The Mendix 9 storm has calmed down, so it’s time for another jam-packed release with many features that helps in building rich and powerful experiences. From Atlas improvements (based on feedback) to new widgets, expressions in Studio and some nice Studio Pro delighters.
Atlas 3 Related Enhancements
With Mendix 9 we released version 3 of Atlas with a new theme and a new set of page templates and building blocks. For more information see https://www.mendix.com/atlas/
However, this was not all, an important new capability of the release was the modularization of Atlas, which means that every module can contain (re-usable) styling next to the option add styling on app level. This has a couple of benefits:
- Frictionless updates: Users can update the Atlas module or any other module containing styling without having to do any manual steps, just download and update the module. Next to that, app specific styling (in the theme folder) is preserved, making it easy to update theme modules as your styling remains intact.
- Flexibility: Companies can create theme modules (or design system modules) and combine them to create a layered structure for optimal re-use and flexibility.
- Rich marketplace content: With the support for styling, page templates, building blocks, and design properties, marketplace content can offer a better and more complete experience.
- Simplified workflow: Mendix does the SASS/SCSS compilation now automatically, so no additional tooling like Calypso or Gulp is needed anymore. Note that for the next release this mechanism is updated, making it blazingly fast.
With the 9.3 release we brought more control/enhancements to the above features.
UI Resources Module Priority
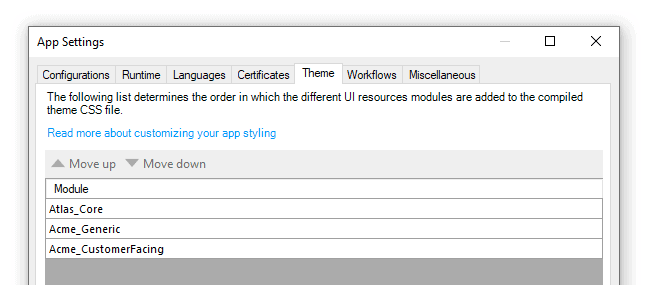
It is now possible to mark a module as a UI Resources module (via right click on the module) which makes it very clear for users what the UI Resources modules are, and this enables you to configure the priority of the modules so that you have control on the styling precedence to make sure the styling always works and behaves in the way you want it to. This can be done under App Settings → Theme.


Reorder your UI resources modules simply by moving a module up and down the list, the lower you have it, the higher its priority.
Design System Control
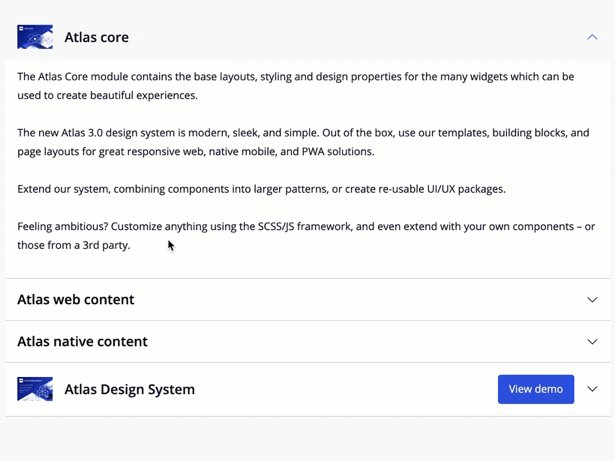
In cases where there is a design system it might not be preferred to have UI resources like layouts, page templates, building blocks and design properties from marketplace components available to developers as they are not part of the design system and/or best practices. We’ve added module-level theme settings, in which you can exclude content from other modules. This gives you full control over excluding content like design properties, page templates, building blocks from modules such as Atlas_Core or navigation layouts from other Marketplace modules.
Public Web Content
You can now include resources (e.g., a login.html or a font) with your modules by adding them to a folder named ‘public’ inside the corresponding themesource folder. This makes it easier to create pluggable modules that contain files that should be publicly available.
New Widgets and Actions
We released some exciting new widgets that will make your (progressive) web apps and native mobile apps more powerful.
Take Picture Action (Web)
But first, let me take a selfie! Selfies, landscape photos, close ups, whatever photo you want to capture using your phone, laptop and tablet is now possible with our latest addition to the Web actions module.

