We tend to get pretty excited about the releases that roll out, but we think you’ll agree that Mendix 9.2.0 is a pretty special one. Not only do we have some long, overdue changes we’ve made to key widgets, but we’ve got a pretty powerful new starting point for creating approval apps. Without further ado, let’s dive into the good stuff.
Data Grid 2
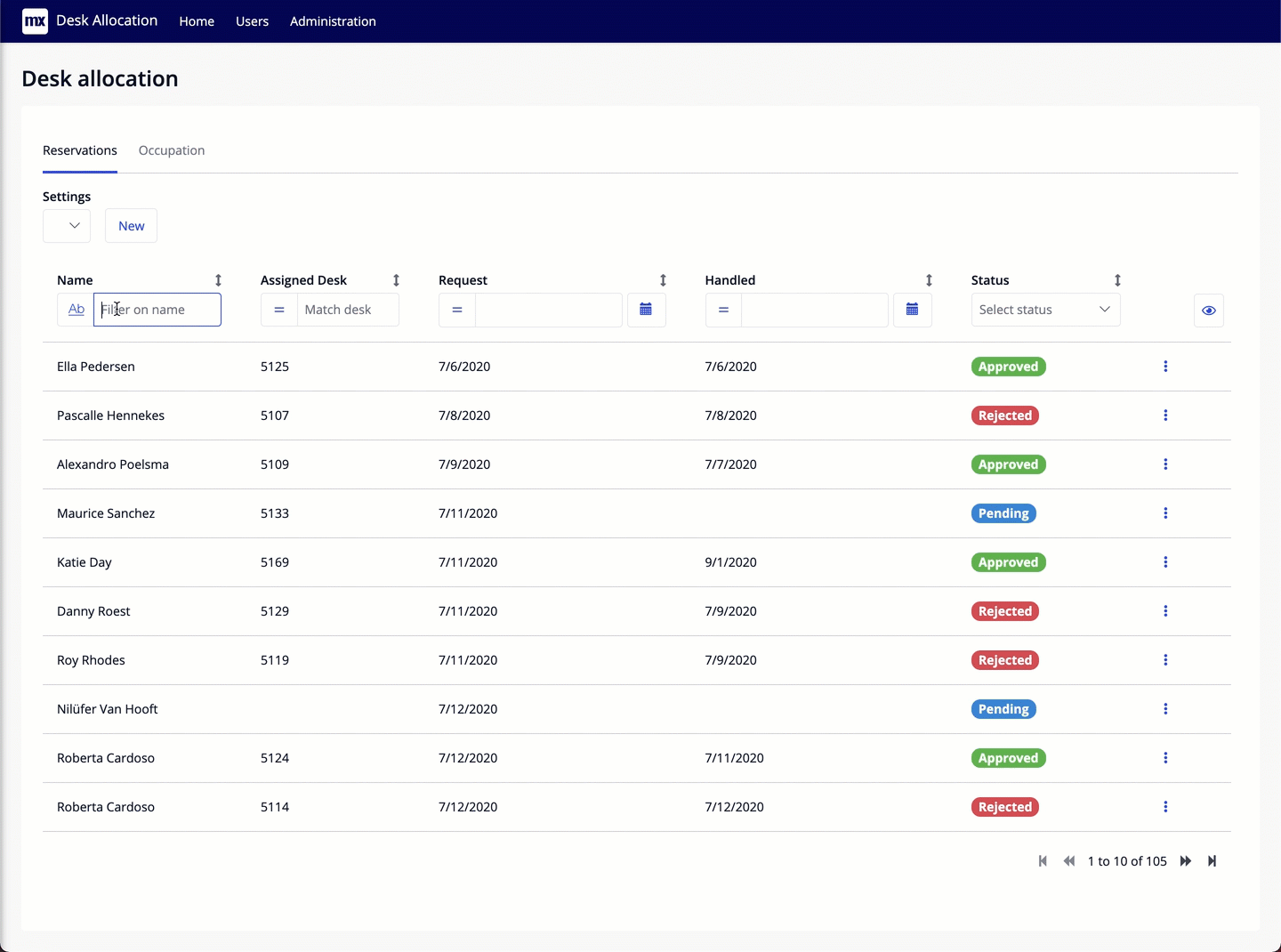
From its inception in the early days of Mendix — the good ol’ days of Pizza Mario and loading gifs — the data grid has been one of the most popular and used widgets. It will come as no surprise to anyone, that it was long, long, long overdue a face lift. Drum roll….
