At Mendix, we understand that in order for you to deliver great experiences in the apps you’re making, we need to continuously deliver new capabilities. Extra extra, read all about it! Mendix 8.4 is here and we have some good news for you.
Whether it’s the easy-to-implement security that our new MendixSSO provides, the myriad updates we’ve made to the frontend to ensure a smooth and friendly experience, or the number of delighters we’ve built out for you (drag-and-drop associations and nanoflows called from JavaScript action, to name a a few!), you’re going to find that this is one news cycle you can’t miss. Read below the fold for more details.

MendixSSO
In a multi-app landscape, the value of each application significantly increases when they become interconnected. End users need to be able to switch between different functionalities (apps) without friction. For application providers, this gives us the task of removing that friction. But on an internet that’s well-populated with people trying to get into accounts for nefarious reasons, user authentication is a high-stakes game. It needs to be fast and easy to implement as well as manageable and secure. Insight into usage and interconnectivity levels are also invaluable for improving operations. Single sign-on (SSO) is a solution, but building your own solution can prove challenging.
With MendixSSO, we’re introducing the next generation of user identification on the Mendix platform. The last generation used the AppCloudServices (ACS) module which is deprecating in April 2020. MendixSSO is based on the OpenID Connect framework, which enhances the multi-app integration possibilities by using Identity propagation. With identity propagation, you can build secure and personalized interfaces between applications, enable fine-grained resource access control for your users, and gain clear usage statistics.
In Mendix Studio, MendixSSO is configured when you publish an app from Studio. This brings the time developers would spend on activating SSO with Mendix accounts in your app down to zero. Simply deploy and invite your users. If your current app doesn’t have an SSO module, you can follow the steps in the documentation to easily add it in Mendix Studio Pro. If your app currently runs on the old ACS module, make sure to upgrade to the new MendixSSO module before April 1, 2020.
Front-end Updates
Improved SVG support
Last year we, added support for SVG files for web apps. Now we also added SVG support for Native mobile apps.
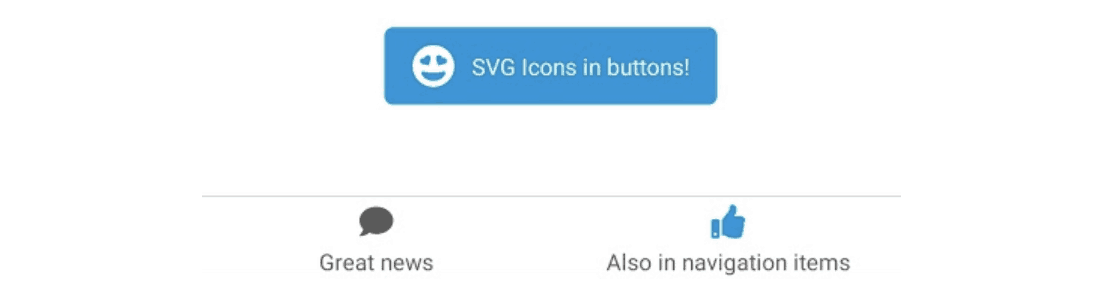
But, that’s not all! The great thing is that now you can also use SVG as icons, so they can be used for buttons, or in your bottom navigation.

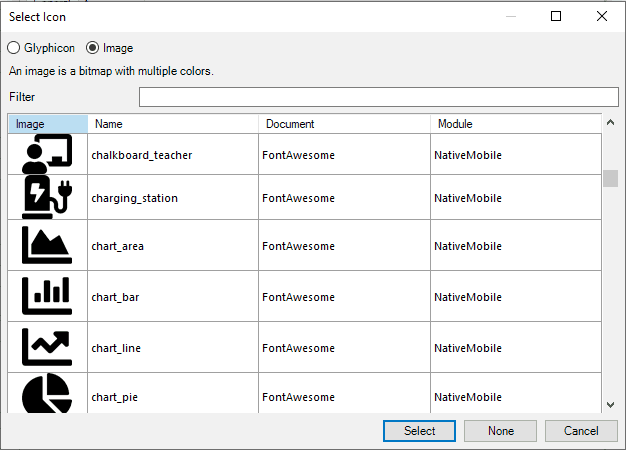
Note that you can configure the color of the SVG icon just like you can with icons. You can now basically use all the icons you want! For example, you could create your own image collection with all the FontAwesome icons.

