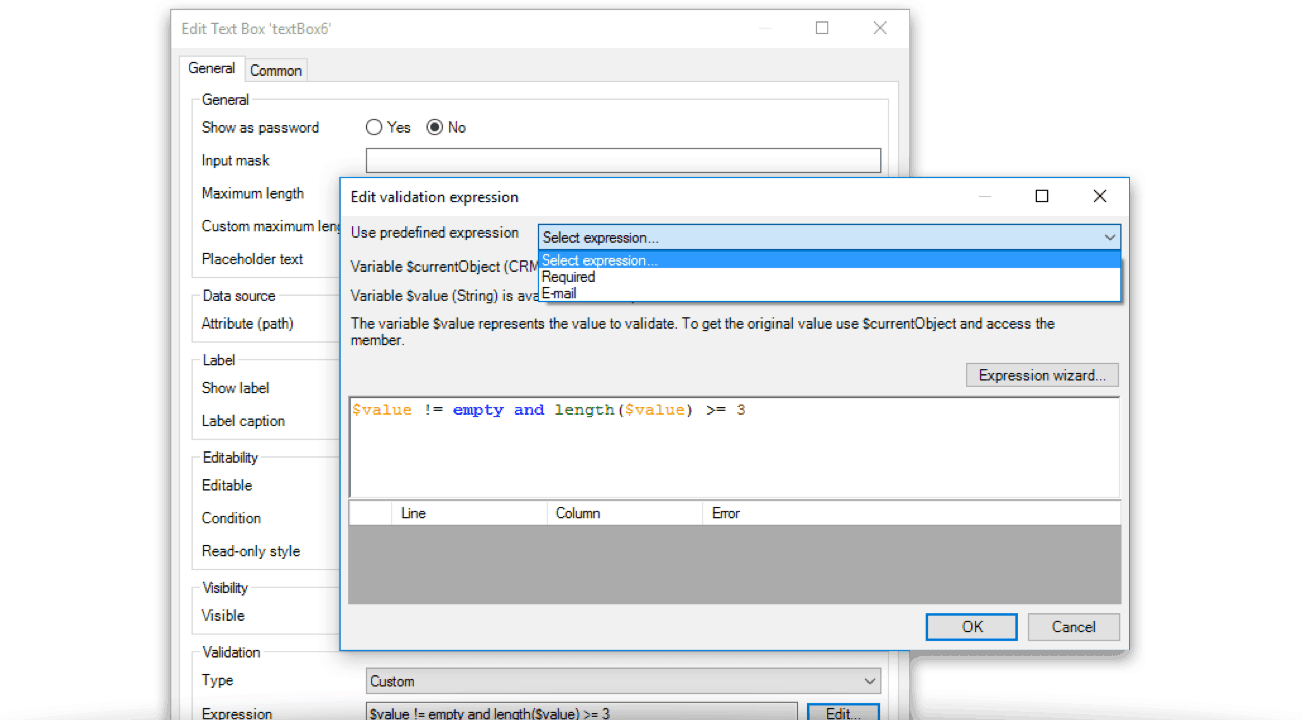
You can now create powerful client-side validations based on expressions. This means that you can directly validate a user’s input based on microflow expressions in the client, which is blazingly fast because it does not trigger any requests to the runtime. This also works in offline mobile apps.
You can use the functions and tokens you are used to in other client-side expressions. We provide a special variable “$value” to represent to-be-set value of the input. Additionally, you also have access to the context object so you can create expressions that use the values of other fields, allowing you to validate, for example, that date A is before date B.
We also added some handy validations for commonly used things like checking for an email address, whether a date is in the past (like your birthday), or if a number is greater than zero. You can use these directly by selecting them from the dropdown, but you can also change or extend these validations to suit your needs, and use them as inspiration.

Remember that client-side validations provide a great user experience because the feedback is instant. However, it is a best practice to also validate the user input on the server.
Offline Startup Improvements
We greatly improved the startup speed of offline mobile apps with the following improvements.