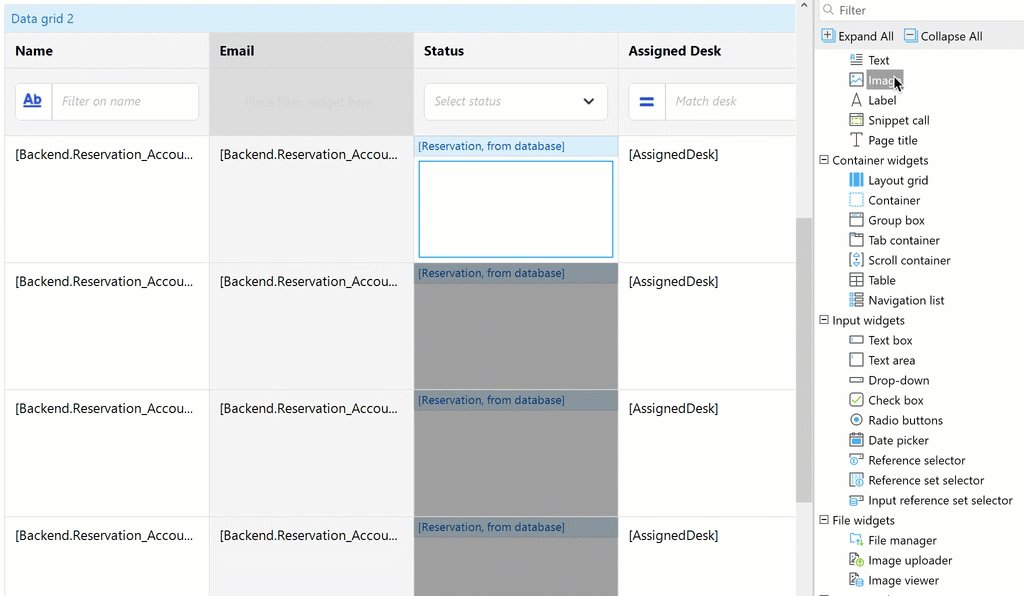
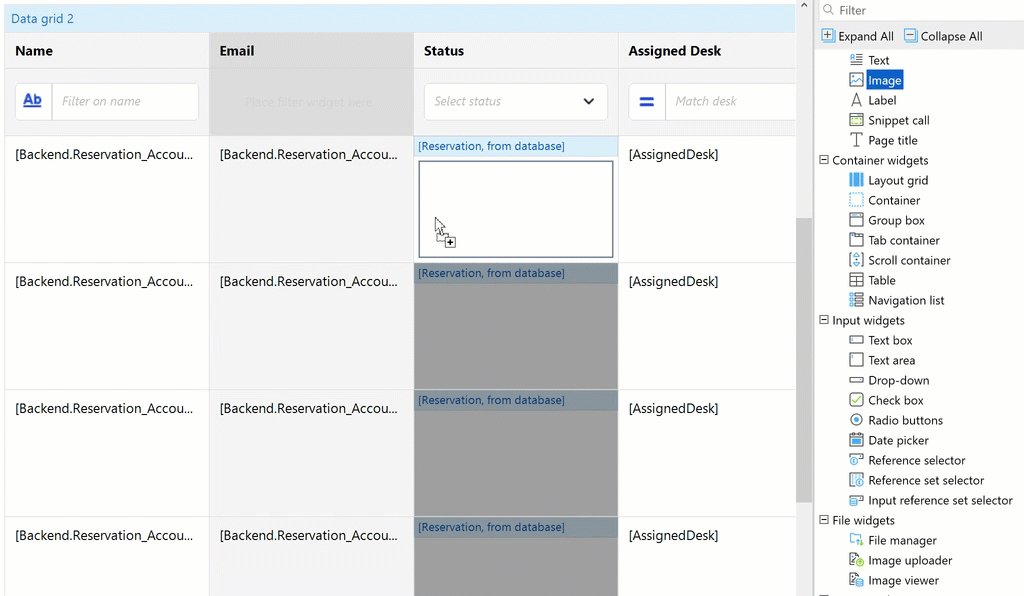
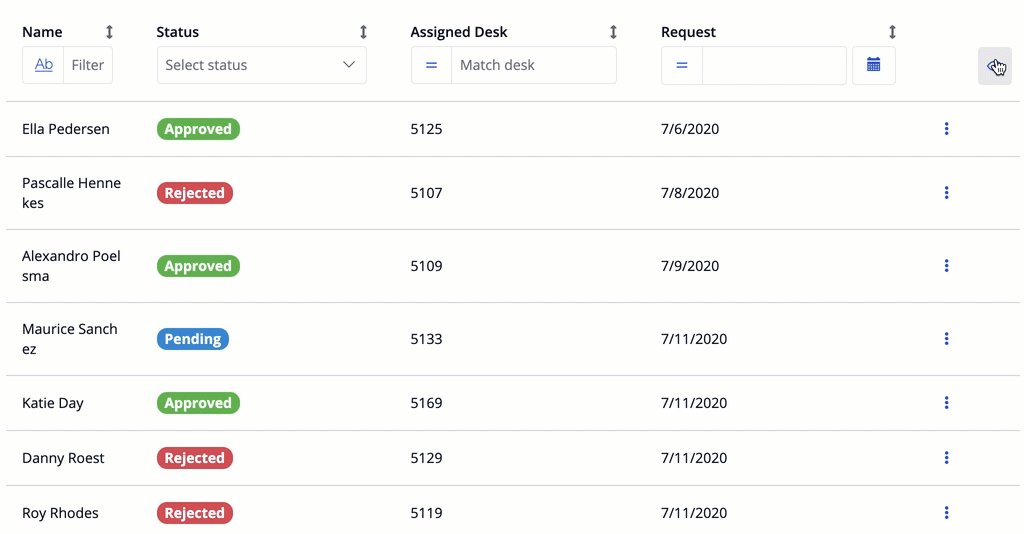
Introducing the long-awaited successor, the –-very excitingly named– Data Grid 2. Unlike its naming, Data Grid 2 is packed full of exciting and powerful new features and settings, like support for widgets, row and cell coloring, responsive layouts, accessibility and paging options. Just to name a few.

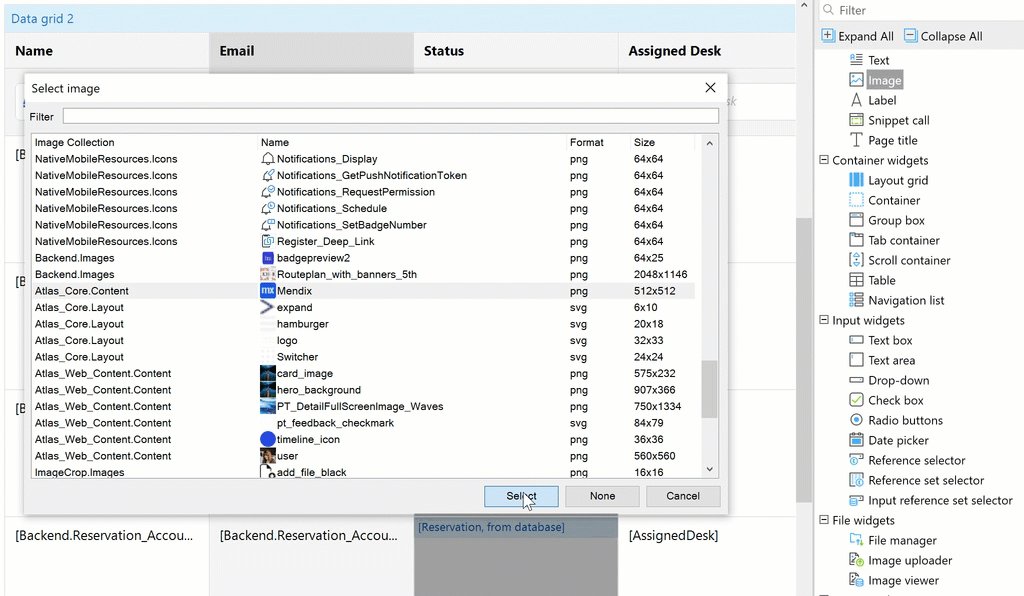