Please note that the SVG needs to adhere to certain guidelines. Read the documentation for more information.
Over-the-air update
A part of creating a mobile application releasing it to (oftentimes) the Google or Apple App stores, which can be time-consuming and frustrating. But we have some good news! With this release we made publishing to those stores a breeze with over-the-air updates!
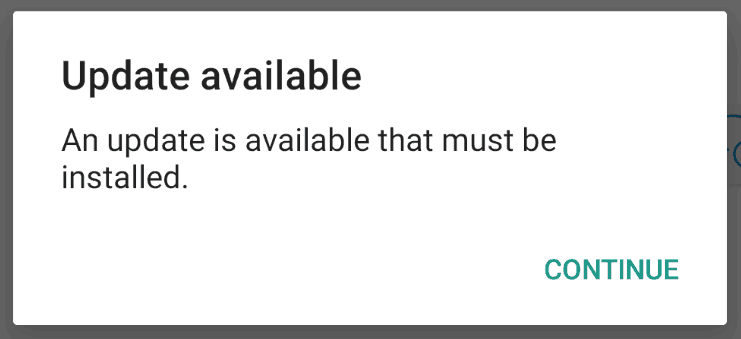
Over-the-air updates enable you to update your mobile app without going through the app store. Your users just get a notification and can then start using the new functionality.

If you only made changes to the front-end of your app (e.g. pages, styling, or nanoflow logic,) you can even push an update directly to your users without having to deploy your model to the cloud.
Next to that it is also possible to do a roll out to a percentage of users, in case you want to beta test a feature. At last, if you made a mistake, you can also quickly rollback the update.
Over-the-air updating is a big advantage of Mendix Native mobile compared to traditionally coded apps because this makes it easier and faster to release new features to your users.
One note, it is important to keep in mind that when you want to make certain changes to your app, e.g. domain model change, to realize that users can still have an older version.
See the documentation for more info on how to do over the air updates.
Notch support for a top-notch experience
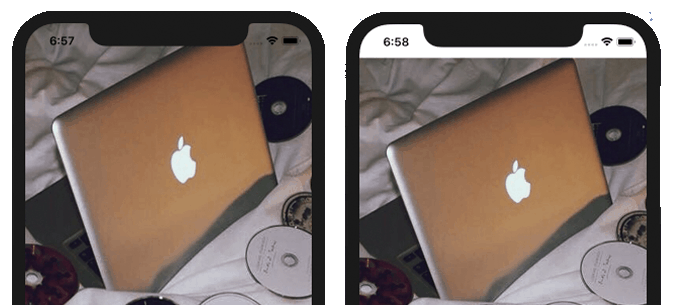
More and more phones have a notch, or a speaker in the screen. When building a mobile app, notches are an important factor to consider. For example, it’s nice to render an image behind the notch or let a List View continue behind it; however you don’t want to have text or a button behind a notch. That’s bad user experience.
Well, we just can’t stop delivering good news! In this release we support the various scenarios.
- When you have a top bar or a bottom bar, there is enough spacing so that no text or buttons are rendered behind the notch.
- When there is no top bar or bottom bar, widgets are automatically rendered behind the notch, so that your lists or images are properly rendered. However, in the case where there could be text or buttons behind the notch, there is the Safe Area View widget, which makes sure that everything inside that widget is not rendered behind a notch by adding padding where needed. For existing apps, update to the latest version of Native Mobile Resources to get this widget. New apps based on the Native Mobile Quickstart app include the widget automatically.

