Last month we released Mendix 8.1 which contained many features that made developers happy. I am happy to share that we’re continuing that flow with this release! We’ve jam-packed 8.2 with many delighters for Studio Pro, Studio, Mobile, App Store and Cloud!

What are you waiting for? Read on to see what’s new.
Data grid with microflow sorting and paging support
It’s very helpful to use the data grid with a microflow, for example, to retrieve data from another system. However, there has been a big pain point here: when using a microflow as datasource, you did not have the option to do server-side sorting or paging, which is a much needed functionality for UX and performance.
Here’s some happy news. In Mendix 8.2, we made it possible to do server-side sorting and paging when using a microflow as datasource in a data grid. This will make showing data from external systems a breeze!
Here’s how it works.
Mendix Studio Pro generates the model for you, so that it works out of the box with a single click, but you also have the flexibility to fully customize if needed.
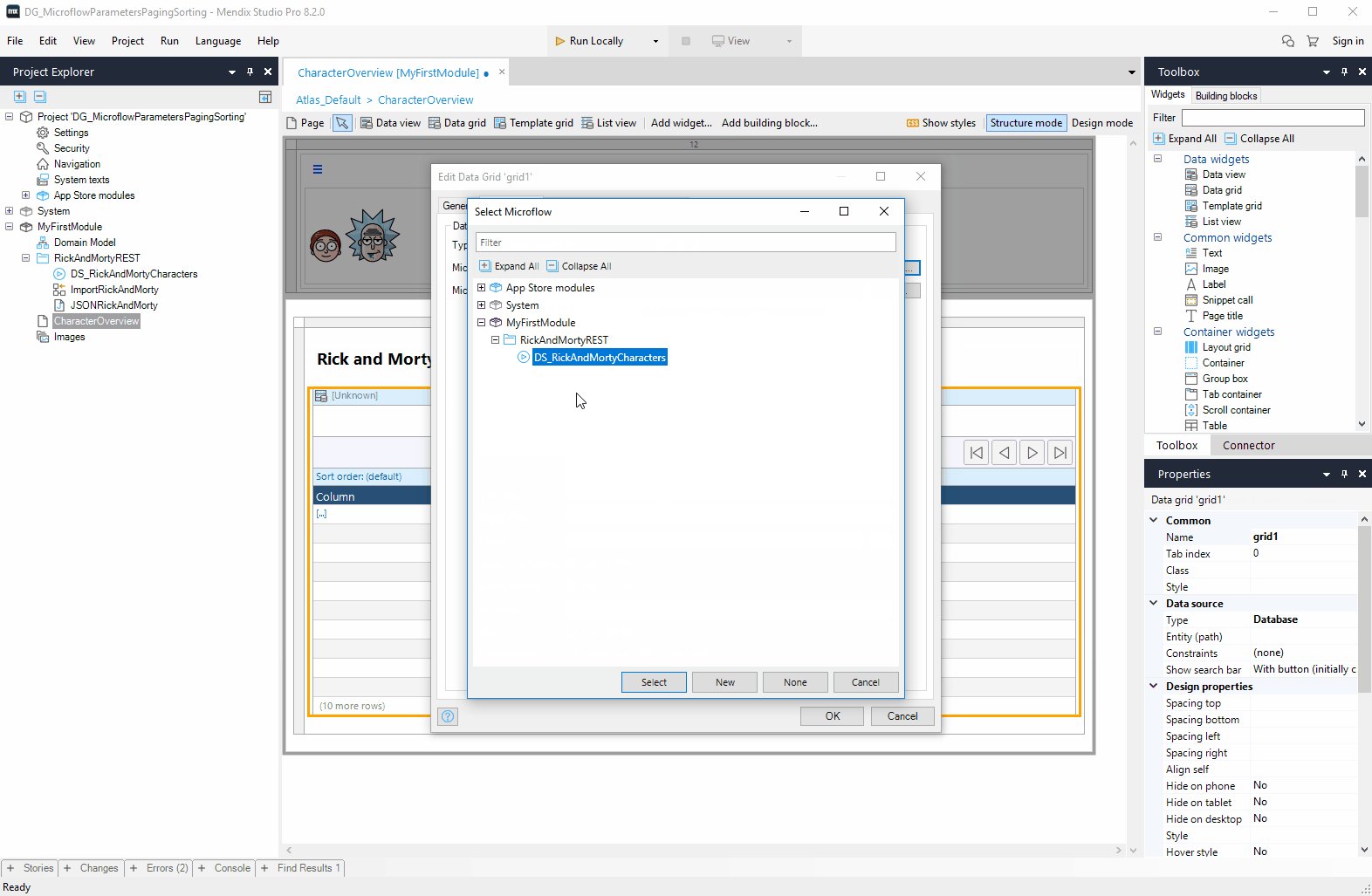
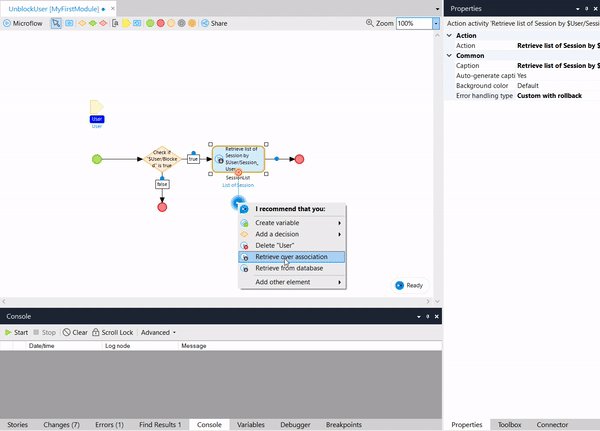
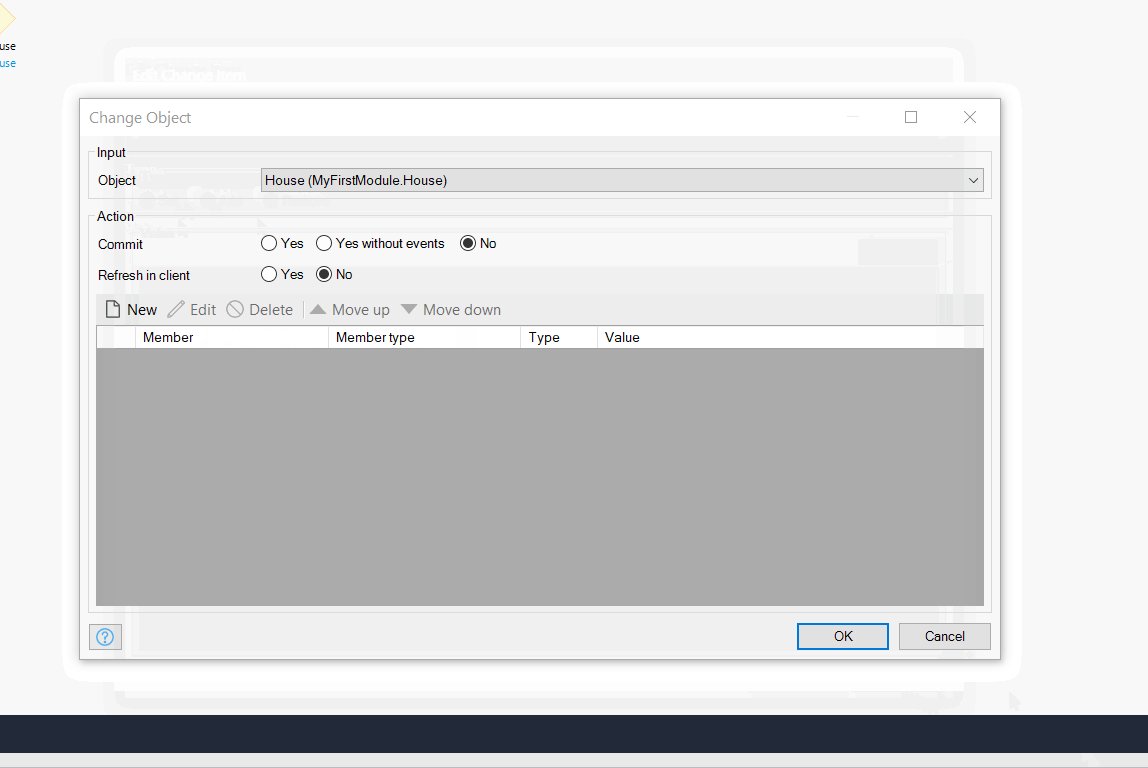
To make this possible, we introduced a new system entity for Paging which contains information about the current page and sorting. When selecting a microflow, you get the option to generate the controls.