It’s a reusable nanoflow action that can be added to your app with ease (see how to in our get started guide). The action handles permissions for multiple devices and provides camera capabilities such as switching between front and rear cameras. This is the first of many essential PWA features, look out for future releases for more PWA fun!
Barcode Scanning Widget (Web)
Barcode scanning is all the rage right now, being used to create contactless solutions for delivery, check-in, and payments. Contactless solutions are on the rise. We didn’t want you to miss out! So, we’re excited to announce for our latest release – a barcode scanning widget for (progressive) web apps.

Similar to our native offering in both configuration and experience, this widget will enable you to add barcode scanning for multiple formats – QR code, UPC, EAN – to your responsive (web, tablet, mobile browser) and progressive web applications.
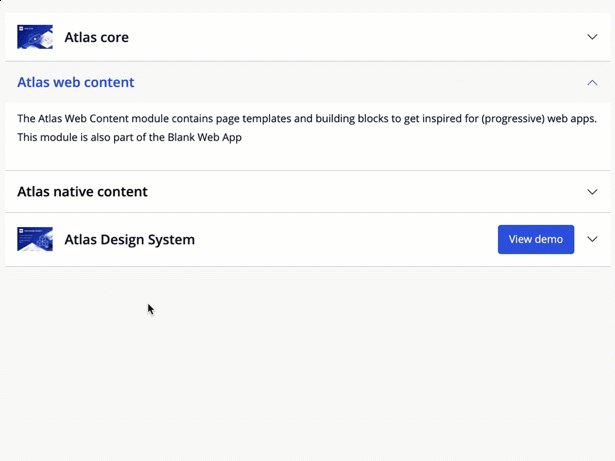
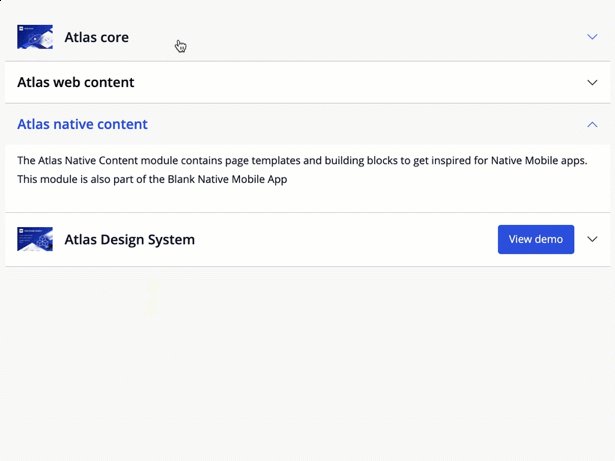
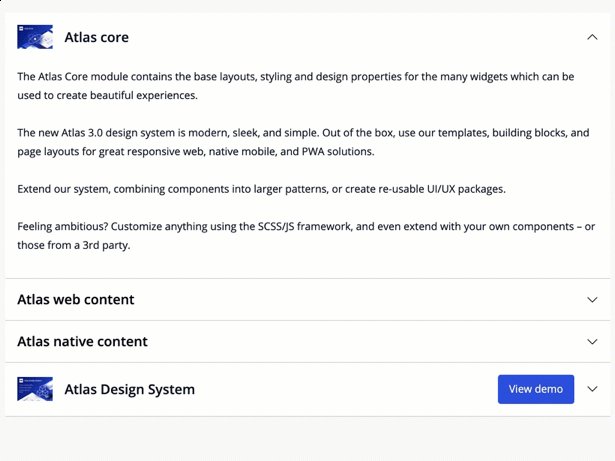
Accordion Widget (Web and Native Mobile)
This release is going accordion to plan so far… (sorry, we couldn’t resist the dad joke temptation). Some great Atlas 3 improvements, a new widget, actions for taking pictures….but we said this would be an accordion-packed release, so here’s another: Introducing —hope you got the hints— the accordion for web and native.
This widget can be considered a powerful new version of the Group box, by taking its progressive disclosure design foundation and bringing it to a new level. Supporting multiple groups, expressions-based states -expanded and collapsed-, composable headers, icon customization, animations and collapse behaviors -only one or multiple-. An immensely useful design pattern for responsive and mobile design. It’s the accordion -Group box- that you’ve been waiting for.