Before this release, when an offline mobile app was started the app checked whether a new version of the model had been deployed, and if so, the new version was downloaded and installed on your device. This feature let you deploy new versions of an app (the model) without going through the hassle of publishing to the App Store. However, in situations with a bad connection the update of the app could take a long time. Therefore, we now offer users the option to download the new app version, giving them a choice to update now or later, when their connection has improved.
Another improvement is about data synchronization, which was always done at startup. Depending on your connection and the amount of data, this could delay the startup. From now on, data will only be synchronized at the first startup and after a new model deployment. You can still use several methods to triggers the sync, like using the pull to refresh widget or by adding a sync button.
We reduced the size of the bundle that is downloaded to your device, which will greatly speed up the first-time startup of your app and starting up after a new model deployment.
Note that the changes above require a new version of the Hybrid App, which you can download from the Cloud Portal on the publish mobile page.
Web Modeler
Keyboard Support
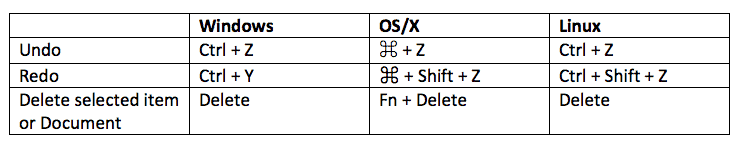
Sometimes, small features can put a big smile on your face. Keyboard support is one of those features. It greatly improves your modeling flow. That’s why we are very happy to let you know that we’ve added keyboard support for the most-used shortcuts. You now can use Escape, Tab and Enter to navigate through the dialogs, and use shortcuts for undo, redo and delete.

Inline Text Editing
Creating beautiful pages became super easy when we introduced the new Atlas UI based Page templates and Building blocks last month. We also sped up the editing and iteration over page details. That’s why you can now edit inline text for descriptions and labels in pages. Simply double-click the text you want to edit and start typing. Use Enter to save the text, or Shift + Enter to add another line. This can save you time when editing button captions, page titles, or labels of input widgets. It’s easy, intuitive and fast, and saves you a trip to the properties pane.
Microflow Return Values
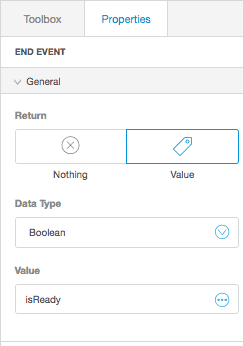
You can now use the Web Modeler to build microflows that retrieve information, for example, from the database, and then return the result as value via the end event. This is very helpful for cases where you want to use the microflow as data source of a data view or list view.

New Widgets
We released 3 new platform supported widgets that will enhance your (mobile) apps. You can find these and more widgets in the App Store under Mobile – Featured.