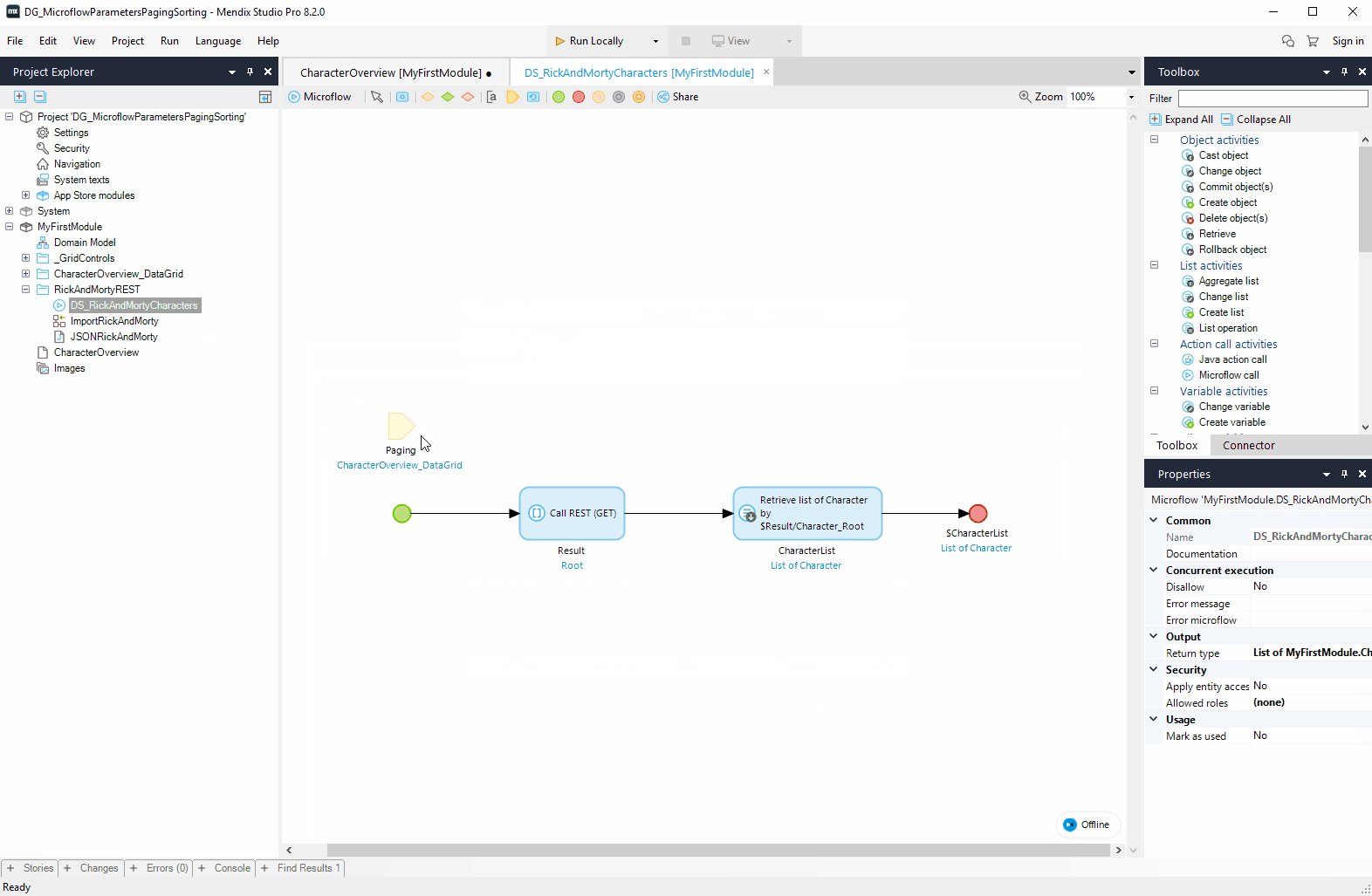
Clicking “Yes” generates a data view around your data grid, creates the widgets and nanoflows, and adds the Paging object as an input to your microflow. The generated documents are nicely organized and named, so that your app is not polluted. Now you are ready to go to use these parameters for your integration, e.g. when calling a REST service.
This approach is fully flexible, so you have more control on the look and feel. For example, you can also move the paging controls below the grid or change the buttons.
As a little tease for everyone, in the next release the platform will generate all the search controls for you!
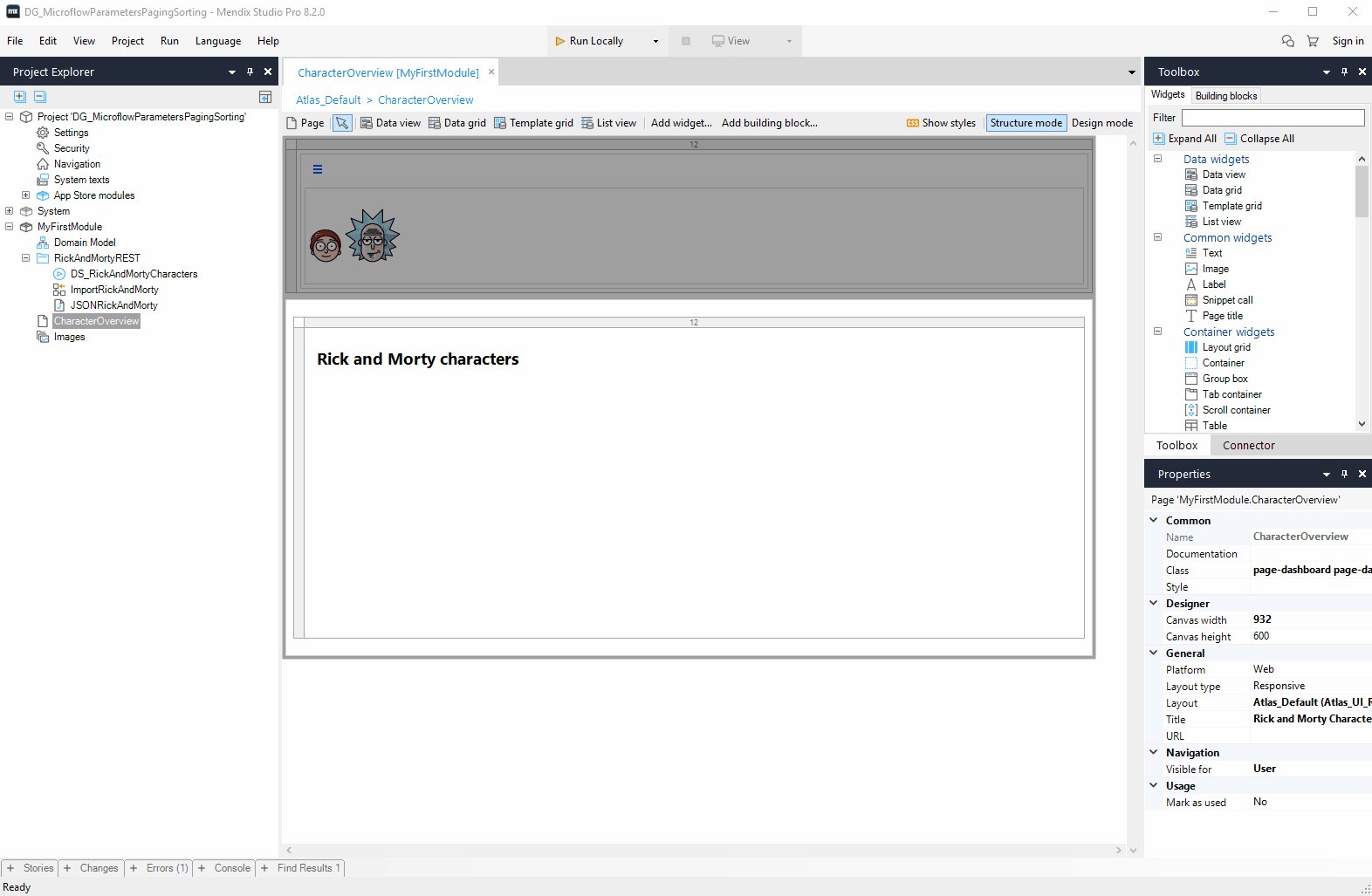
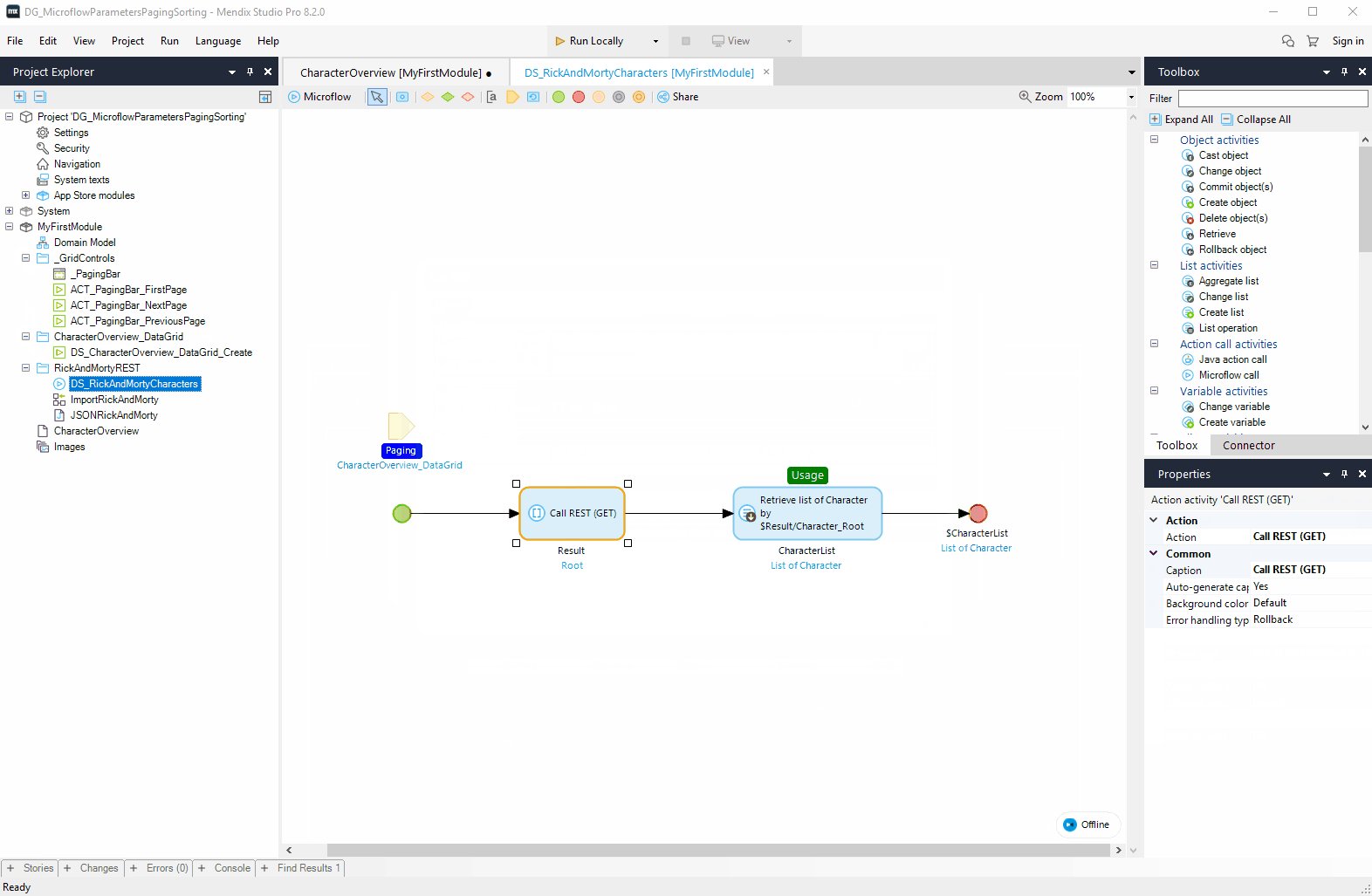
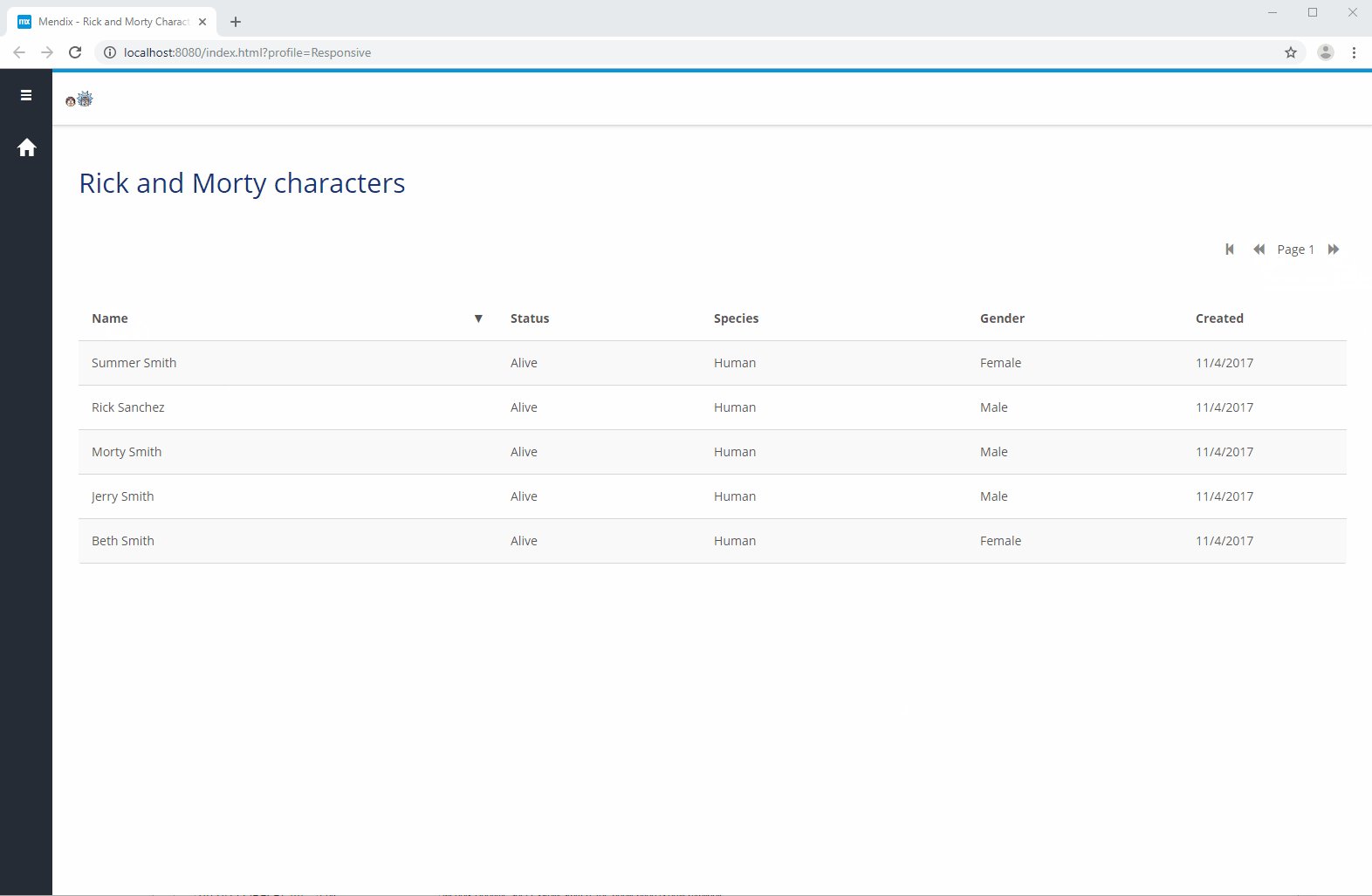
A lot of us on the Mendix R&D team are big fans of Rick and Morty. We created an integration that shows the characters in this animation series which are fetched from a REST service. Below you see how this is done in Studio Pro.