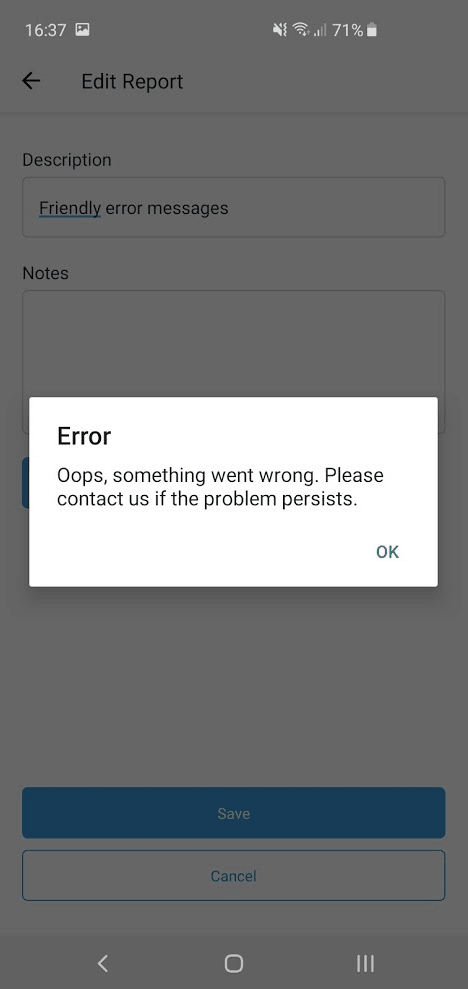
Friendly error screens
Red can be a nice color, but not when you run across an error like trying to change an attribute of an empty object. Then red is not so nice. In this release, we made a friendlier error screen with the system text for errors. Details about the errors is shown in the Studio Pro console.

Pluggable widget improvements
We continue to make building pluggable widgets more powerful and a better experience. This release contains some nice improvements.
- Dynamic image property: The image property is now more powerful. Previously, we only allowed selecting a static image, but now you can also select an entity path to a dynamic image. Good news! Because the API for the widget didn’t change, this is available for all pluggable widgets with an image property.
- Decimal widget property: Now it’s also possible to use a decimal in pluggable widgets, so that users can configure fractional numbers in widget properties.
- Negative integers: A small but useful improvement: users can now also input negative values for integer properties.
Studio Updates
Instant Preview of Theme Changes
The Theme Customizer in Mendix Studio makes it easy to change the look of your app without the need to master CSS styling. You can see these changes even faster now. By previewing them instantly, that is, even before you have finalized the changes to your theme. We added a Page View that allows you to select any page from your app and preview your new style. Flip between all the pages to see the effects, whether in phone, tablet or desktop view. Adjust the theme where required, then save your changes and off you go! For more information, see Theme Customizer, or have a go in Mendix Studio straight away!
Delighters!
We’ve got some good news and some bad news. The good news is that we’ve got a lot of delighters for Mendix Studio and Studio Pro. The bad news? There’s too many to show here. If you want full details on each delighter, check out the release notes.
