Mendix 8.15 – It’s about Time

Great Scott! It’s time for another product release blog already? We’ve got a lot of exciting things to talk about—like our low-code native app building features, updates to Studio, and a Timeline widget. With time always being of the essence, let’s get to it!

Front-end Development
Low-code native mobile app building
We announced low-code native app building at Mendix World 2020 for Mendix 9. We went to the future and decided to grab this great feature and make it part of Mendix 8.15.
It’s great seeing a lot of native mobile apps being built and the great use cases that we have already. We’re always iterating though, so one point we felt could use some improving was the building of binaries, which is needed to distribute your app or to build your tailored developer app.
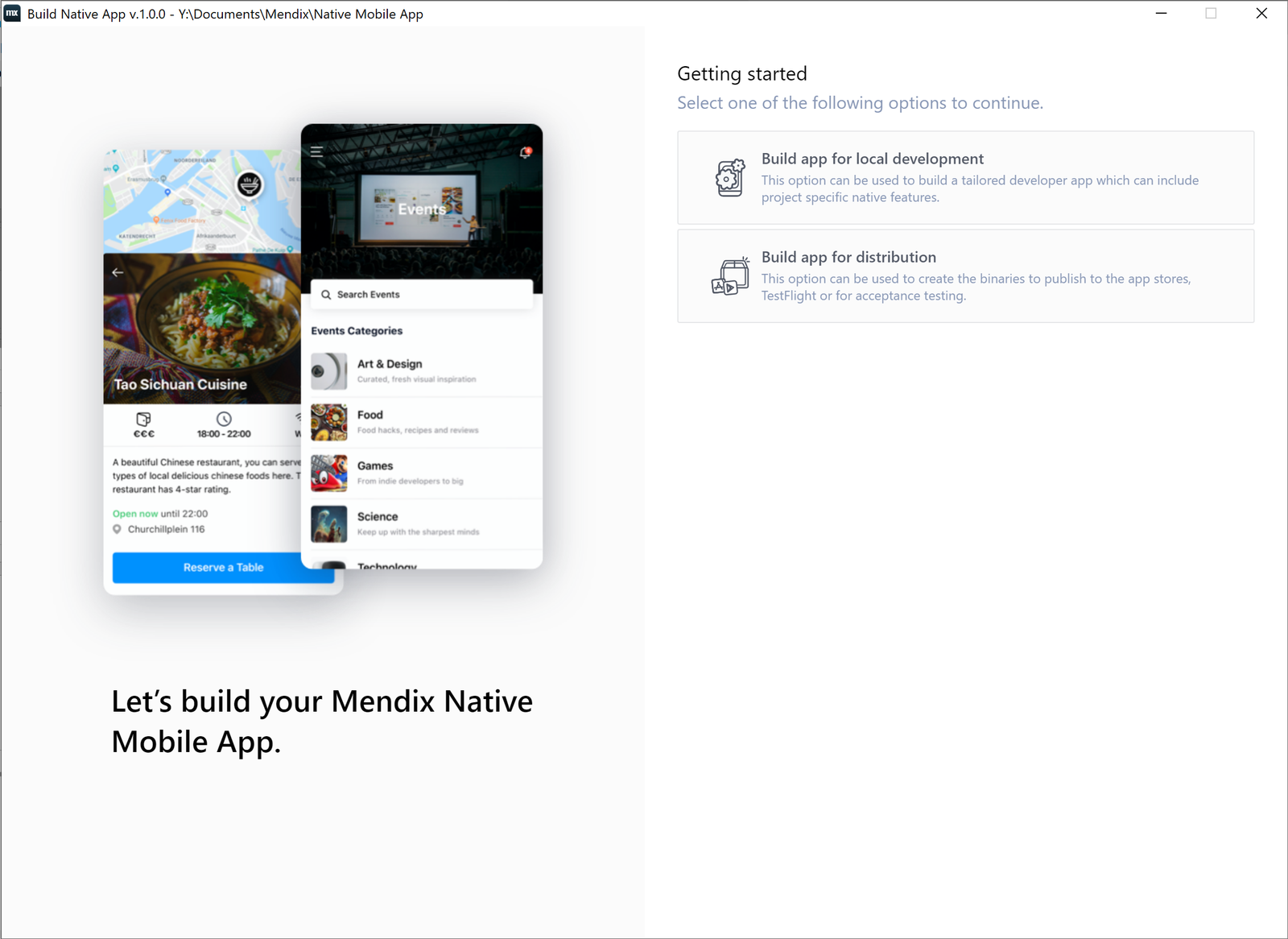
We’ve created a new UI for building your native mobile apps, making the building of your binaries a breeze. You can launch the UI under Project → Build Native Mobile App.