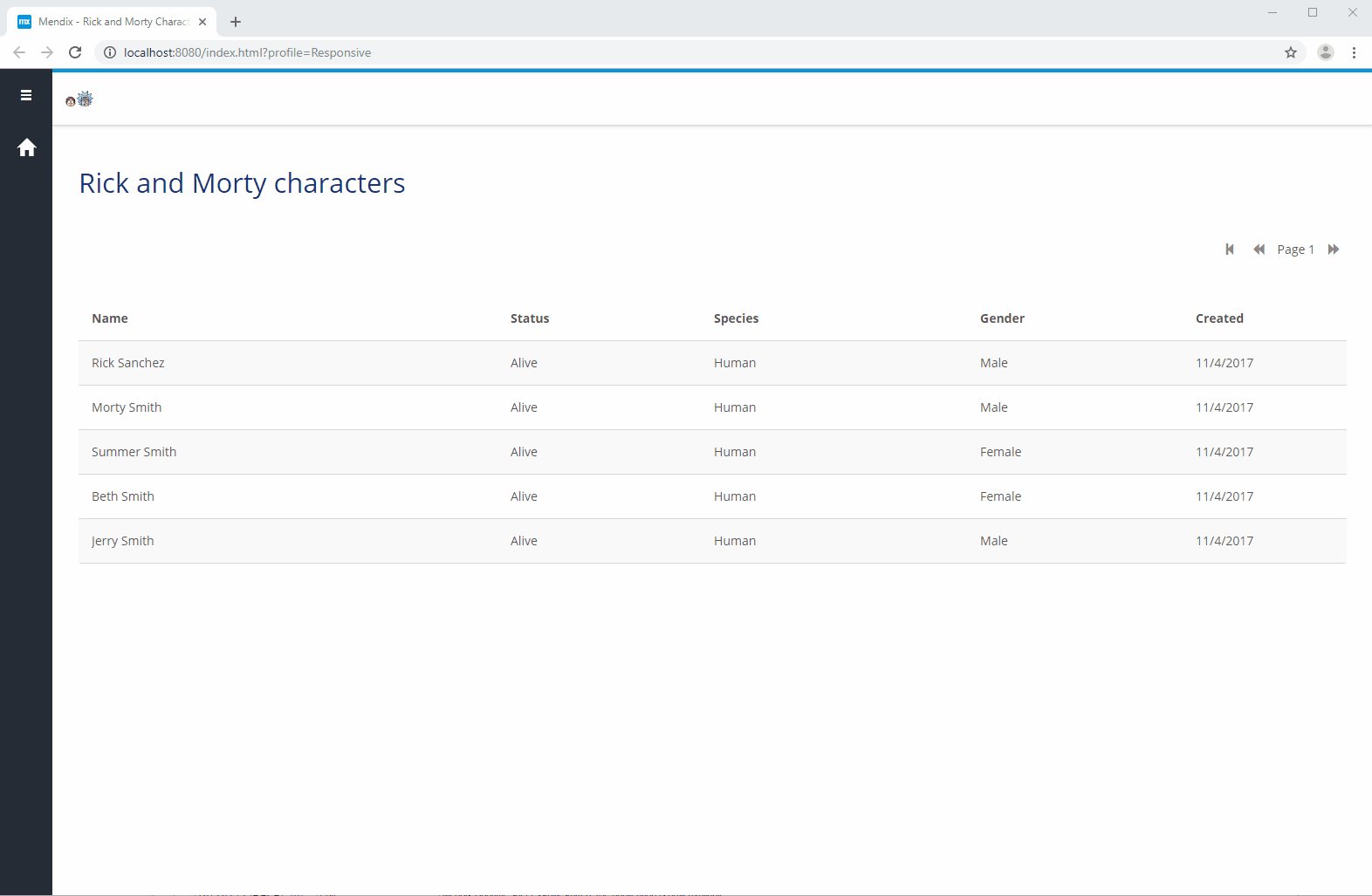
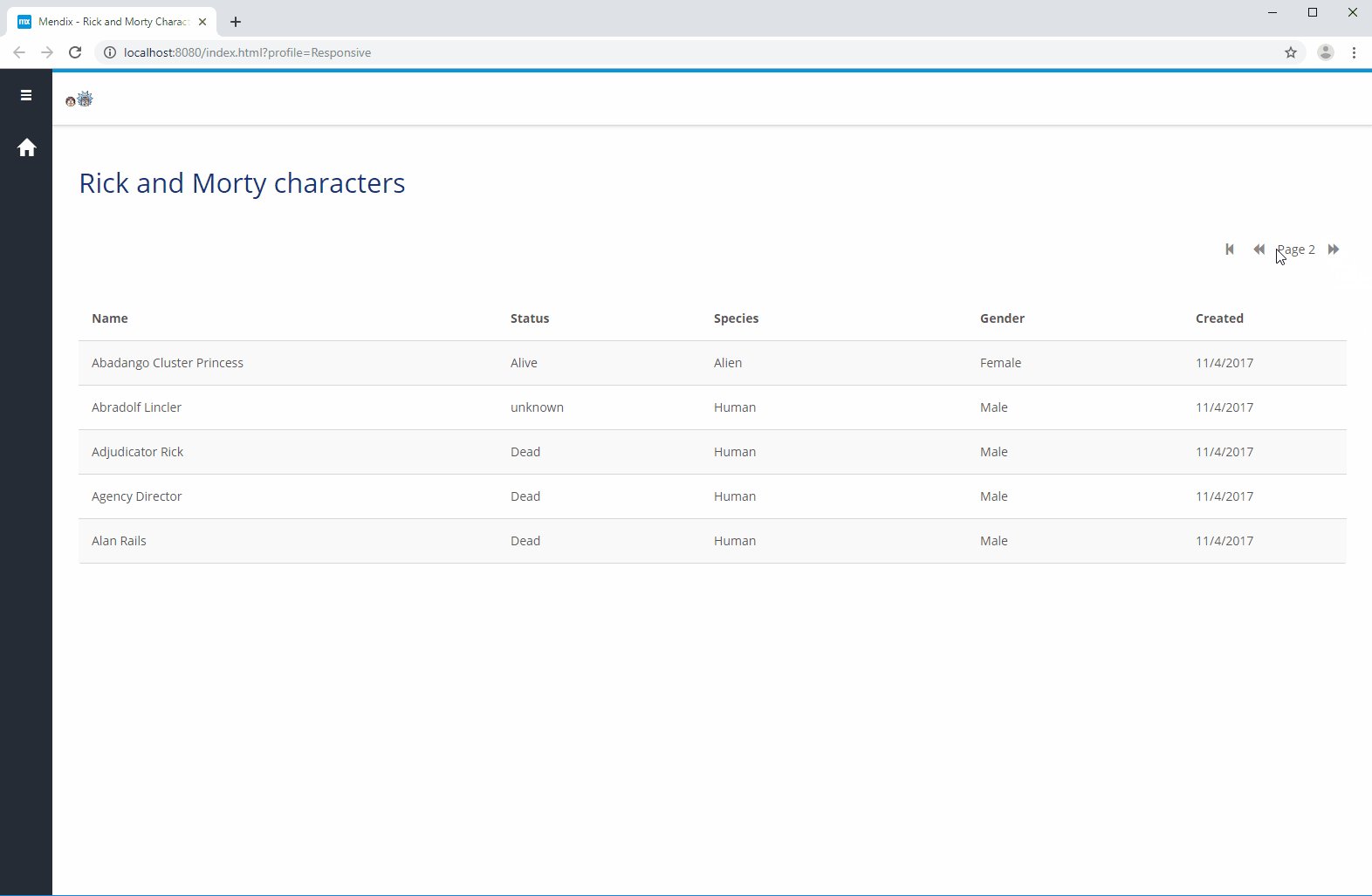
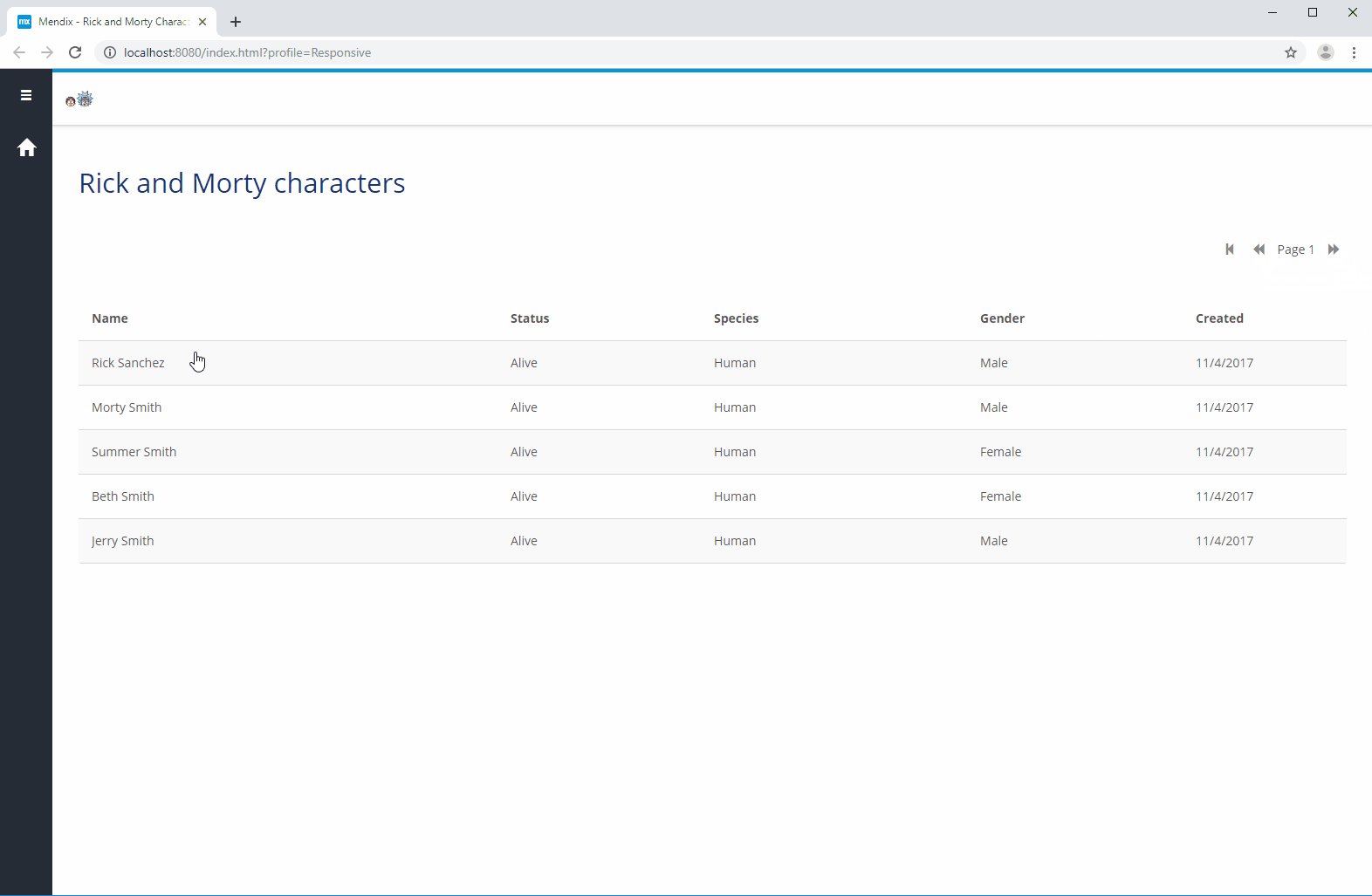
And here you see the result in action:

Mobile Happiness
We have seen a lot of great traction around our new native mobile offering and we just keep making it greater. 8.2 contains some nice new features to improve the UX of your apps.
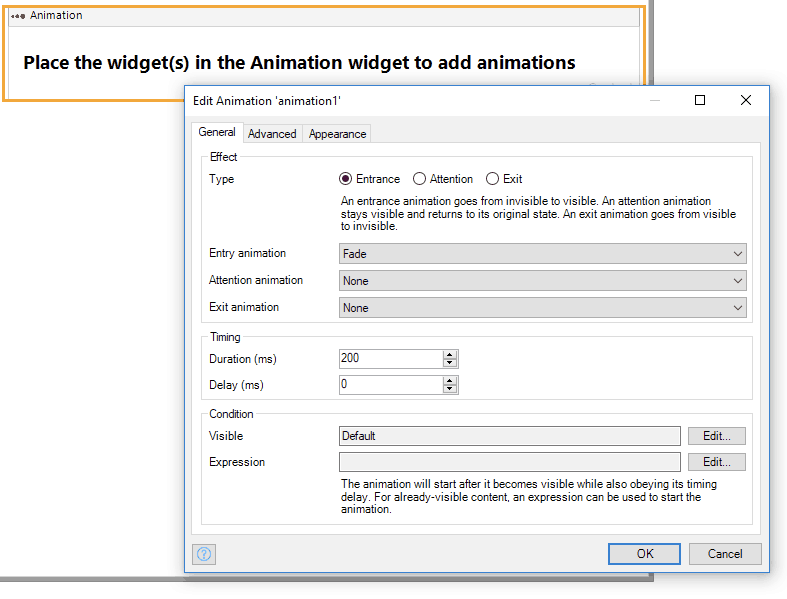
Smooth native animations
We introduced a new animations widget that allows you to easily animate elements in your app to create an appealing and great UX. You can use this widget to create entry animations (e.g. fading in an image) but also exit animations (e.g. fade out a widget after clicking a button) by just wrapping your widgets inside the Animations widget. As you can guess it, because this is all with native mobile, these animations are very smooth!


You can even make combinations of animations! A couple of years ago Mendix used to have a goldfish in the logo. It wanted to say hi again with native mobile apps.