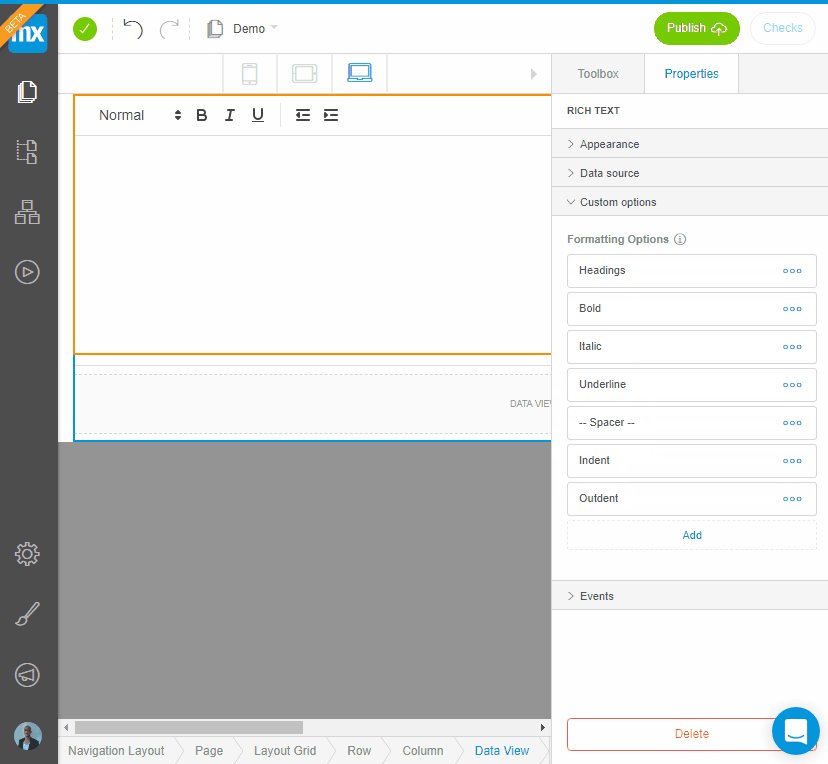
Rich Text
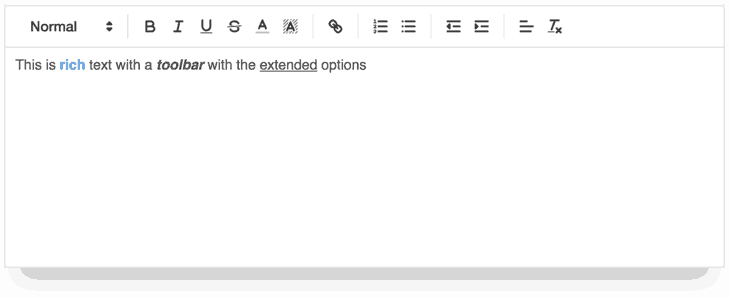
In projects, there is often a need for creating and showing rich text. Therefore, we created a modern, flexible and easy to use rich text widget. The widget has two modes to show the rich text options: a toolbar and a popup.
 |
 |
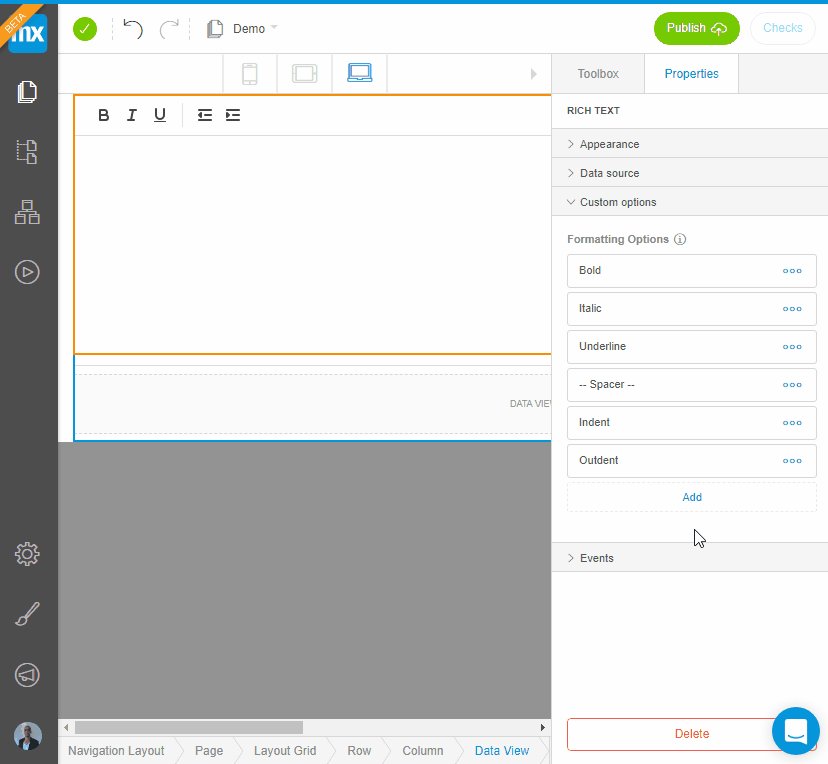