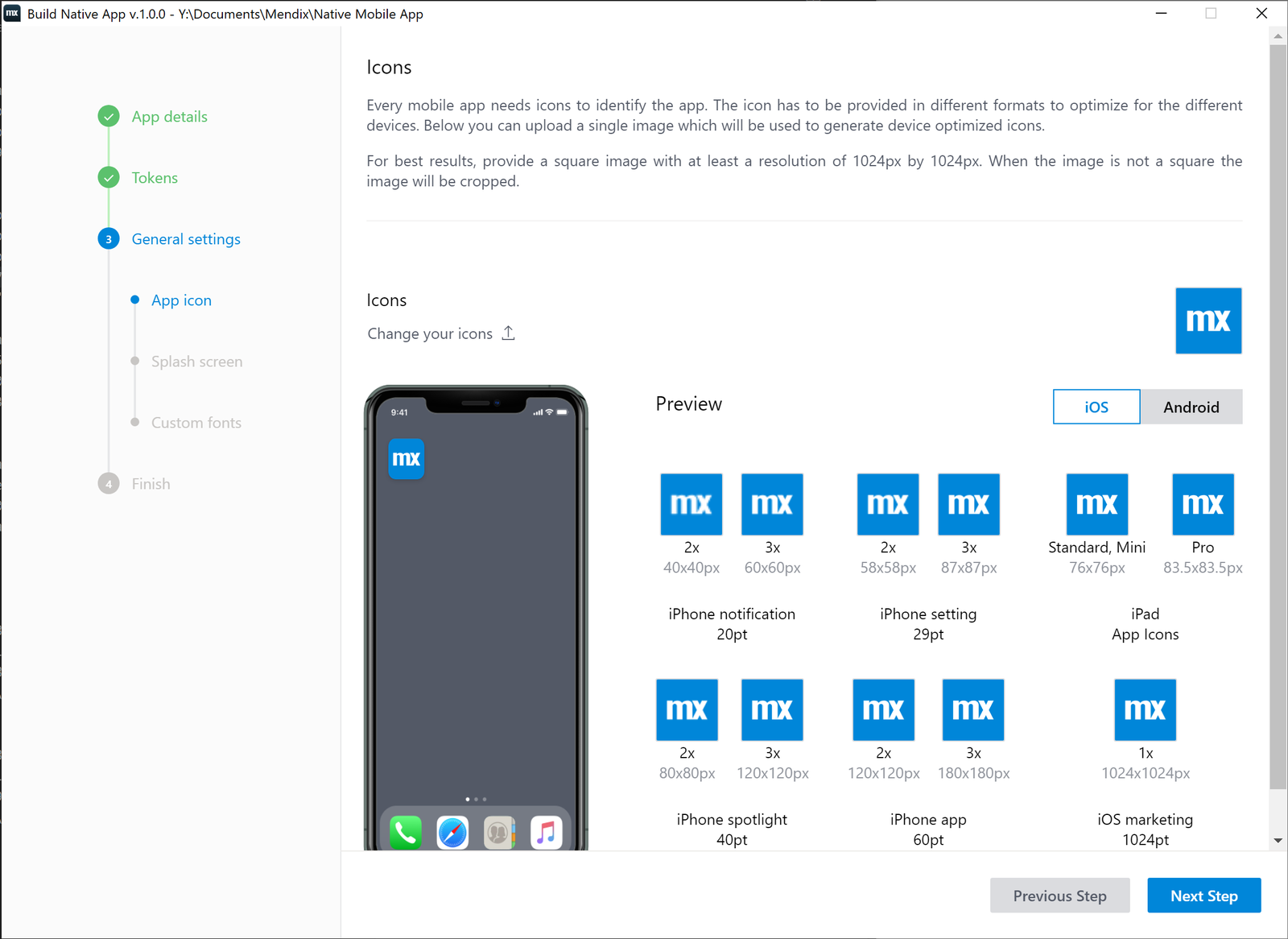
Initially you will get a wizard to walk you through the important steps to quickly get started. In the UI, you can easily configure the settings for your app, like the name ID, icons, splash screens, capabilities, and other facets.

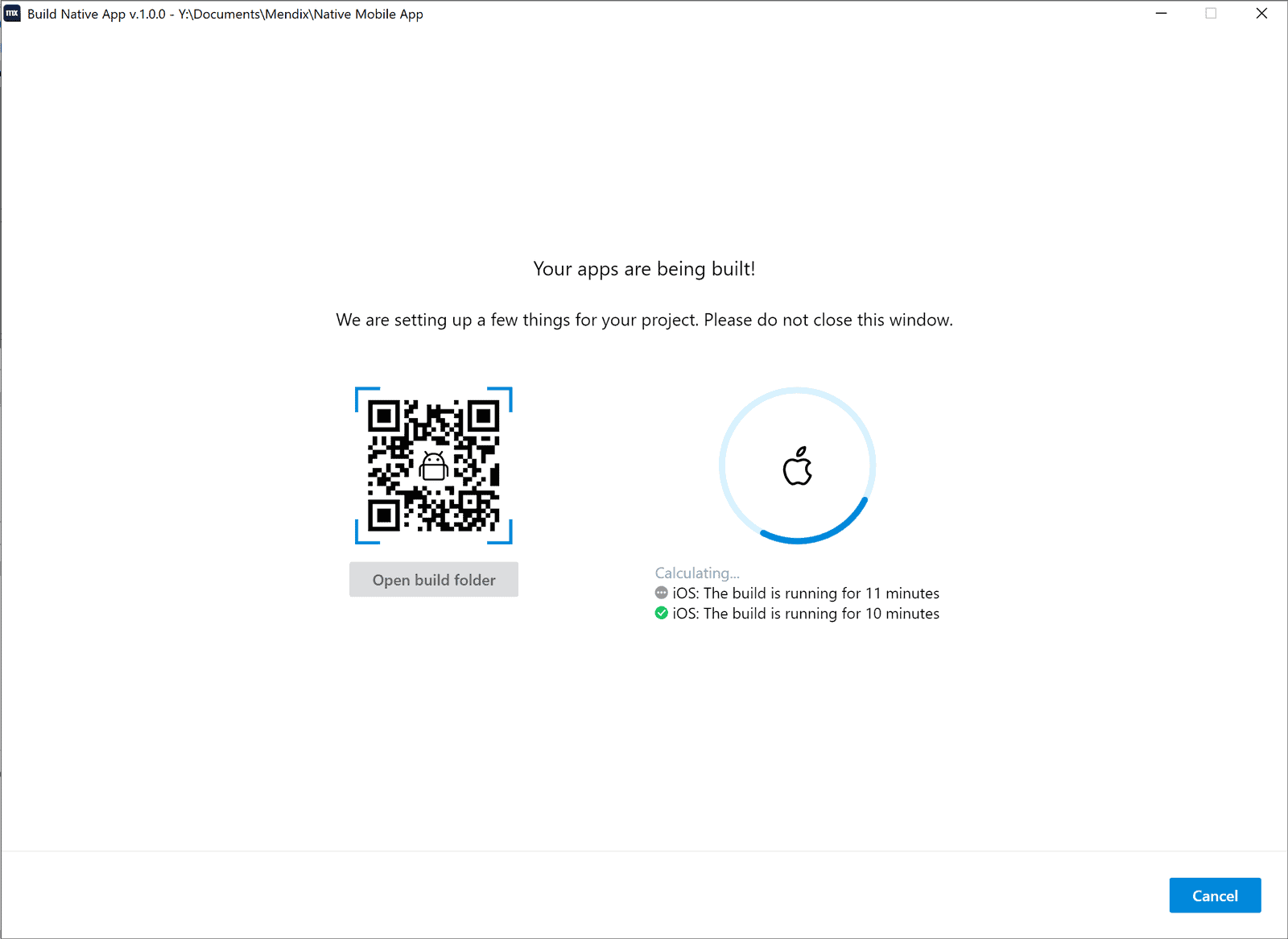
Next to that you can use the UI to automatically start a build or–for more advanced cases–to configure the app source code and build locally or integrate in a pipeline.

Another great feature is the auto-update functionality which makes it possible to use the latest features without having to update Studio Pro. This can be very useful, for example, when there are new app store requirements that require an update or when we have new useful features (which you know we will).
This low-code app native app building feature is not something to take lightly. This is heavy. But there’s no problem with Earth’s gravitational pull. We’re doing what we always do: turning something that is complex, very technical and sometimes even frustrating and making it easy. A true low-code variant.