For existing apps, update to the latest version of Native Mobile Resources to get this great animation widget. New apps based on the Native Mobile Quickstart app are included automatically.
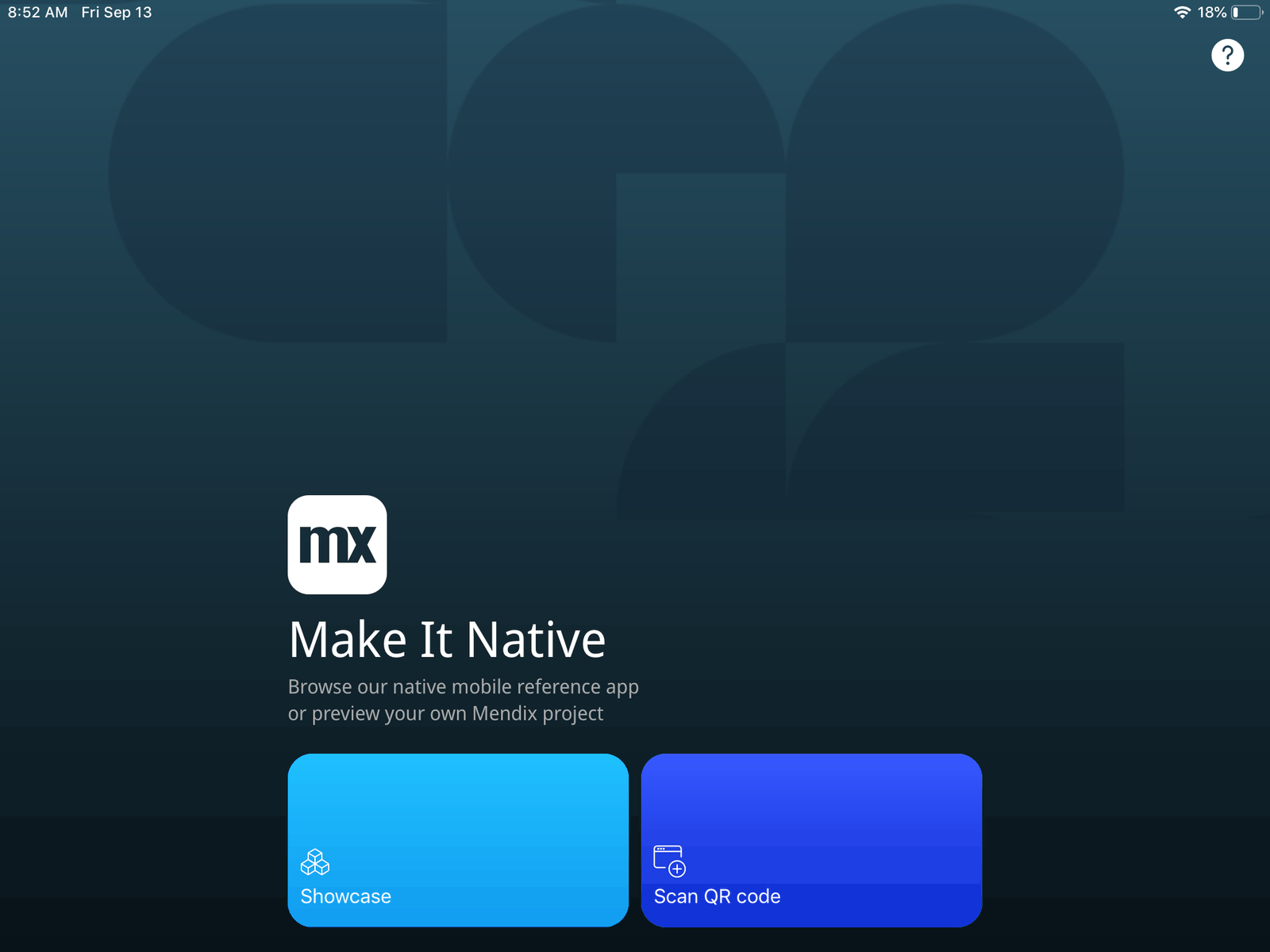
Tablet support for Make It Native app
Mendix native mobile is not only for phones but also tablets. While it was already possible when building the app, the Android and iOS version of the Make It Native app can now also be downloaded on tablets, so you can easily start building native tablet apps.

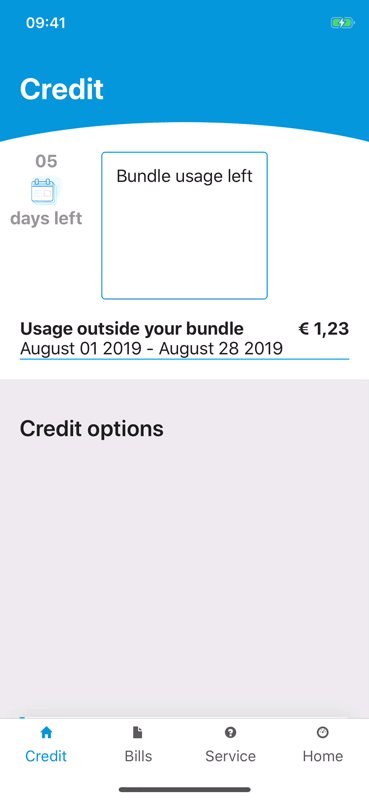
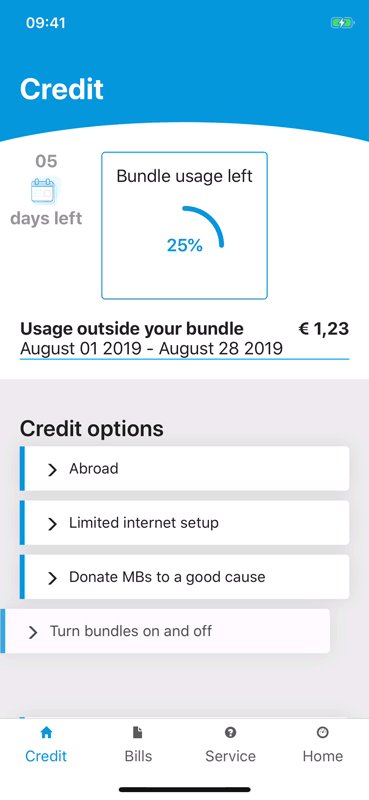
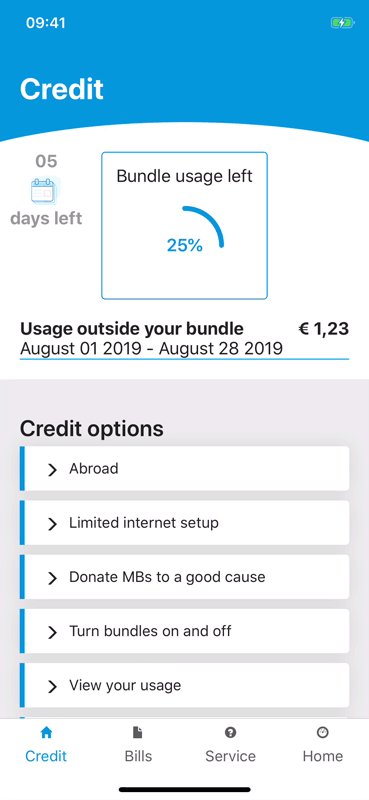
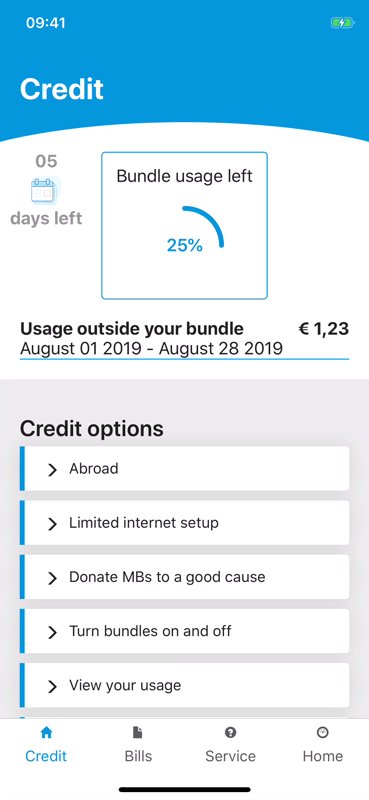
Hiding bottom tabs
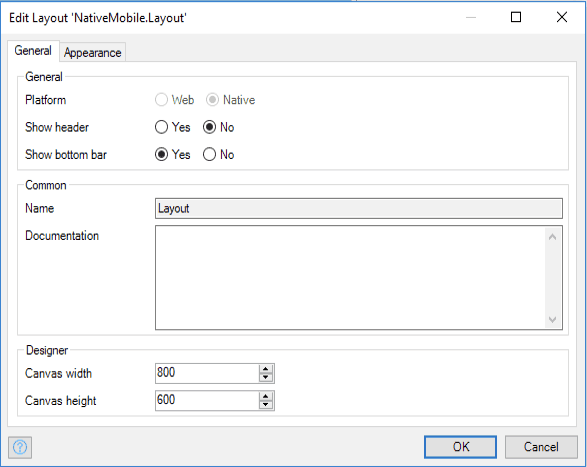
Here’s a small setting with great value: now it is possible to hide the bottom tabs on pages where you do not want to show them. Previously the bottom tabs were always visible, but this is often not preferred or a best practice, so now you can easily hide them with a property in the layout.

Advanced guidance by Mendix Assist
We introduced AI-powered guidance in Studio Pro with Mendix Assist in the 8.0 release. By providing access to smart suggestions on what to add to your microflow next, it gives new users of the Mendix platform a shorter learning curve. Mendix Assist has become more relevant for experienced users as well, as its suggestions have become even more accurate: it now takes the context of your microflow into account, e.g. whether it is used in the UI, or as a REST API implementation, or as a business rule. Finally, it now guides you with suggestions anywhere in the microflow, not just at the end.
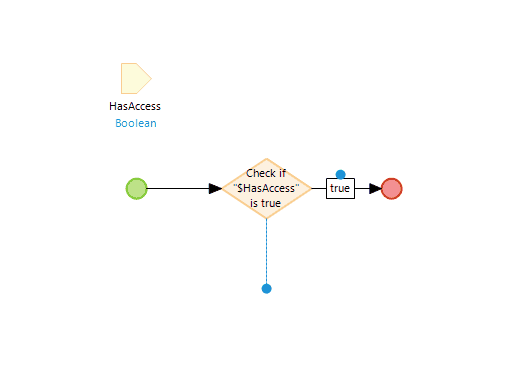
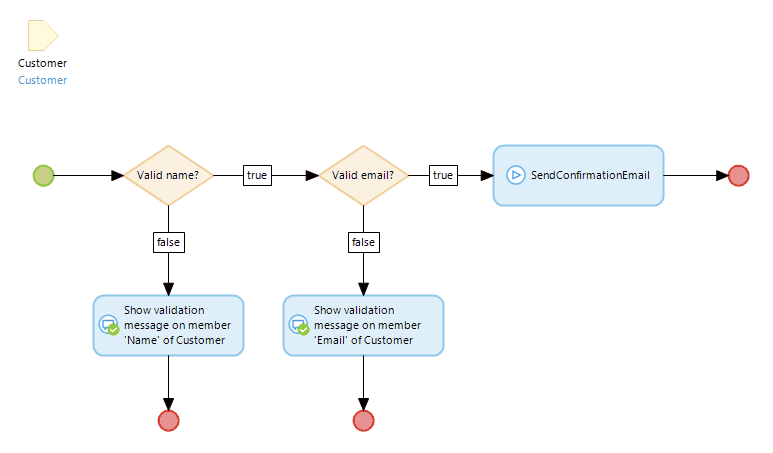
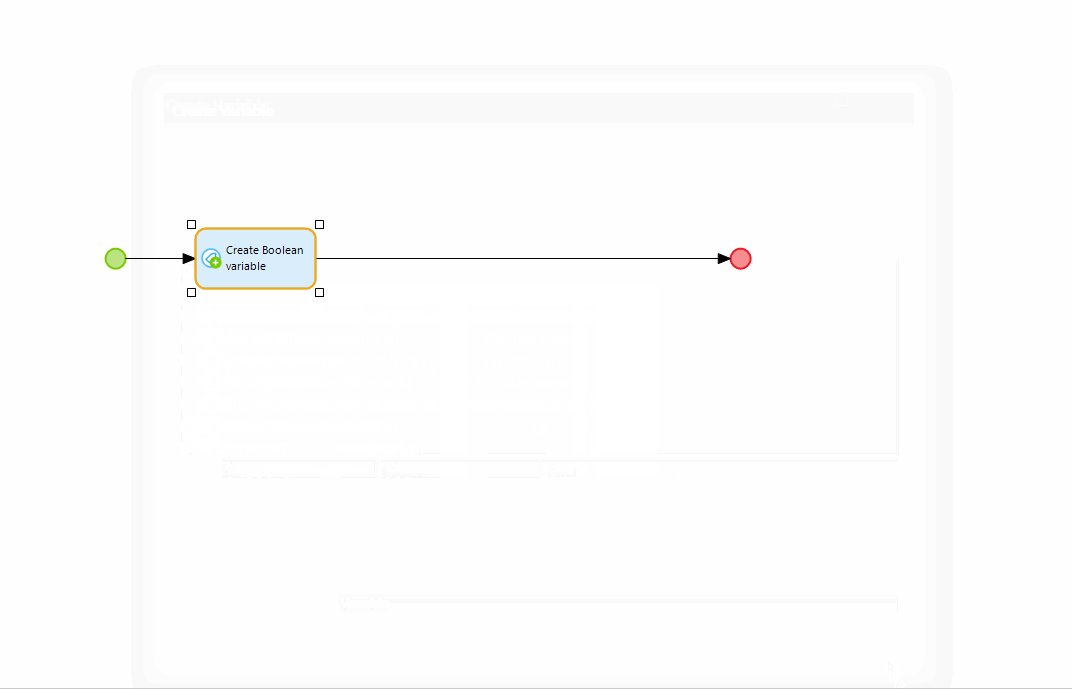
In this month’s release, Mendix Assist in Studio Pro has become even smarter. It now suggests to extend your microflows in places where you have not yet drawn flows. First, when you only have a single flow out of a true/false decision, Mendix Assist now suggests to extend your microflow with a second flow:

Second, these flow suggestions are also shown in loops:

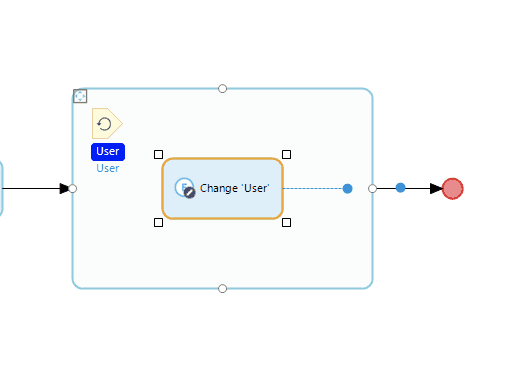
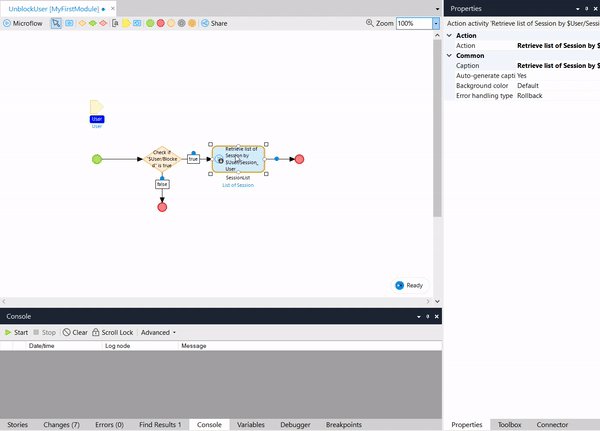
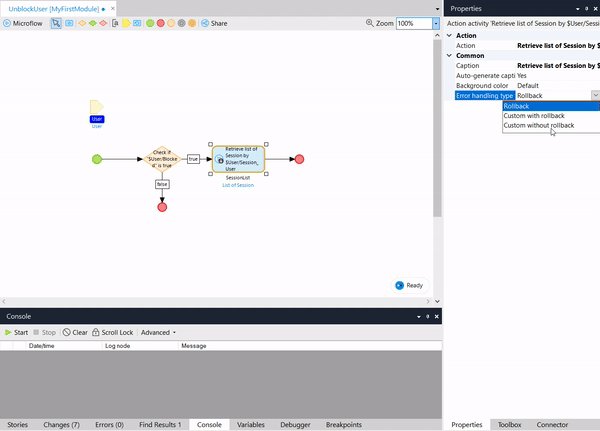
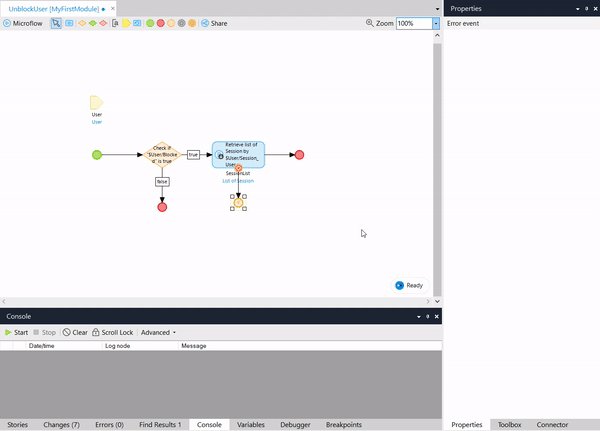
Third, in last month’s release we made it possible to configure custom error handling for activities through the Properties pane. Starting with this month’s release, once you enable custom error handling, an error handling flow suggestion appears for this activity:

This month’s release packages all these features together so you can develop advanced business logic even faster. The new suggestions for decisions, loops and error handling, combined with last month’s support for condition values on decision flows, e.g. true /false labels, provide complete support for developing advanced control flow in microflows. And all the advantages of Mendix Assist are applicable: shortened learning curves, reduced number of introduced errors and general increased development efficiency. In short, we’ve made it even easier to develop advanced business logic with the guidance of Mendix Assist!
Call microflow from nanoflow in web apps
Nanoflows are very powerful and can increase the UX of your apps. For example, you can use nanoflows for UI logic, validations, or leverage browser capabilities. However, oftentimes it can be very powerful to combine client-side logic with server-side logic (microflows), so in this release, we made that possible by adding the call microflow activity to nanoflows. For example, you could do some validations, and if the validations are ok, you call a microflow to perform a server-side action.

Note that this is the first step in making it possible to call microflows from native mobile apps, which will follow soon.
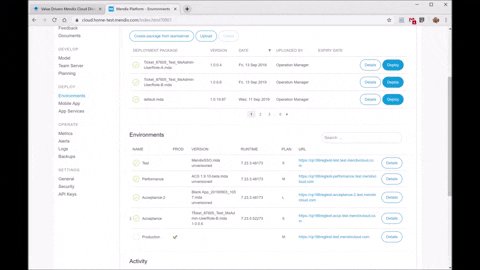
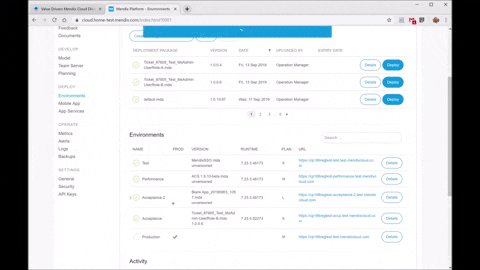
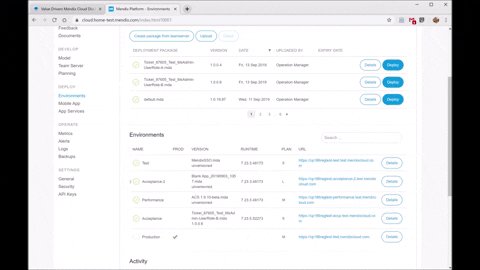
Flexible environments
When making applications the default; Test, Acceptance, and Production (TAP) is not always enough to run an efficient and effective release pipeline. And be honest. Isn’t TAP a little too old-school for the cloud-era? Why should you be limited to just three environments? What do you do if you want to do load testing and regular testing at the same time? You don’t want to wait until the environment is ‘free’ and waste precious time. What if you have two locations and want the same application in two separate production environments? Should you waste your efforts on finding workarounds?
With Flexible Environments in Mendix Cloud v4, the answer is no. We give you full control over your release pipeline and how you set up your environments. We now support you in attaching as many environments to your licensed cloud node as needed, enabling you to resolve friction, eliminate workarounds, and stop wasting precious time. On top of this, we also allow you to re-order and rename your environments, so you decide how TAP is spelled.
Ready to get started? Simply request the flexible environment feature at support (enterprise only). When your app has flexible environments you can simply drag and drop the environments to re-order them and you can rename them by clicking on “Edit details.” If you like to add an environment, you simply create a ticket with support.