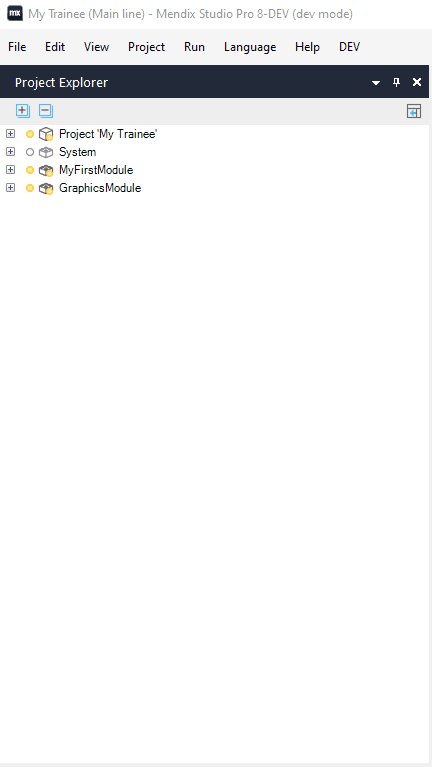
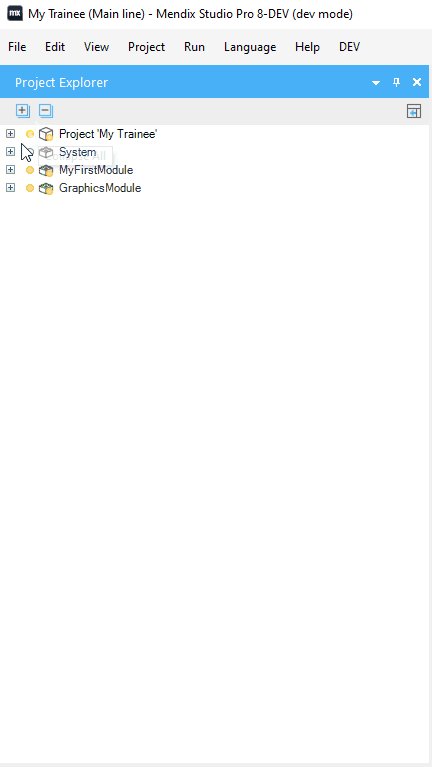
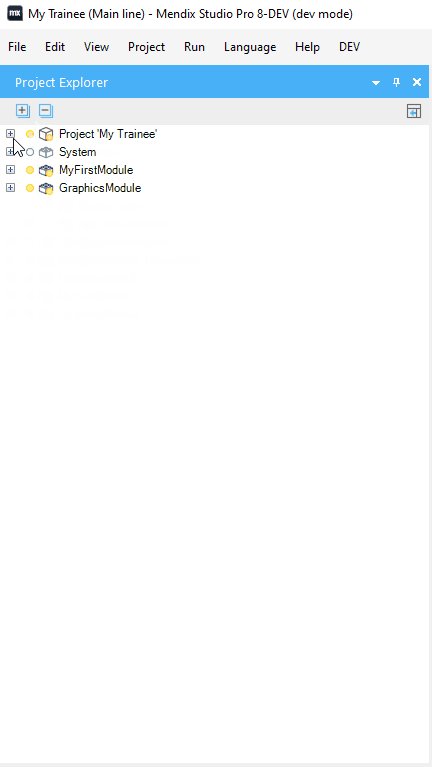
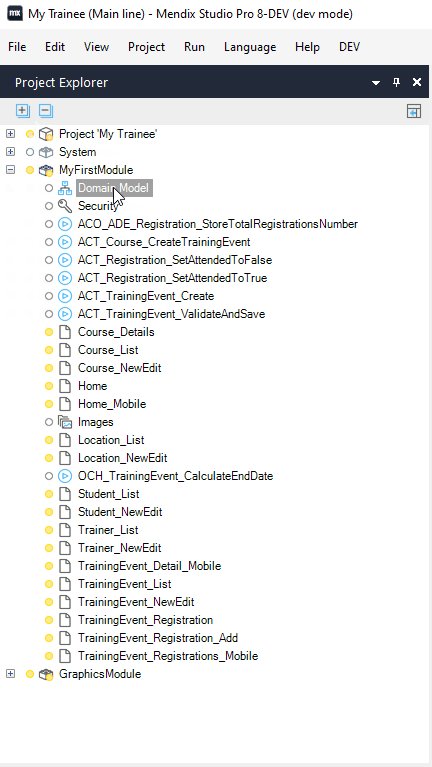
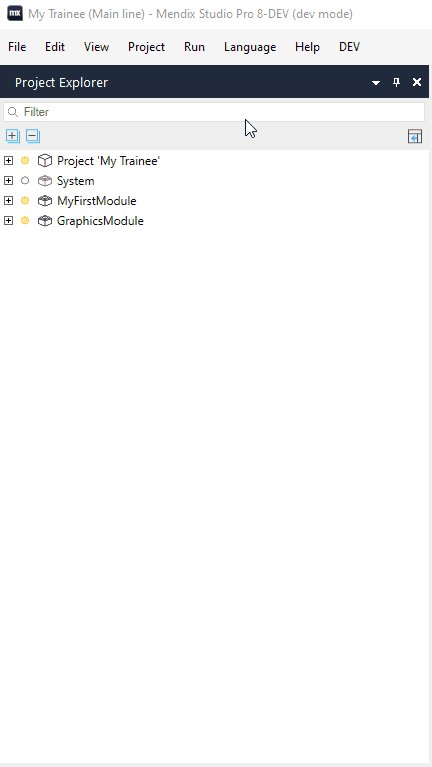
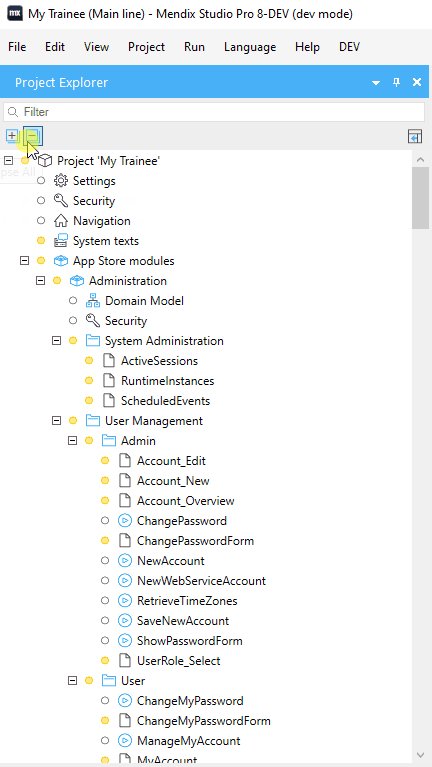
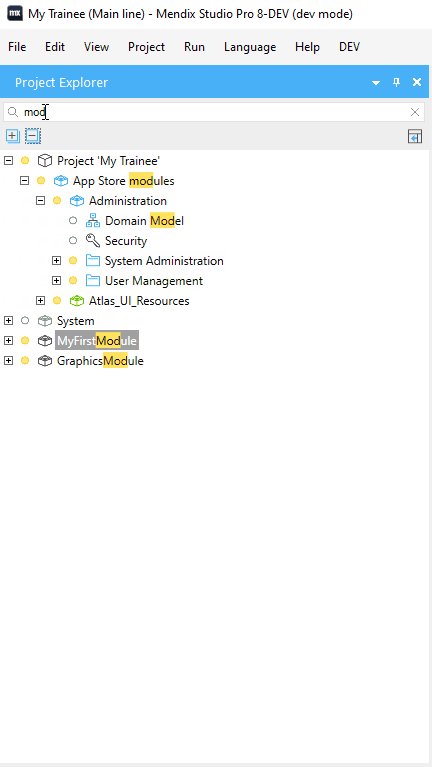
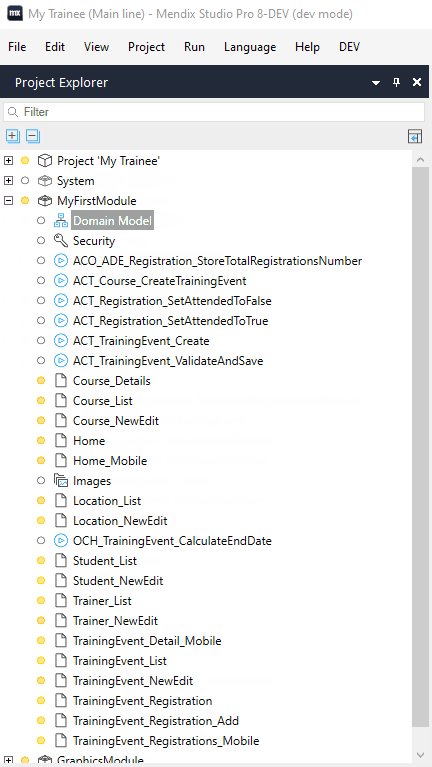
Refreshed Project Explorer
We’ve enhanced the Project Explorer to make working with documents more efficient. We have added a new Filter field that enables you to quickly find the document or folder you’re looking for. Thanks to Ellie Chambers’s great idea, we’ve added the keyboard shortcuts to navigate Project Explorer.