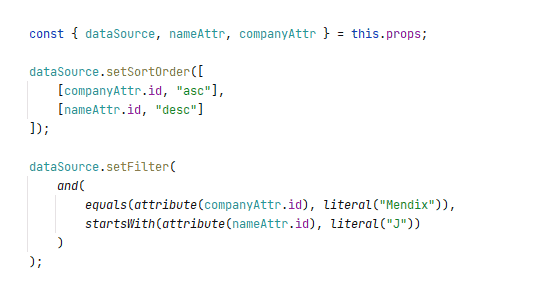
New Pluggable Widget APIs for Sorting and Filtering
All our new widgets are pluggable widgets, which means that Mendix uses the same APIs that customers, partners, and ISV’s can use. Therefore, we continuously extend the capabilities and with this release we’ve added two important features: Support for sorting and filtering.
With these features, pluggable widgets can now dynamically control the sort order of the data source and/or apply simple or complex filtering. This is already used by Data grid 2 to give the end-user powerful filter and sort options.
So, to all widget developers, you can now create even more rich and powerful tailored widgets, like a grid, a chart, a timeline that gives end-users the option for sorting, filtering, and paging. See the documentation for more information.

Shorter Build Time
When you run a project Mendix does a lot of work to prepare your app. In this phase it prepares the model to be executed, and for large projects this can take some time.
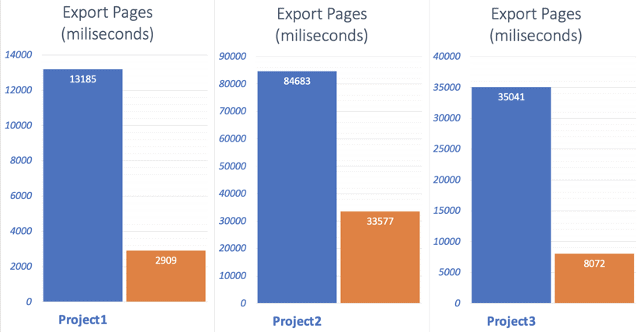
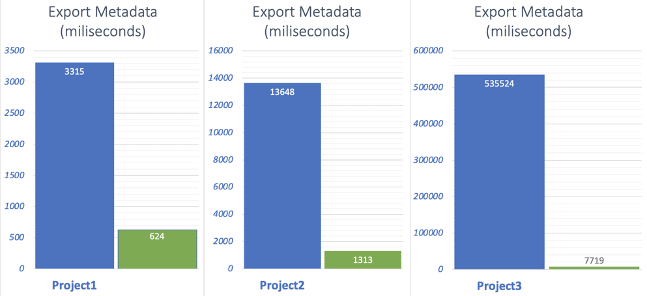
Great news! With this release we significantly improved the performance of the ‘Build deployment structure’ step when building your app. The time needed for ‘Exporting pages’ decreased up to 60%, and ‘Exporting metadata’ decreased up to 90%. This will mean less time waiting, more time low coding!
See some example results of a couple of real projects below.
 |
 |
Studio – Brand-new Powerful Expression Editor
Express yourself
We’ve done a complete overhaul of the expression editor in Studio. The new expression editor is still easy to use but now also extremely expressive.

The brand-new expression editor supports expressions containing:
- Functions & tokens
- Mathematical and logical operations.
- Your app data, including variables, attributes, and associations
- Advanced expressions written in Studio Pro.
To make it easy to use these features, we’ve added several useful helper features. For example, the new suggestion list in the expression editor provides you all the expression variables, functions, and tokens in one searchable list, right at your fingertips.
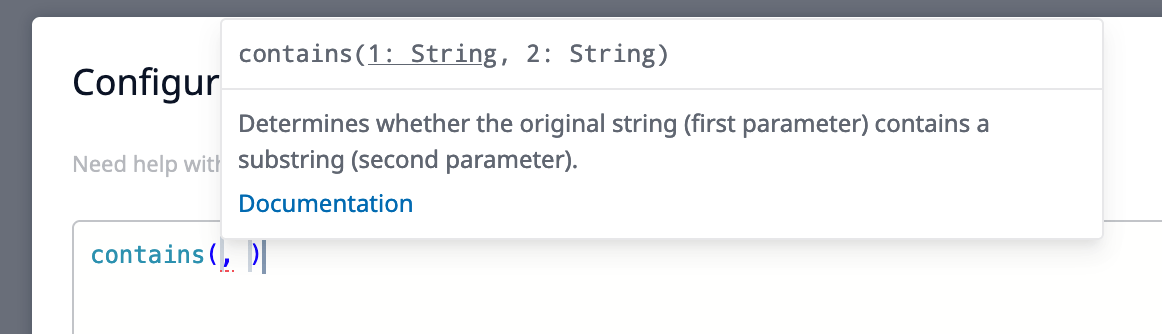
Or give the function info dialog a try. It shows useful information about the used function, what it does, what its parameters are and where to find more documentation.