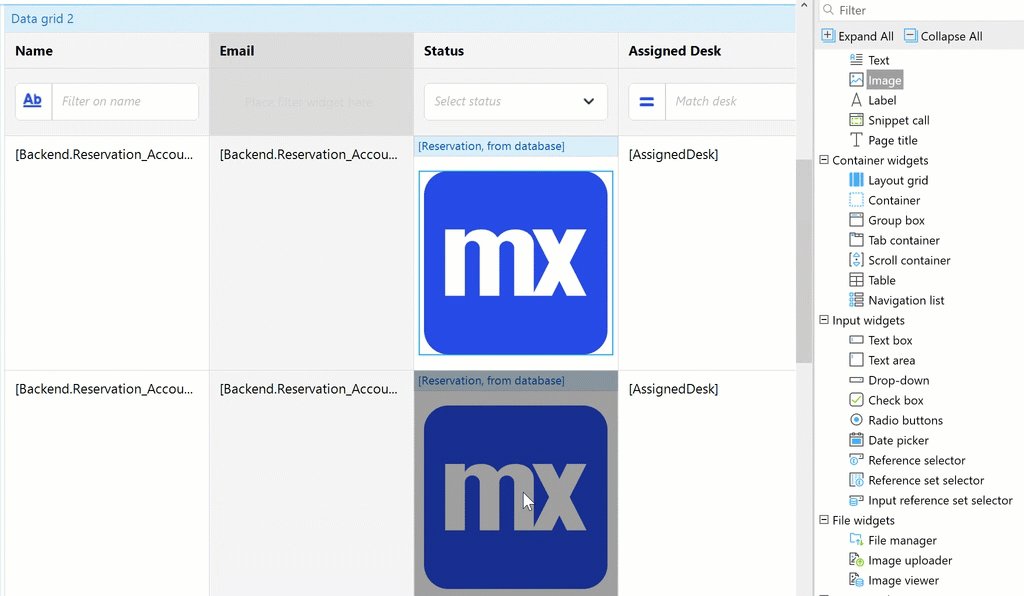
First up, like with all our new widgets, that we have recently released –the timeline, popup menu–, the toolbox is fully open. Want to show a chart, a button or an image in your data grid, it’s all possible. The Data Grid’s columns come fully composable, columns can contain buttons, text boxes, date pickers, images and other pluggable widgets. Use the Data Grid to combine widgets and create that user experience you want and your users deserve.