Timeline widget: Time never stops telling
Ladies and gentlemen: Please welcome the newest edition to the pluggable widget family, the timeline. Don’t worry. We’re not messing with the space-time continuum. With the Timeline widget, you can visualize and showcase information and events that happen over time. Track a project’s progress, activity of a customer’s claim, or the delivery history of a package.
We’ve made the Timeline widget ready to go out-of-the box, with our default template. Through the settings, it’s easy to adjust how the timeline is grouped and formatted. Switch it to custom visualization to get complete freedom to customize the timeline’s content in any way, shape, or form.
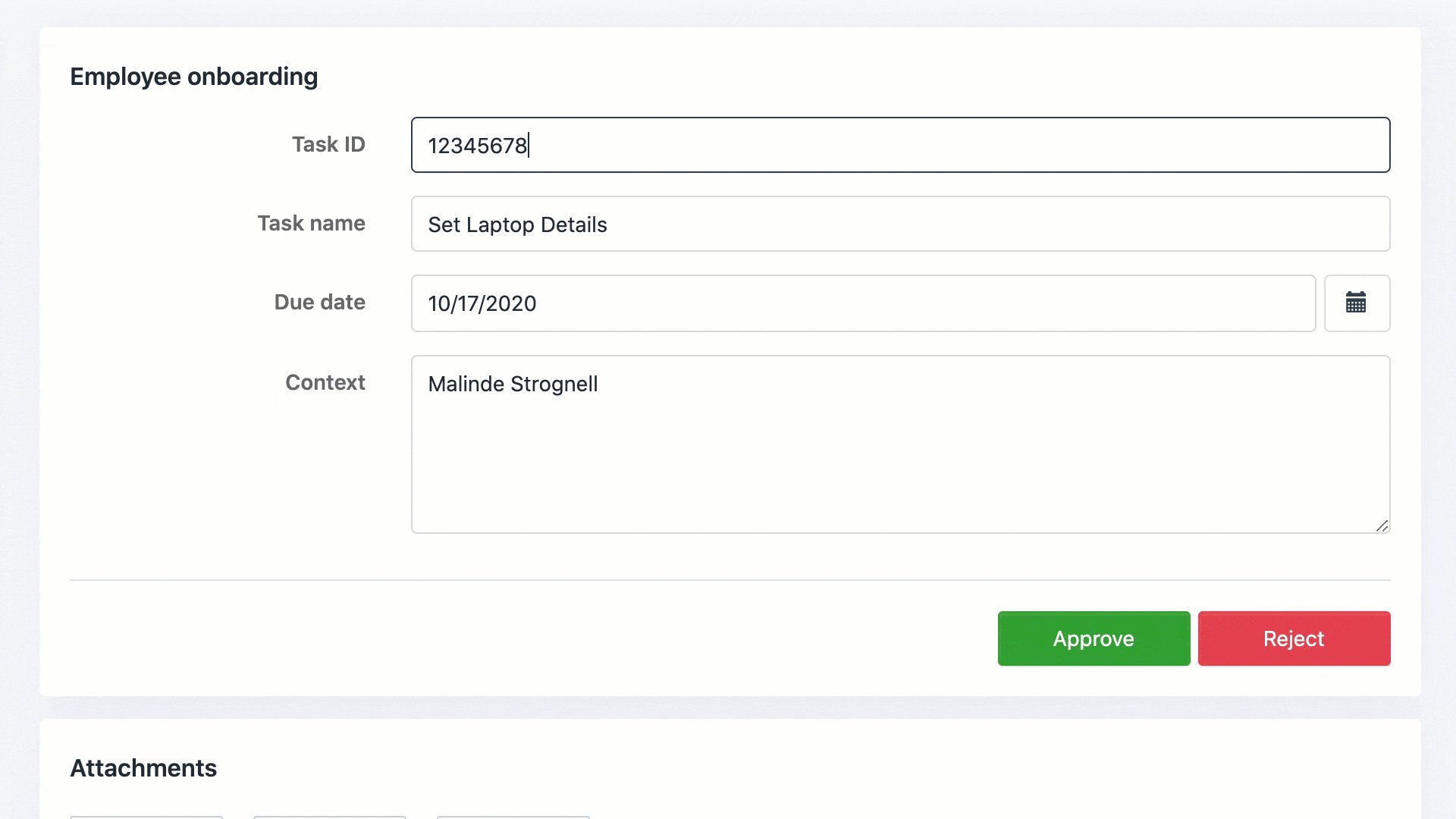
Popup menu: Context is the name of the game!
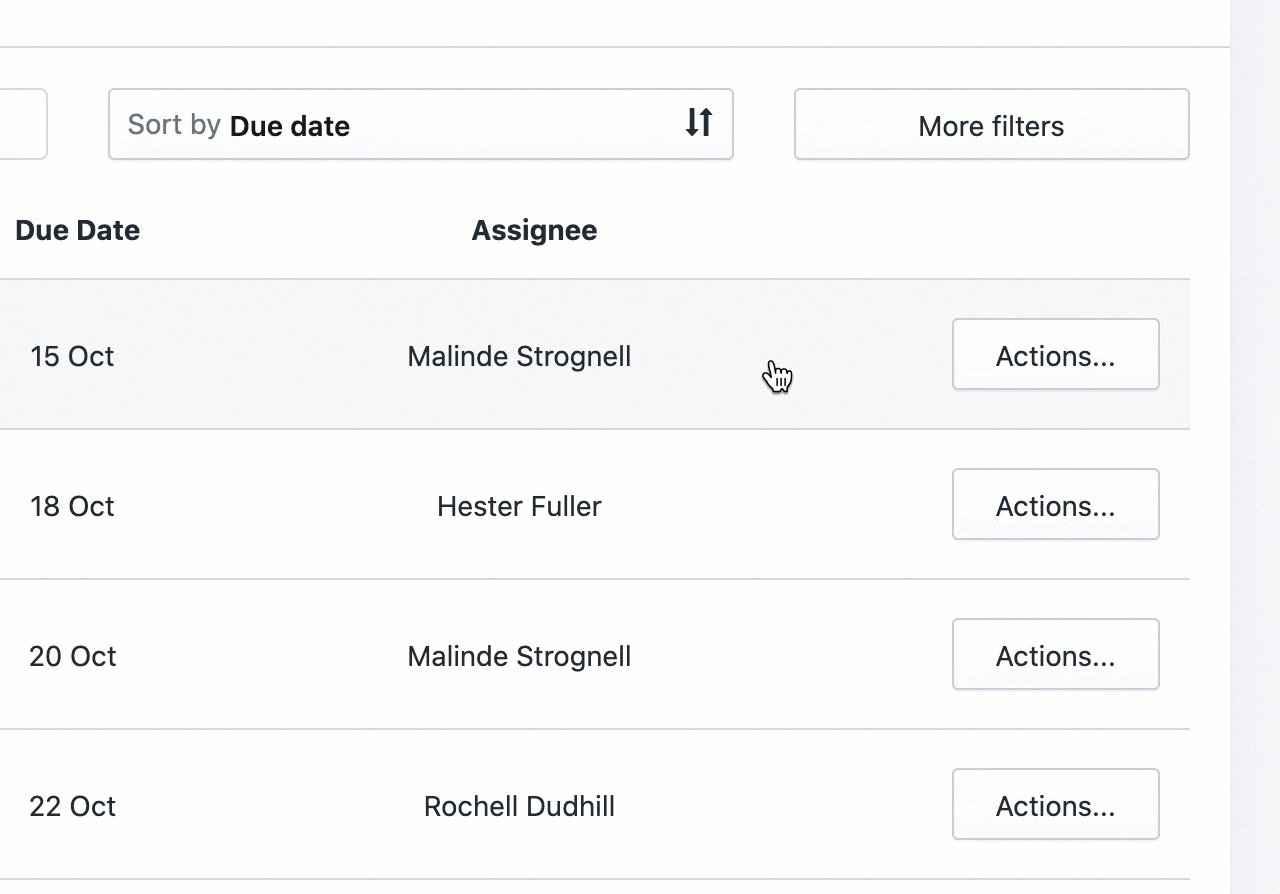
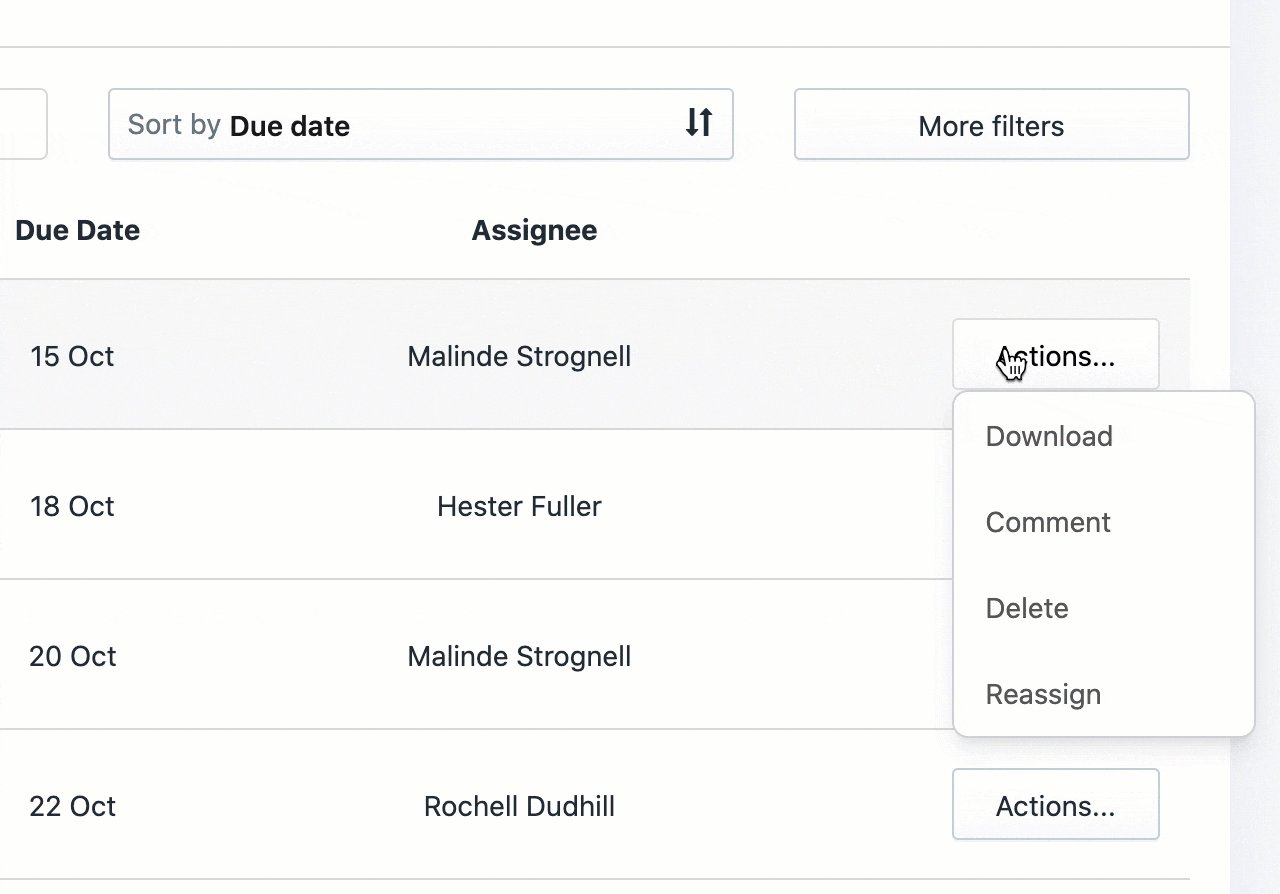
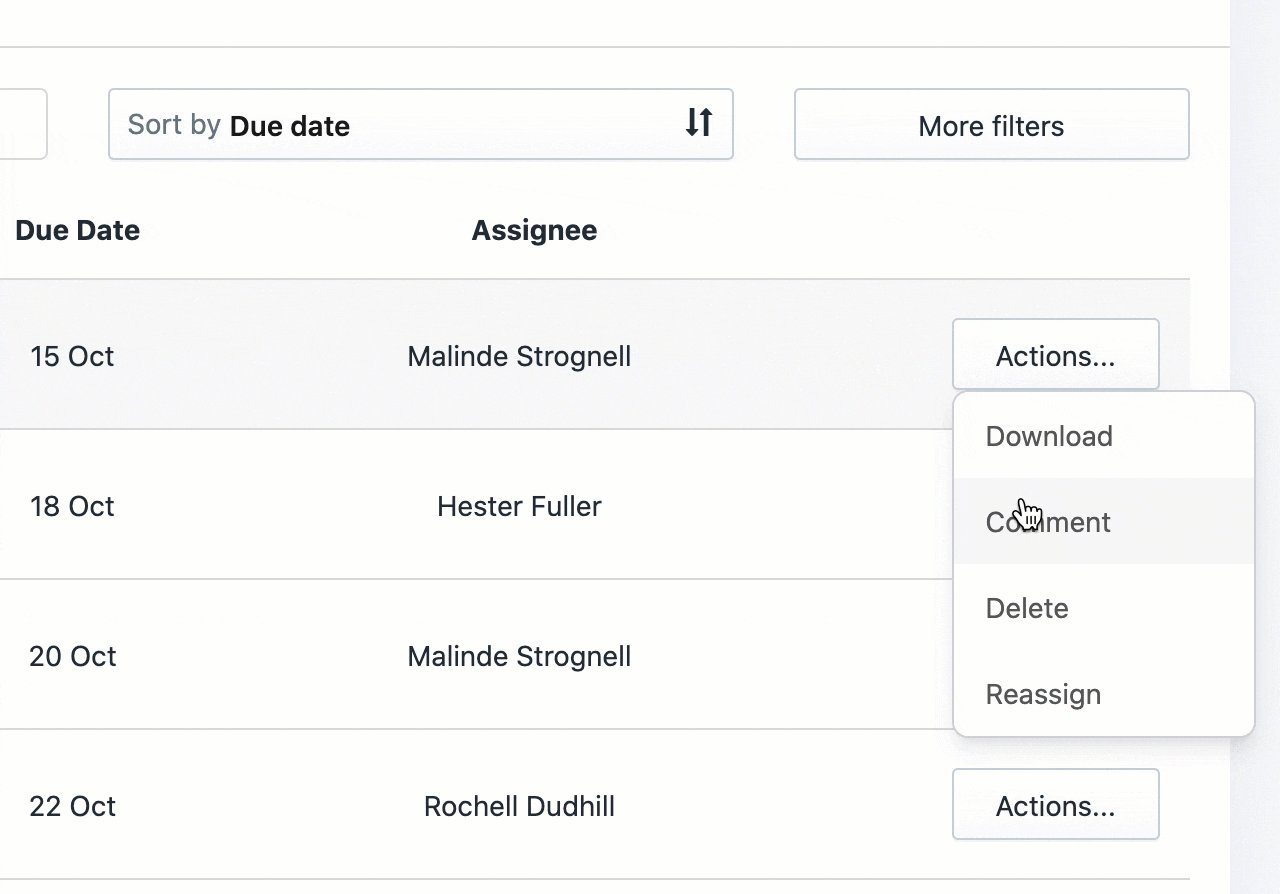
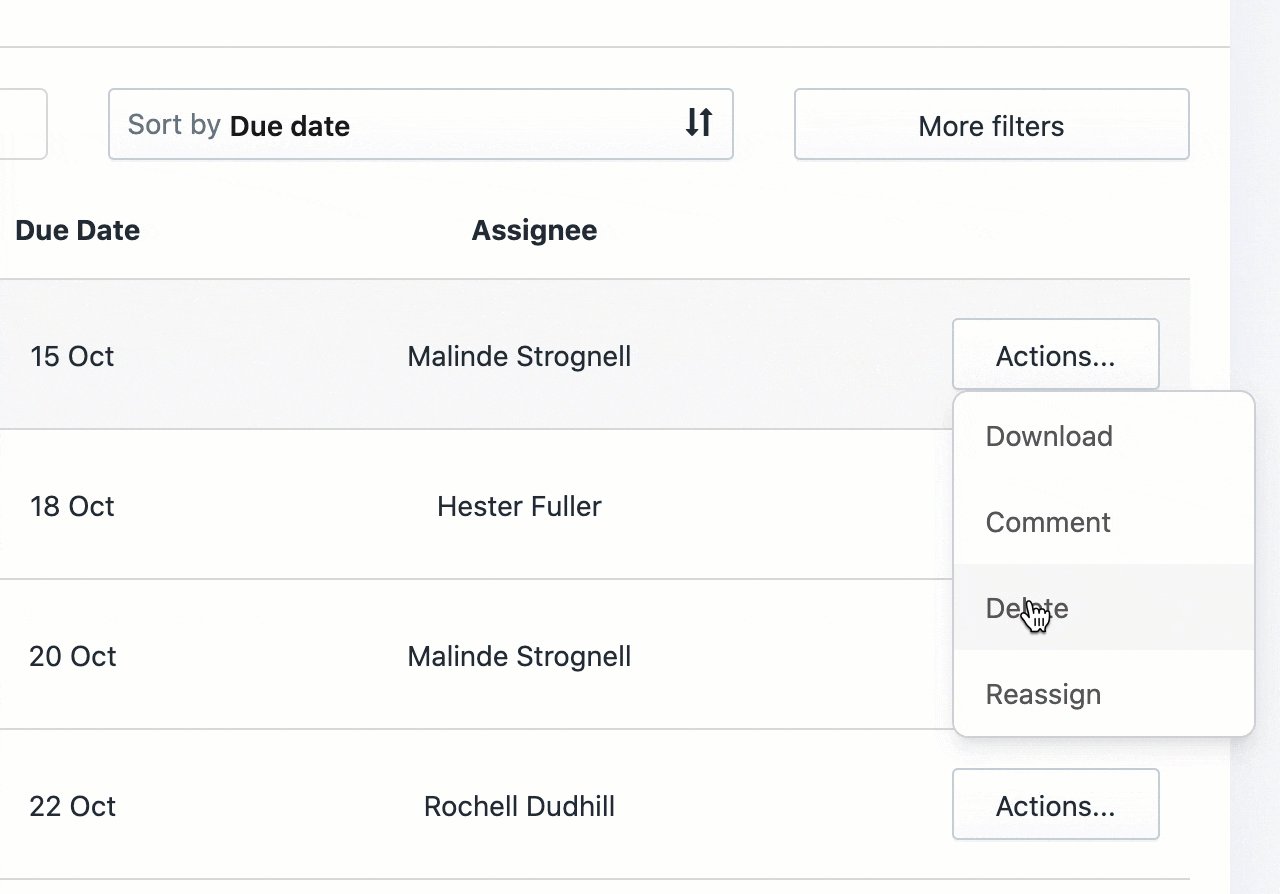
Good things come in pairs. Like peanut butter and jelly, mayonnaise and French fries, or flux capacitors and plutonium. So we thought, why not release two new pluggable widgets this month. Along with the Timeline widget, here’s a Popup Menu widget for web, a key player in the game of context. When your users just want to get things done quickly and efficiently, giving them the relevant actions at the right time makes all the difference.

A great edition to List views and the Datagrid, the Popup Menu widget brings the functionality from a community-supported drop-down container widget to a platform-supported version, available to both Studio and Studio Pro. Now you can create stunning user-friendly drop-down menus, that deliver the right context to your users when they need it most.
Native Repeater: Repeat without limit
So that’s two widgets for the web. But what about native? Fear not, because we have the new Repeater widget coming at you at 88mph.