Dragging and dropping documents has been made easier, too, thanks to upvoted ideas from Robert Zuijdam and Jason Teunissen.
The Project Explorer was rebuilt from the ground up. If you find any issues or wish to go back to the old version, for now, you can go to Edit > Preferences > New features and change preferences there.
Mark apps as favorites in the Developer Portal
You’ve been wishing for quicker access to your most frequently used apps. Well–ahem–good news! With the new Favorites view on the My Apps page, you now have an overview of all your favorite apps. Click the star icon on a project card to mark an app as favorite, and then you can see it in the Favorites view. Once you’ve opened the Favorites, it will be your default view.
Other delightful delighters
- Studio: New data grid options – Now you can pick relevant columns that should be added in the case that your entity has more attributes than would reasonably fit as columns.
- Studio: Drag-and-drop associations – Adding associations between entities in your domain models is even easier now. Simply drag and drop. Also, when you rename an entity, any connected association with rename automatically.
- Studio Pro: Run locally by default – Worried about accidentally publishing your app to the cloud when you went to run it? Good news! Now the default way to run your app from Studio Pro is to run locally. Thanks to Dennis Kho (76 votes on the Idea forum) for the suggestion!
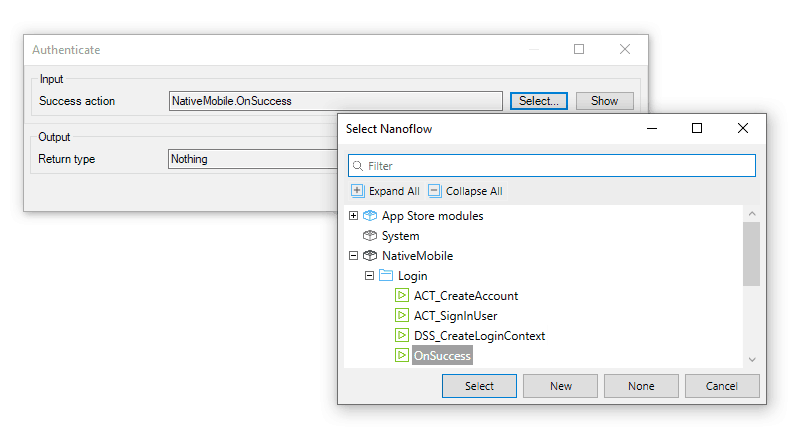
- Studio Pro: Call nanoflows from JavaScript action – You can now configure and call nanoflows directly from your JavaScript action to perform some sweet, custom client-side logic. Thanks to Claire Malcor for the idea!

- Studio Pro: Visual changes hidden by default –We’ve reduced the noise in the Changes pane by hiding purely visual changes, so you can focus on the changes that matter.
- Studio Pro: Extended keyboard support for Changes – You can now navigate the pane with arrow, Enter, and Backspace keys.
- Studio Pro: Favoriting App Store content – Now you have the ability to mark an App Store component as a favorite. Doing this will provide you notifications of new versions, so you can update your app to the latest and greatest much sooner.
And that’s the way it is.
There you have it. Want more information on all these experience-enhancing updates? Check out our release notes.
Ready to put all of this good news to work? Go and download the latest version.