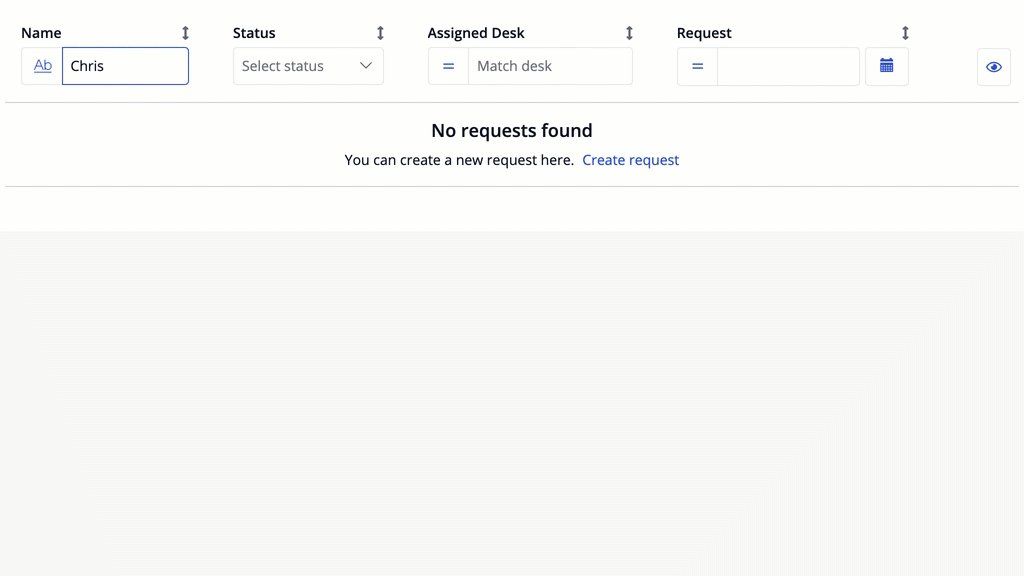
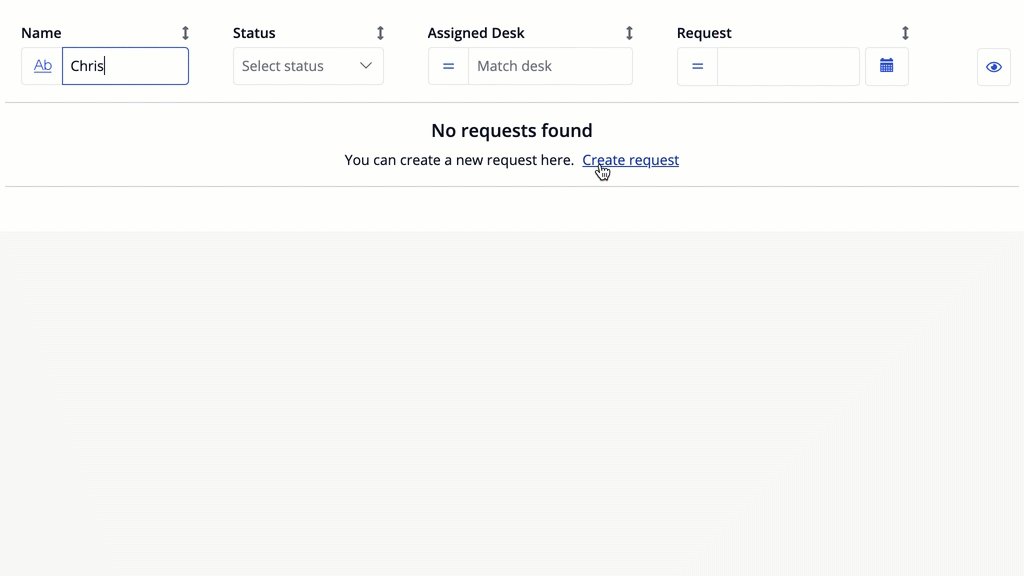
The pain points of the original Data Grid are now a-thing of the past. No longer are you stuck with the one option, paging can now be positioned above or below the grid. That’s not all, for paging, if you want no paging at all, support for virtual scrolling is now an option. A feature that has been on the wish list for many years, is creating custom messages or user actions for when