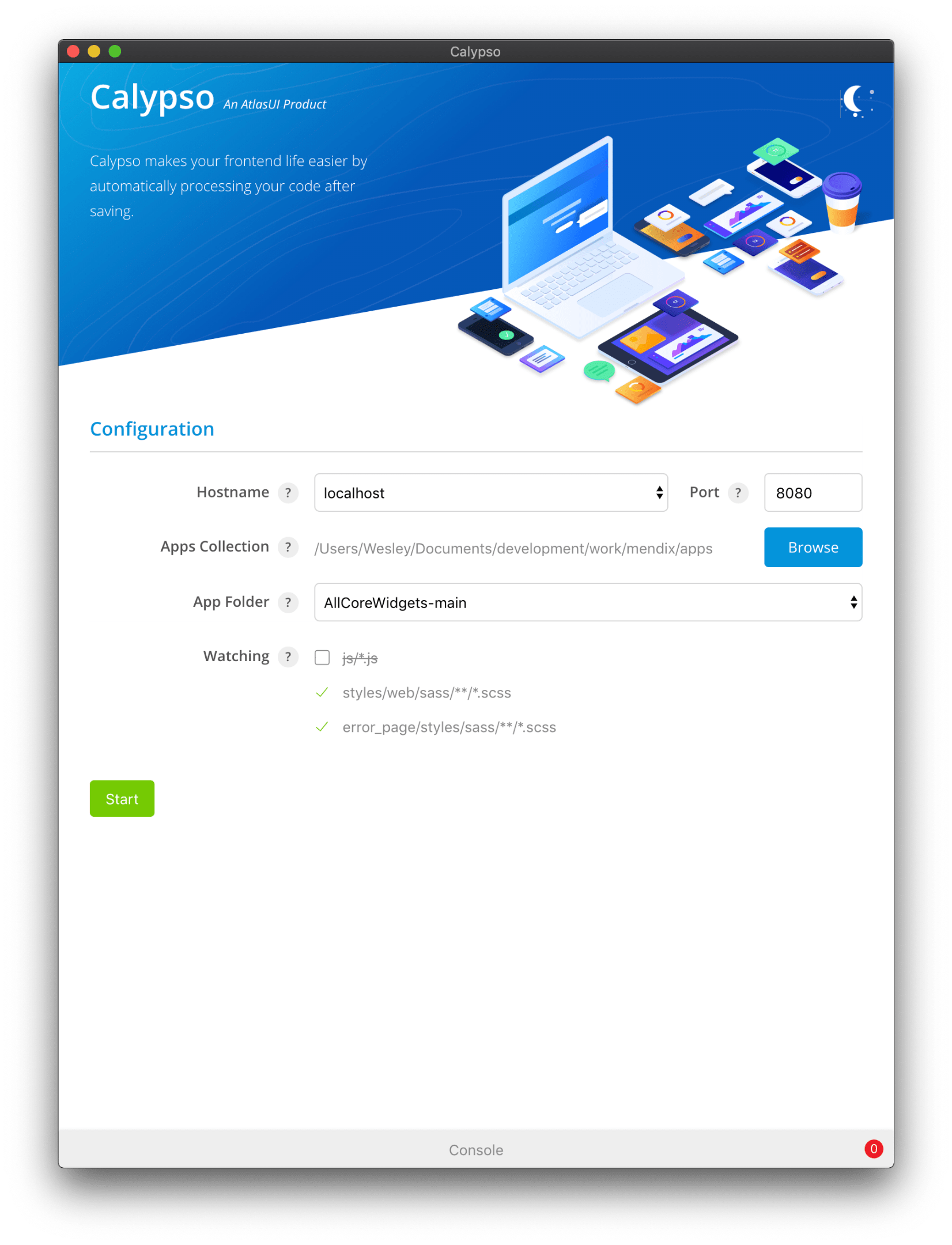
Calypso: styling made simple
With Mendix 8.0, we introduced Atlas 2.0 that contains several improvements that makes theming/styling your apps simpler. For example, now you can fully style radio buttons and checkboxes.
Setting up tooling for compiling your SASS files to CSS can be complex, so we went ahead and made that simple, with an easy-to-use tool with a fancy UI for compiling your SASS to CSS, called Calypso. You just select your Mendix app folder and click to use it. This makes it much easier to start styling and does not require command line tooling.

A great feature of Calypso is that every change you make in your styling is directly visible in your browser, resulting in a very short feedback loop. Next to that, for the dark theme lovers in our midst, there is also the option to switch to a dark mode by clicking on the Moon image.
Calypso is available for Windows and OSX and can be downloaded here.
Delighters
Delighters, by definition, make developers happy. Here are several new Studio Pro, App Store, and Studio delighters that come with 8.2.
Studio Pro
Constants available in Client-side expressions
Constants are a powerful concept in Mendix, allowing you to have different settings per environment such as the type of environment (production or development) and integration settings. Until now, you could only use this in microflows. This can also be very useful to use in the UI/Client, for example, to show different things — e.g., widgets — based on the environment.
With this release it is now possible to use constants in nanoflows, conditional visibility/editability, and validation expressions.
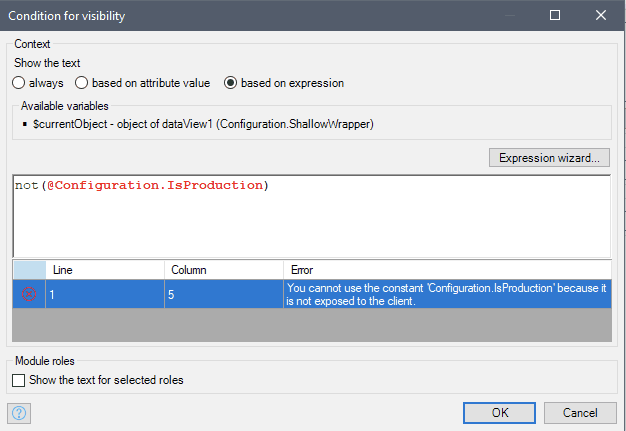
Because constants often contain sensitive information, they are by default not exposed to the client, but only after the developer explicitly confirms that the constant should available. You can mark the constant you want to use on the client with the “Expose to client” checkbox on the “Edit Constants?” form in Studio Pro. Note that in expressions the tokens are always available; however, there is a consistency check that is shown if a used constant is not yet exposed to the client.

Thank you Tim van Steenbergen and Bart Tolen for this input on the idea forum.
Modern JS support in JavaScript actions
JavaScript actions are very well received and widely used already. One of the biggest requests from the community was to support modern JavaScript, and our developers deserve the best of the best. Therefore, we are happy to bring the best version of JavaScript (so far) to JavaScript actions! Now you can use ES2018 features such as import, async/await, or spread syntax in your JavaScript actions, and they’ll keep working even in Internet Explorer.
Is that the only thing? No. We’ve given you more options to organize your JavaScript code if it becomes complex. You can place your helper code inside the newly introduced “BEGIN EXTRA CODE” section of a JavaScript action. If you want to share such helper, you can extract it to a separate file in javascriptsource/{yourModule} directory and import it.
Don’t worry, none of these actions will increase the size of the bundle, because we also minify it when you deploy to production.
Kudos to Sven Franke and James Ramm for submitting their great suggestions to the Mendix Idea Forum. Thanks!
Improved ordering of auto-completed suggestions
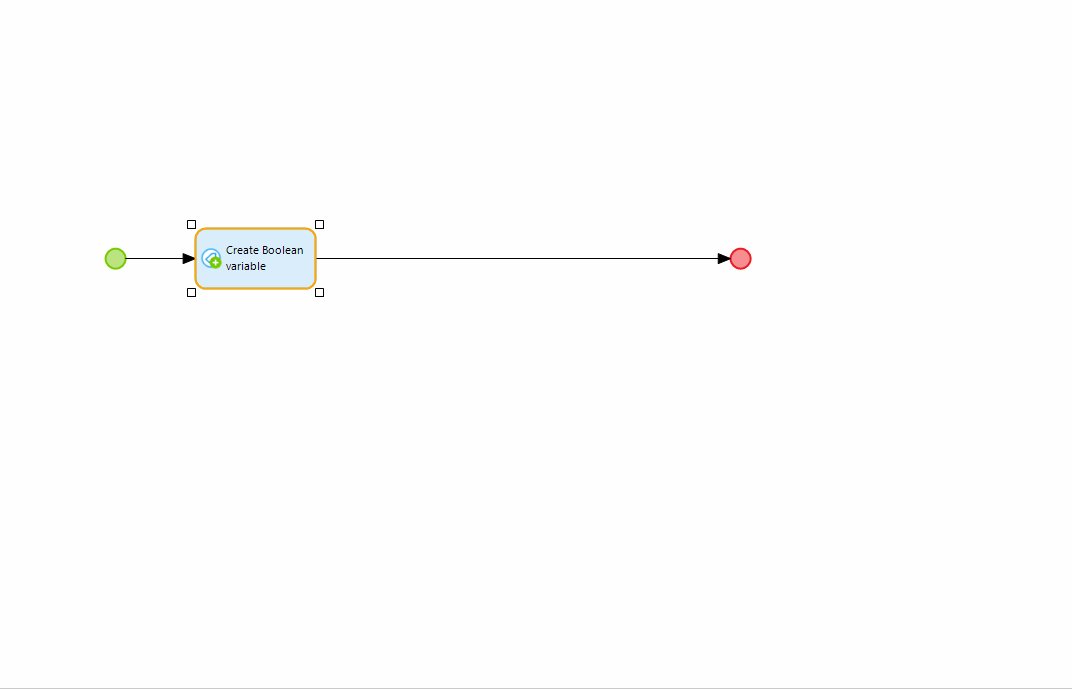
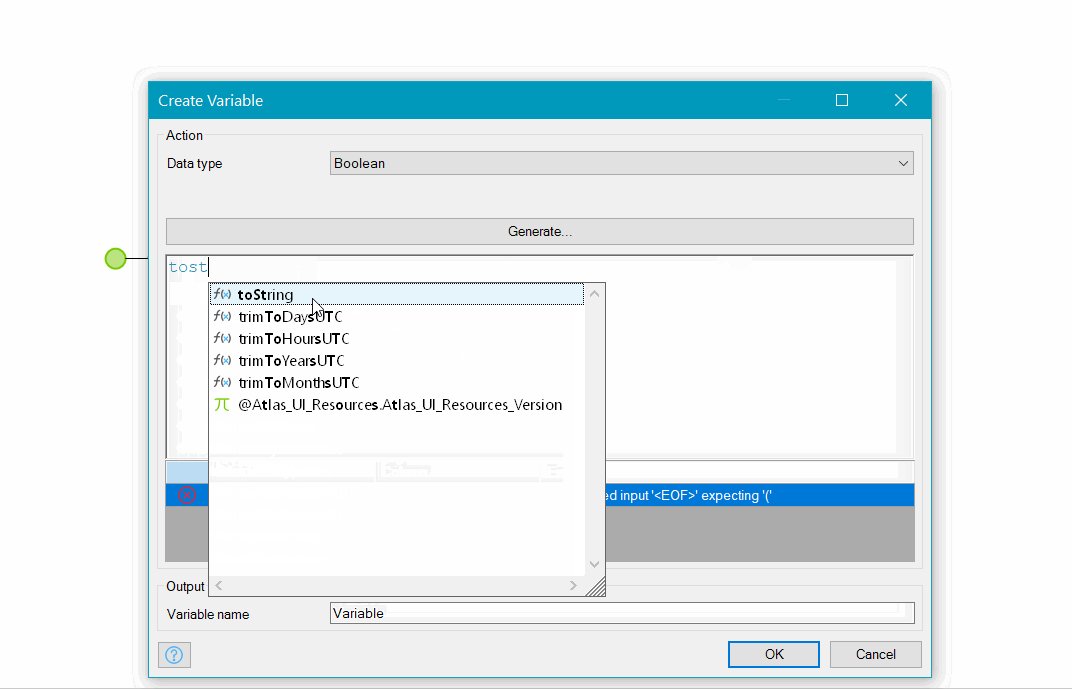
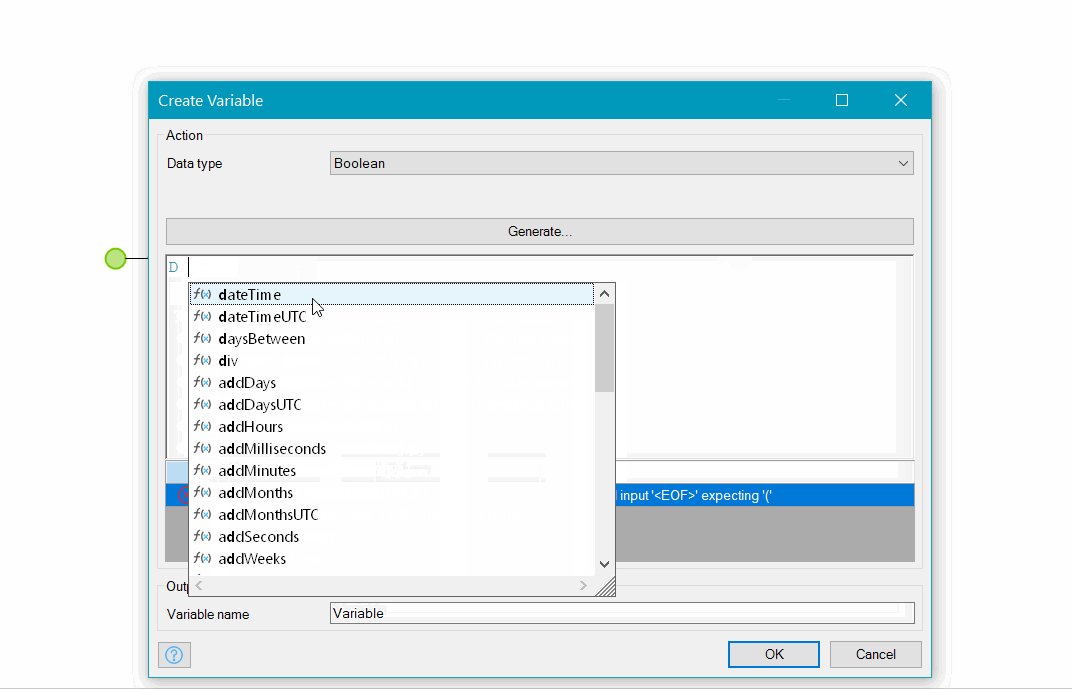
Sometimes the autocomplete suggestions in the expression editor are not sorted according to what you would expect: the most likely hits for the letters or words you had already written are not at the top of the list. We’re now showing functions, variables and attributes instead less logical suggestions:


Thanks a lot to Luuk de Bakker for suggesting this improvement on the Idea Forum!
App Store
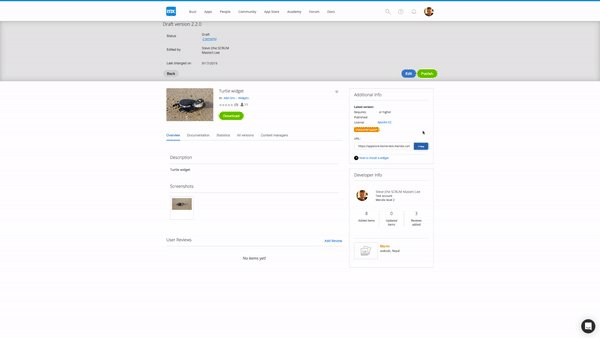
Flexible App Store content versioning
You can now maintain multiple versions of App Store content for different Mendix versions, which adds a new level of flexibility to versioning your custom content.
Here’s how you do it: When you add a new version of your app to the App Store, select the new update type ‘Custom’ and enter a custom version number.
The great thing about this is that you can add minor updates or patches to previous major versions. Just make sure a patch or update has a higher number than the last major version.
Thanks to Andreas Blaesius for suggesting this feature on the Mendix Idea forum and helping us improve the platform!

Studio
To make editing in Mendix Studio even easier and more powerful, we’ve added several enhancements to Studio. These delighters are based on feedback from customers using Studio in their projects. Thank you all for your feedback!
- When multiple team members have the same project open in Studio, all users that have read-only access will see their app being updated in real-time. There is no need for refreshes anymore. This is a great feature for real-time collaboration and discussion.
- You can now open Mendix Studio in the Chrome browser on Chromebooks
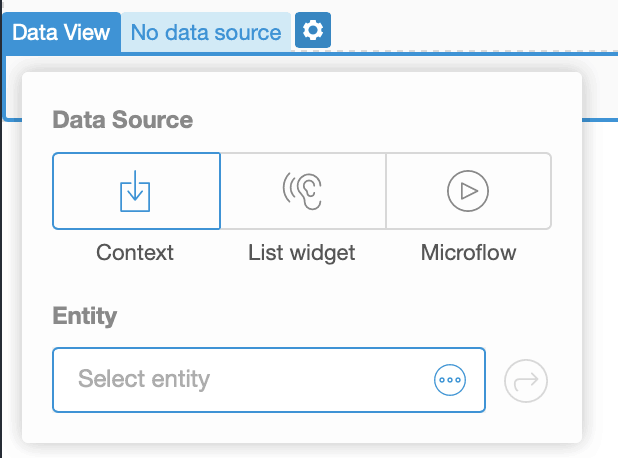
- To make the configuration of widgets super fast, you now will get a quick configuration pop-up dialog after dropping a new widget to a page. You can use this to quickly configure all the required properties and helps you not to forget the most important settings. The dialog can be re-summoned by clicking the blue gear icon above the widget. Note that all properties are also available in the Properties sidebar, as usual.

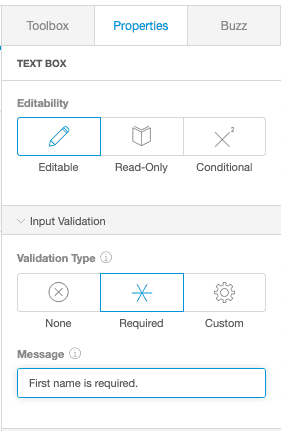
- We’ve added editability and input validation properties for input widgets.

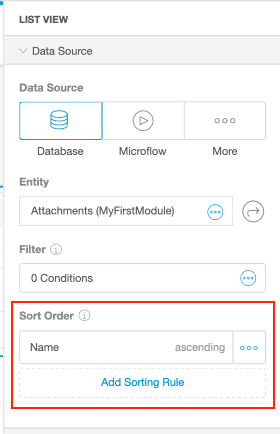
- We’ve added the ability to sort List View widgets and Data Grid widgets at design time. You now can add one or more sorting rules.

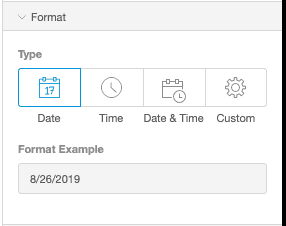
- You now can change the formatting of the Date Picker widget if you’d like to show only Date, Time, or both on the page.

- We’ve merged the Drop down and Reference selector widget into one widget in Studio, the Drop Down widget. Using this widget, you can select both enumerations as well as associations.
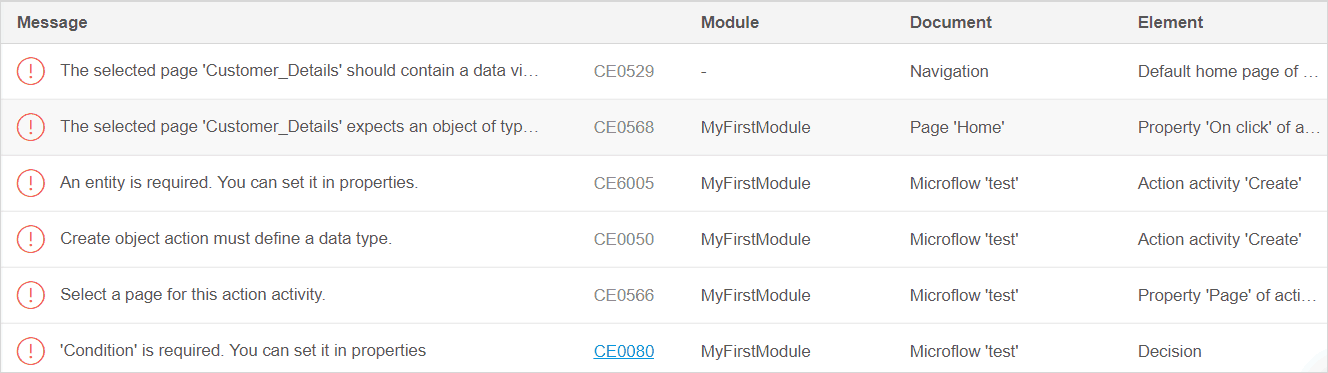
- We’ve added documentation links for individual consistency checks and made them more readable for Studio users. This will help you solve errors faster. You can navigate to the corresponding documentation (if available) by clicking the error code. Also, these error codes will help you identify an error easily when seeking help in the Mendix Forum or when turning to Mendix Support.

Release notes
Sometimes going with the flow is the right thing to do. You’ll be happier for doing it. Another thing that’ll make you happy? Checking out the detailed descriptions of all the new features and improvements in the release notes.
You feel that energy? That spark? That’s happiness again. Accept it and go here to download the latest release.