A simple but powerful widget, the Repeater widget can repeat (duh!) almost anything without limit. Not even scroll. It’s the only way to create a list that doesn’t have UI virtualization and therefore no internal scroll. This means you can easily combine repeaters to achieve more flexible compositions and designs, for your native mobile apps.
Textbox on Key Press
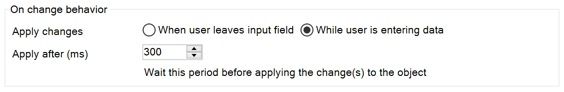
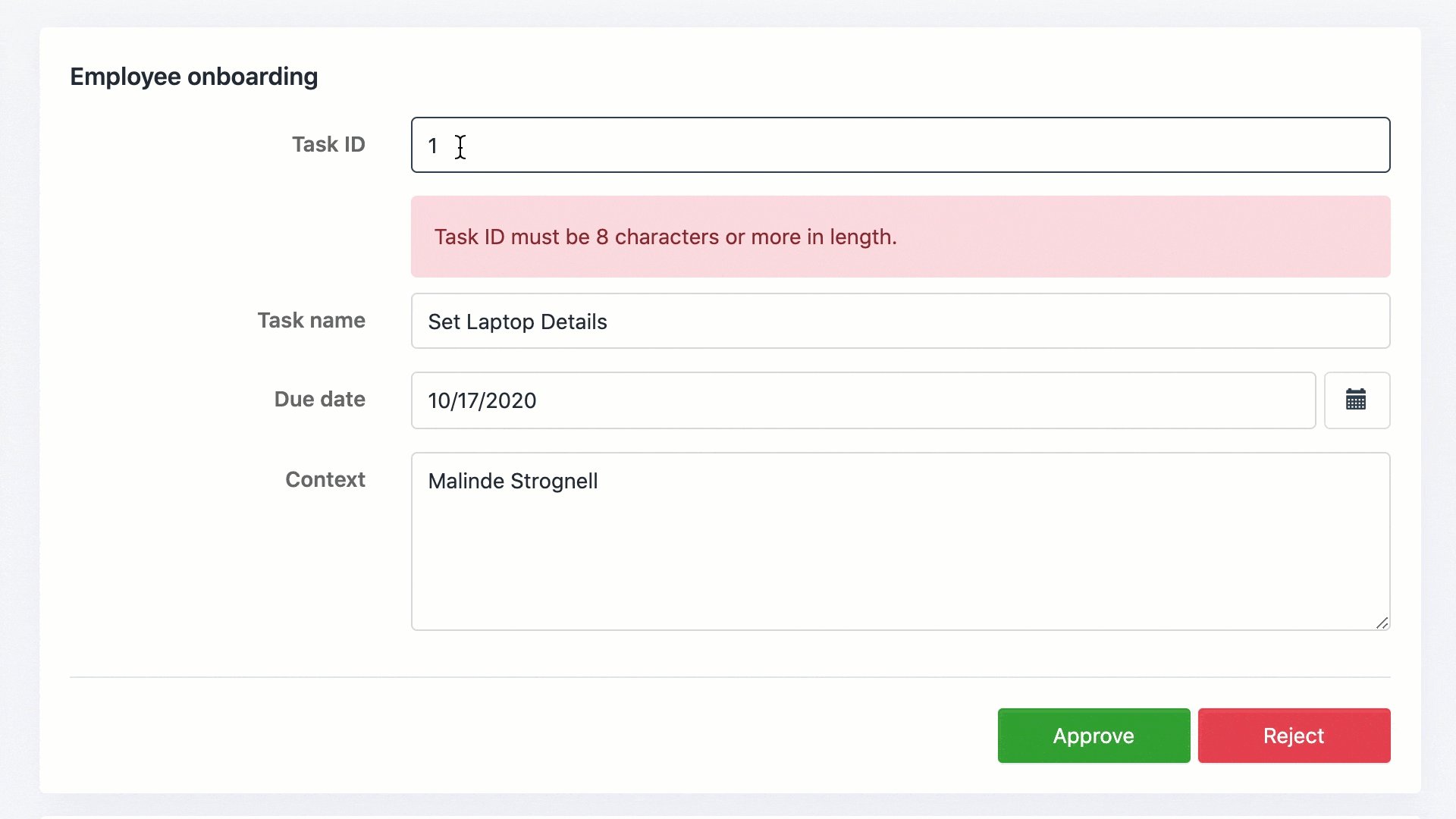
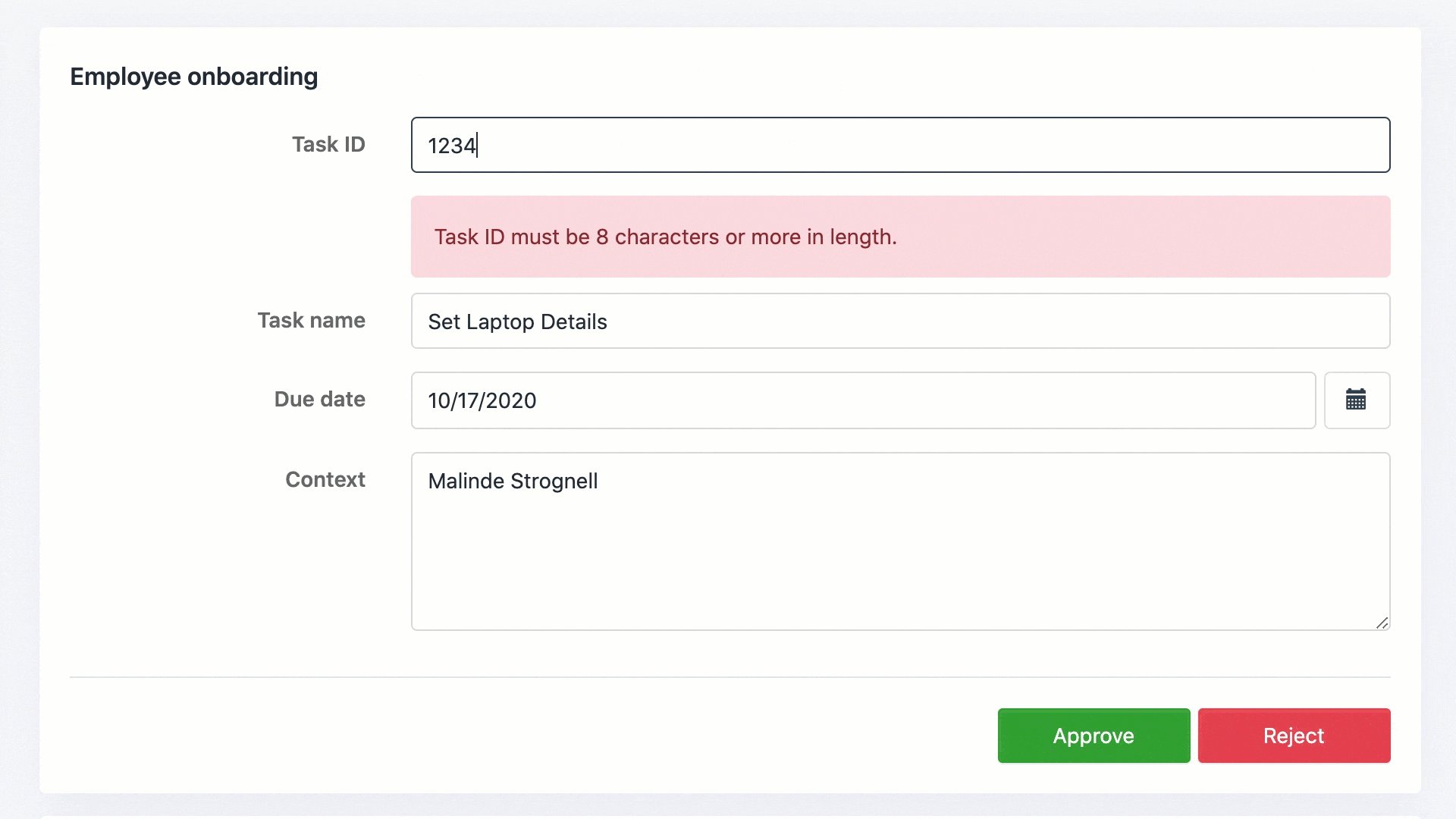
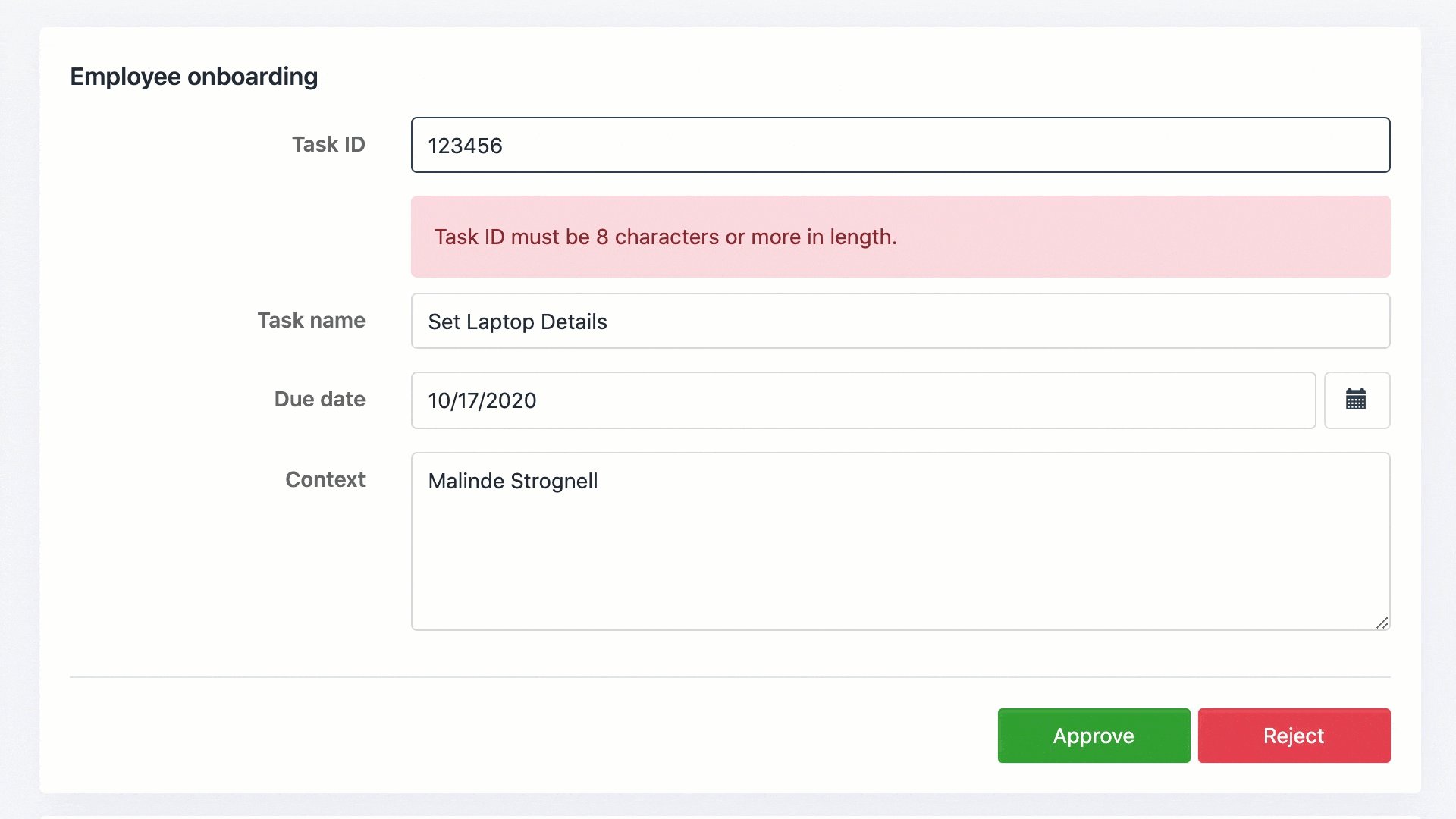
Here’s a delighter that is quite eventful. Introducing On Change Behaviors for textboxes. Before, we only offered the option of apply changes after the user had left the field. There was no way for users to trigger the on-change event while typing. Not anymore!

We now offer the option of triggering the on-change event while the user is typing. With this new addition to textbox events, providing real-time feedback to your users is within your grasp. Real time feedback equals better user experience.