your data grid doesn’t contain any data or when a filter returns no results. The empty list option, once enabled, allows developers to define custom content when their grid is empty, such as a message or a button to create something new. You have the power to do much more with the Data Grid 2.

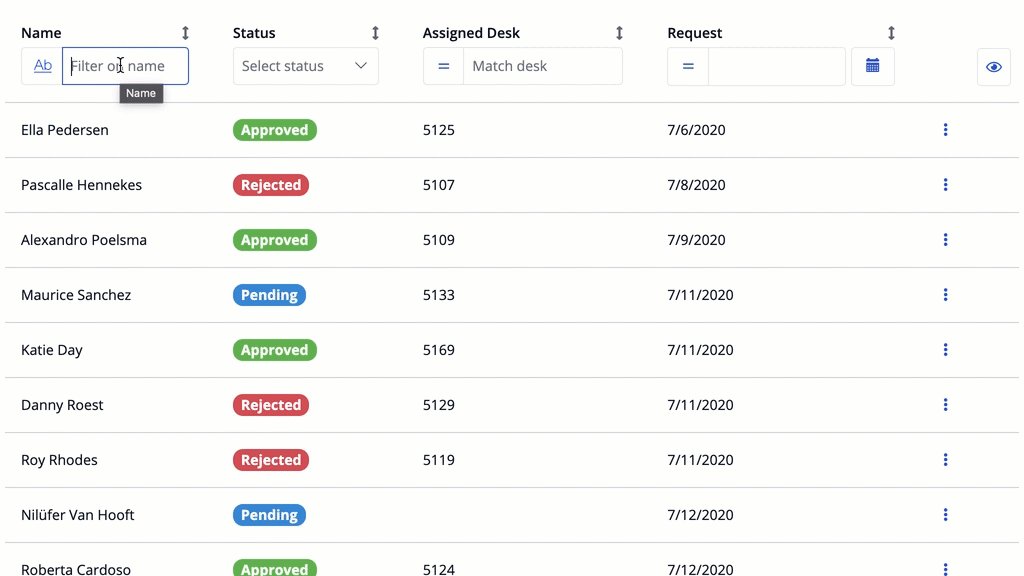
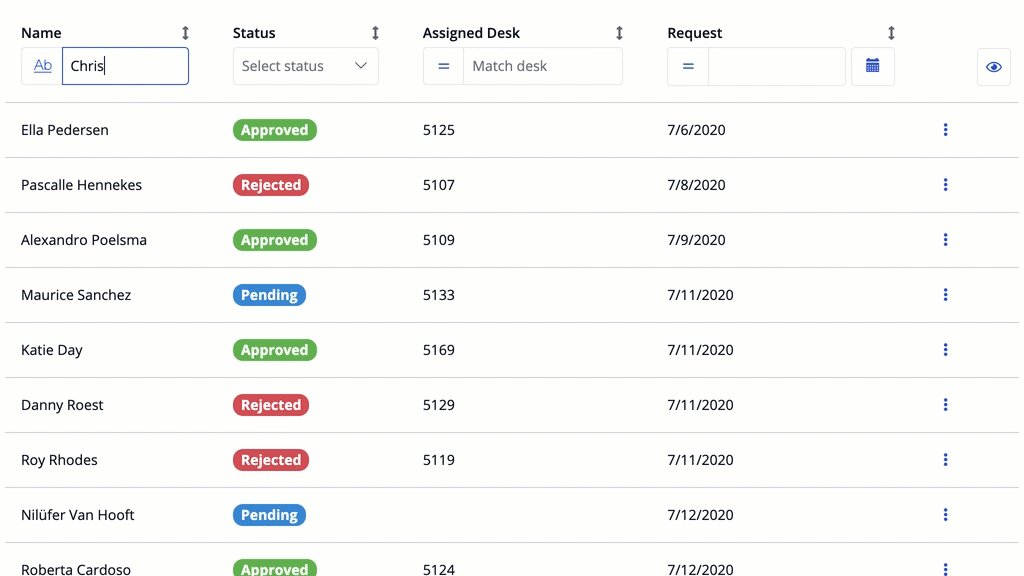
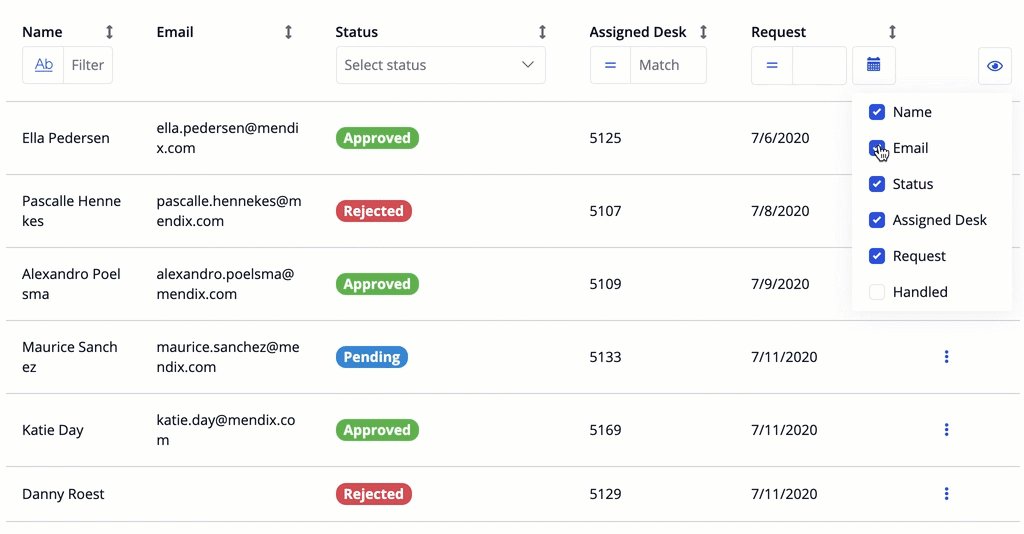
As said earlier, data grids are one of the most popular and used widgets, with its popularity there is a responsibility for it to deliver a great user experience. Taking what the original Data Grid laid at its foundation —users could scan, analyze, compare, filter, sort and manipulate data — its successor takes grid experiences to the next level, with its personalization settings. Users can show, hide and reorder columns, creating their own personalized views. Which can be then saved and reloaded for use, over and over again.