Expressions are Everywhere
The new expression editor in Studio can be used for all expression-based properties anywhere in Mendix Studio. Whether it is in a Workflow, Microflow or a Page. This means that from Decision actions in the Workflow editor, to conditional visibility expressions in pages, to arithmetic expressions in the Page editor UI, the new expression editor is available for you.
Copy That
The expression editor now also supports the often used ‘copy & paste’ functionality. Easily copy an example from somewhere, paste and adapt it the way you like in a new context.
Studio Pro Delighters
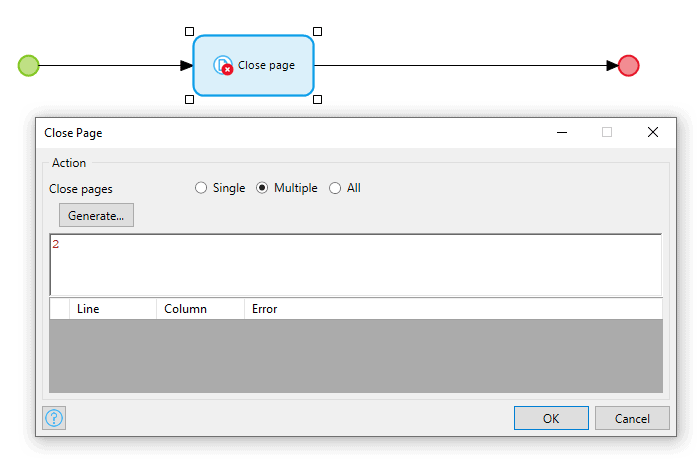
Close Multiple Pages in (Progressive) Web Apps
The long-awaited feature is here: Being able to close multiple pages on web to make it easier to support different user flows. This was already possible for native mobile apps, but now it’s also possible for web by using nanoflows. Thank you Charles Bronzwaer for sharing this idea on the idea forum!

“View App” Button Now Remembers its Previous Execution State
We changed the ‘View App’ menu into a split button. The button now remembers its most recent state, to make it possible to execute the previous action with just a single click.

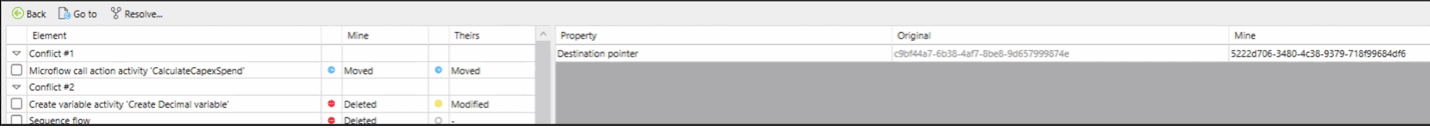
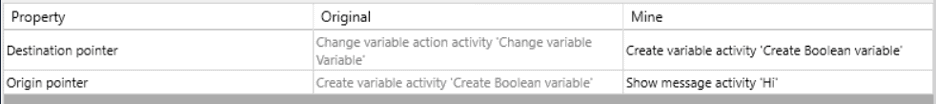
Changes to Sequence Arrows in Microflows are Shown in Human-readable Format
Version control in Studio Pro 9 comes with an improved conflict resolution experience. There were still some kinks to iron out – one is that you would sometimes see some cryptic identifiers when ‘pointers’ (the sequence arrows in microflows) are changed. With this release, you will no longer see those cryptic identifiers but instead you get a proper description of what the arrow now points to. For example, when changing an arrow in a microflow to point to a different activity, you will now see the description of that activity instead of the under-the-hood identifier.
Before

After

More supported languages
Studio Pro already supports translating your app into many different languages, so that you can serve your customers & users in their native language. This month, we’ve added support for nine more combinations of additional languages & regions:
- Bengali, India;
- Bengali, Bangladesh;
- Kinyarwanda, Rwanda;
- Punjabi, India;
- Punjabi, Pakistan;
- Sinhala, Sri Lanka;
- Tamil, India;
- Tamil, Sri Lanka;
- Tamil, Singapore.
Are You Ready to Make Something?
Mendix 9.3.0 is waiting for you here!
Looking for more details? Take a closer look at all the features, improvements, fixes, and more in the release notes.
Watch the Mendix 9.3.0 release video, here!