Mendix Studio Updates
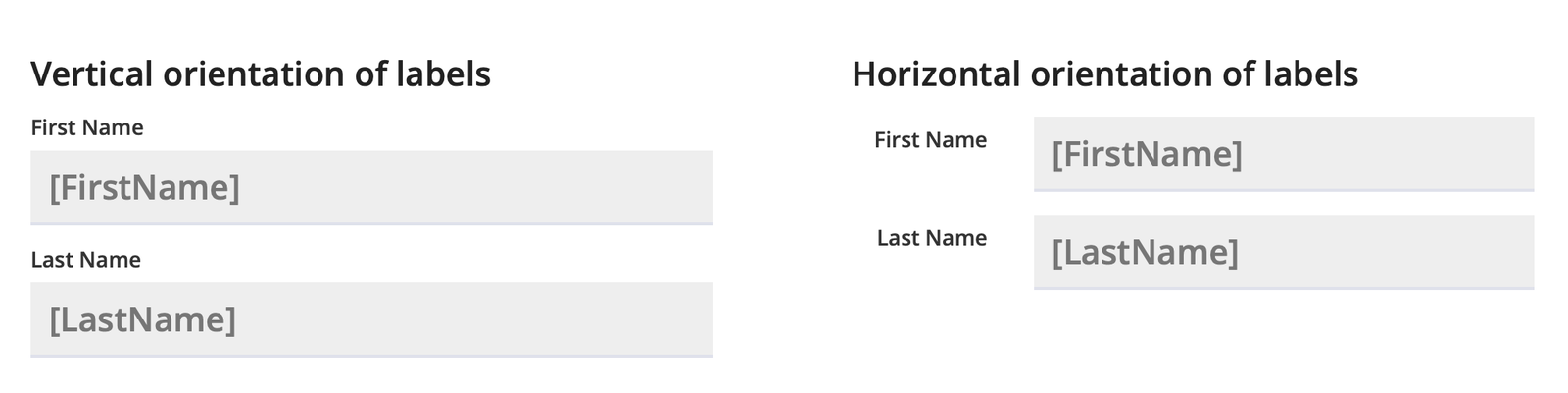
Change all input field labels orientation of a form
When creating a form page, you can choose between two page template variants showing the labels horizontally or vertically aligned with the fields.
Now in Mendix Studio, you can easily change the ‘Orientation’ property of surrounding data view and all labels inside the data view will automatically use the chosen orientation.

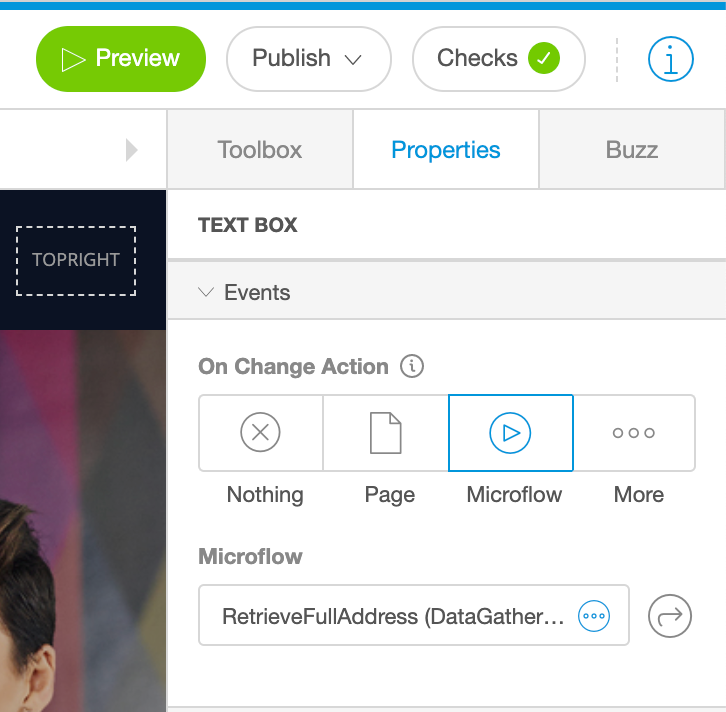
Configure events for changes in input fields
In some cases it can be useful to execute some logic when the user has changed specific input fields on a form. An example of this is if you’d like to pre-fill the address details after the user has filled in the zip code field. If a developer on your team built a microflow that uses an external service to translate zip codes into address & city information, you now can use this Microflow as ‘On Change’ event on the zip code input widget.

Unified publish flow
Studio publish process is now identical to the Mendix Studio Pro deployment process (the Run button). This means that every time you publish your app from Studio, a specific version (commit) is created in the Team Server, providing the development team full insight in which changes have been published to the live app and by whom.
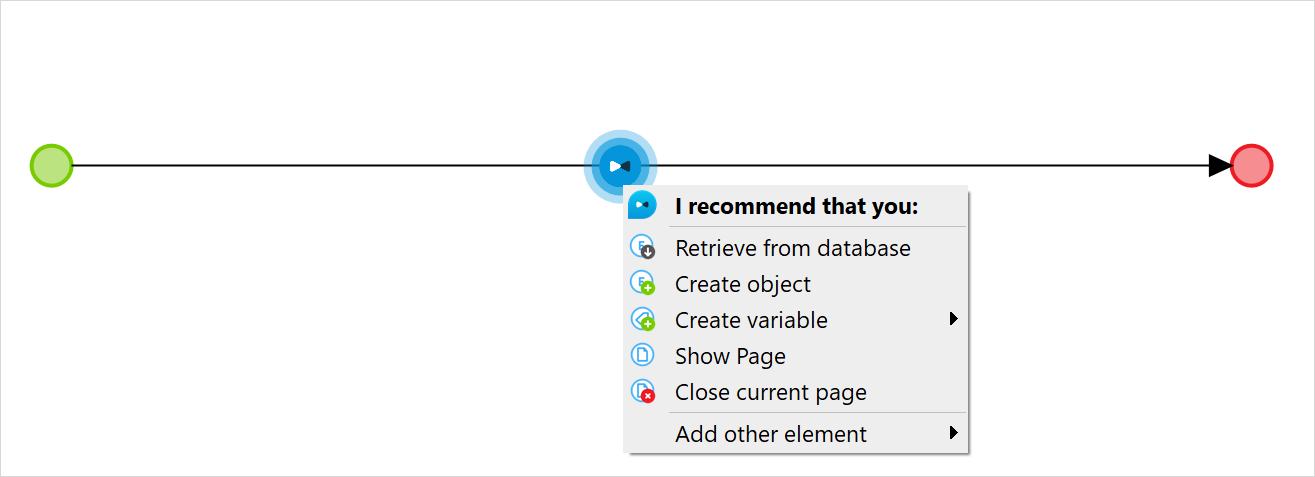
MxAssist U.S. rollout
As of this release, Mendix Assist becomes significantly faster with near real-time recommendations for developers building applications in the U.S. region. Last month, we deployed MxAssist in cloud servers on the U.S. east coast. With this new deployment, we’ve determined through a performance benchmarking that MxAssist is about 13 times faster on the east coast and 3 times faster on the west coast.

Conclusion
With 8.15, you’ve got so many updates and new capabilities that you’d think you went 30 years into the future, grabbed a sports almanac, traveled 30 years before your present, left it behind by accident, and then watched your present change. This time, for the better. Or something like that.
Either way, check out our release notes here.
Download the 8.15 release.