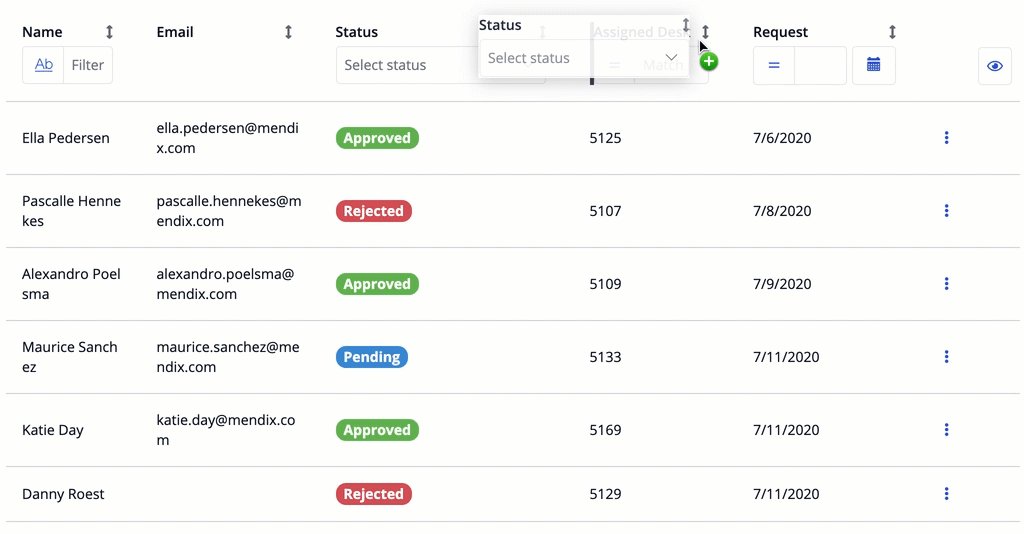
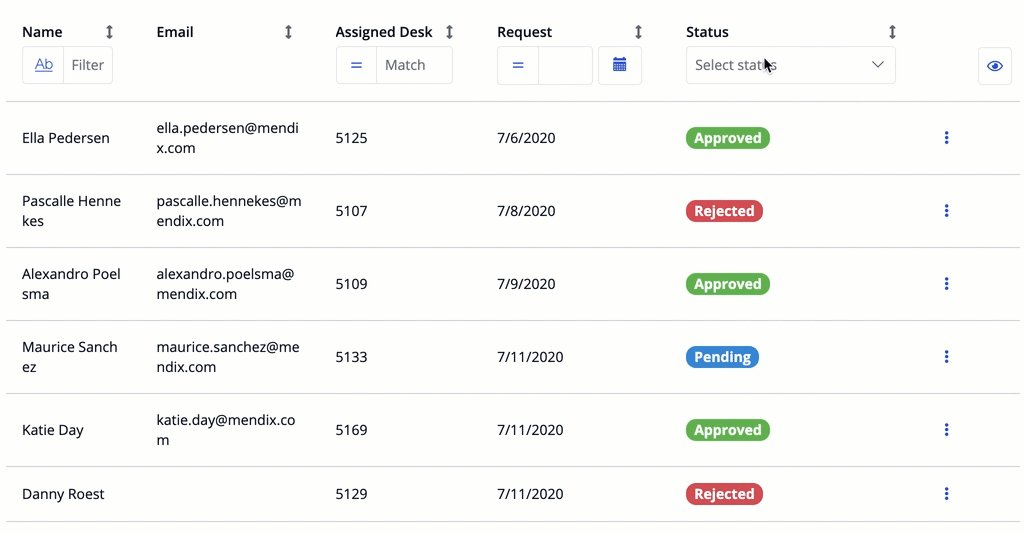
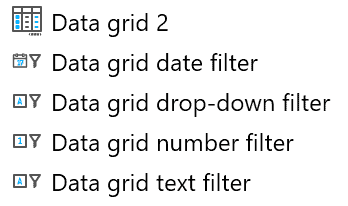
Sounds great so far! Data Grid 2 is a real box full of tricks. Or should I say module, as the Data Grid 2 is packaged as a Mendix module. Packaged with its own styling, templates for getting started quickly and grid specific filters widgets for filtering by text, numbers, dates and drop-downs options with single or multiple selection. It’s a module with endless possibilities.

Last but not least, a very important aspect of the Data grid 2 is that it is a fully pluggable widget and therefore based on APIs available for everyone. This means that everyone with ReactJS experience can build its own powerful grid, or for example wrap an existing 3rd party library. We even made it open source for your inspiration and to learn from, see here. The (pluggable) world is yours!