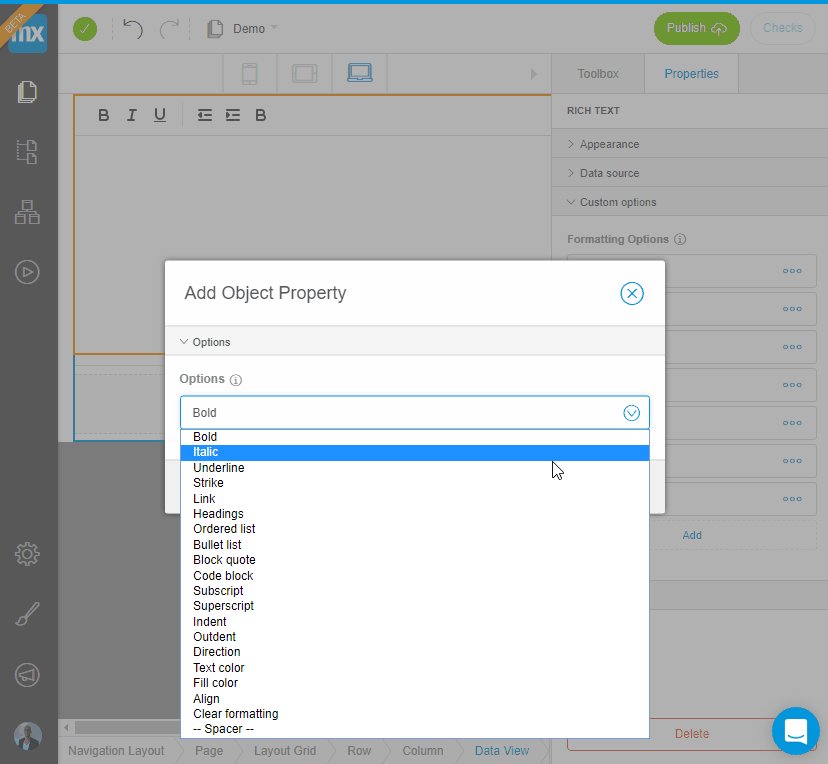
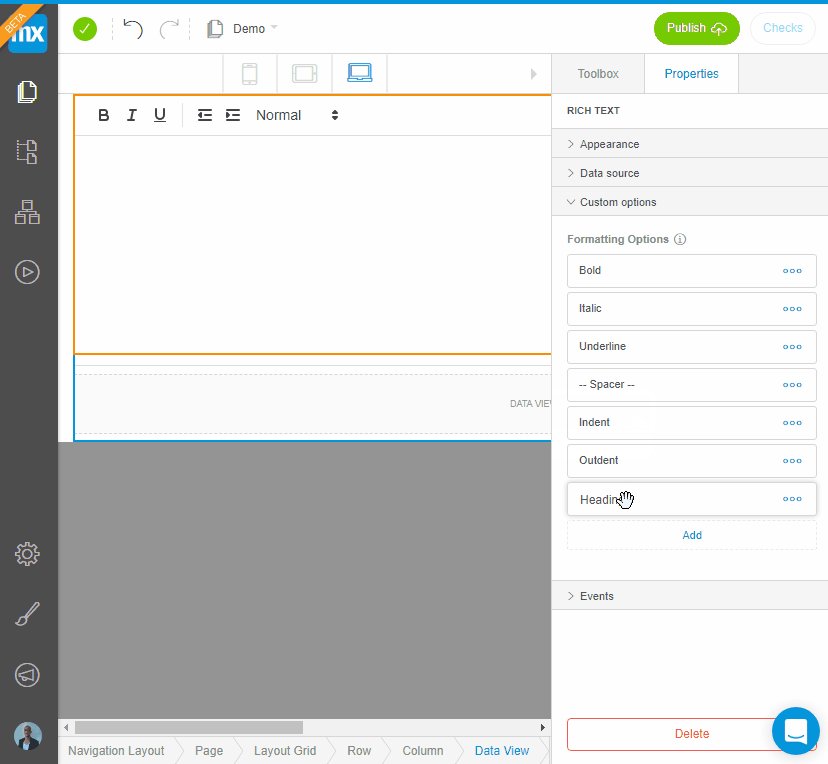
You can customize the rich text options that are available, like bold, italic, and list. We defined two default sets, basic and extended. The custom options let you fully customize the editor buttons by adding them from a dropdown and organizing them by dragging and dropping them to their new position.