Create Approval App
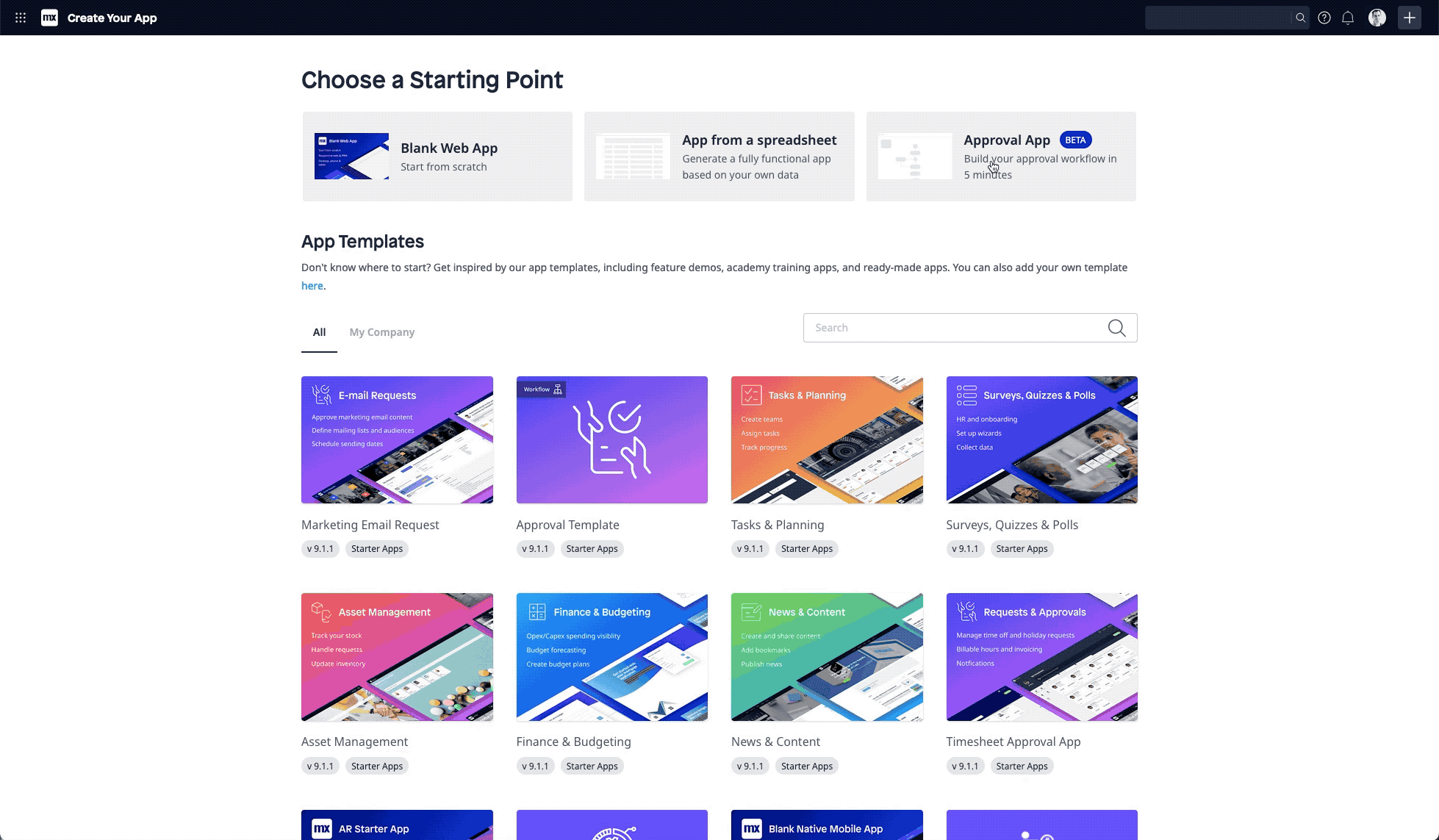
This month we’re introducing a new starting point that allows you to build a simple yet powerful approval app in 5 minutes. A fully functional workflow, ready to use, easy to extend. Solving your everyday business challenges was never easier!
All you need to do is define your approval request form using the new easy-to-use form builder. This is the form your users will use to submit a new request. It can include all kinds of input fields, from text fields, date pickers to even image and file attachments.
Based on your input we will generate your approval app in no time, including the form, the approval workflow, and out-of-the-box workflow capabilities such as a task inbox for the approver and insightful dashboard pages. You can use the app straight away or fine-tune it to cover additional needs.

Marketing Email Request App
In our last blog we mentioned the Approval template; the perfect starting point when you need someone to approve your request. We took the Approval template as the basis for a new app: Marketing Email Request. This app can be used by campaign marketing teams for an email marketing process. After a marketing employee creates a request, their email content will be approved (or rejected), scheduled, and sent to a specific target audience. And this app is now available for everyone. Simply go to “Create an App”, and it’s the first template visible on that page.
Go Make Something!
Mendix 9.2.0 is waiting for you. Read more about it in our release notes.