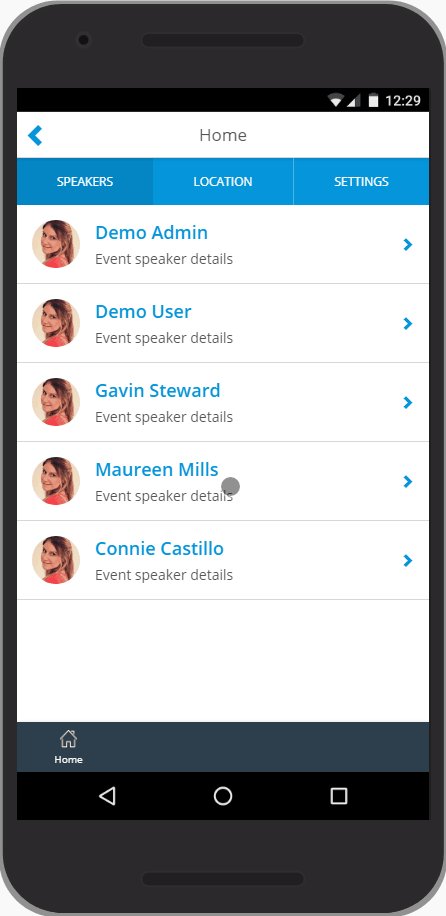
Tab Swipe
We added a fancy mobile feature that allows you to swipe between tabs, like WhatsApp. Another nice thing is that when you click on a tab it scrolls trough other tabs to the one you selected, which gives a very cool effect. There is also an option that allows you to hide the tab headers so that you can create a card swiping experience.

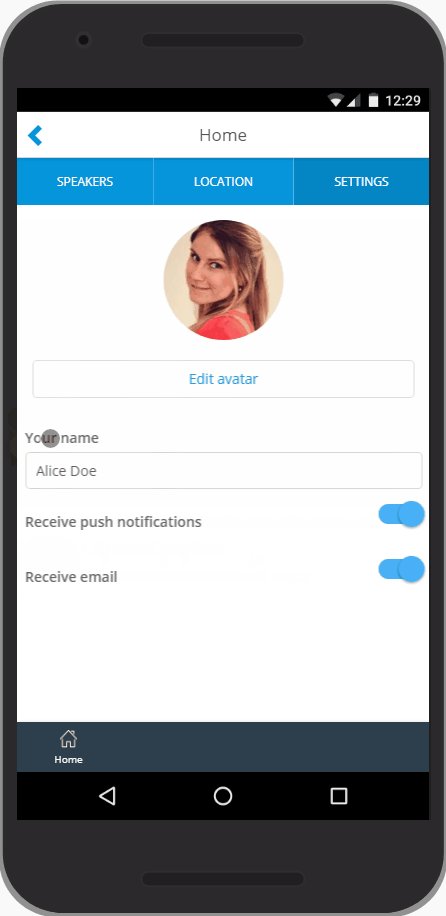
Offline Search
The offline search widget is a search bar that can be used in offline mobile apps to search in a list view. The search is done on the local device, which means it’s incredibly fast. It also has an option to prefill the search query and hide the search bar so that you can use it as a filter.
Get This Release
You can use all these new features right now, by downloading the Mendix Desktop Modeler 7.6.0 and opening the Web Modeler. Happy modeling!
