The Mendix 8 announcements at Mendix World 2019 made a huge impact, as we can tell from the many positive responses we received from our customers, partners, and colleagues. Today, I am very excited to announce the public beta release of Mendix Studio Pro 8!
The Mendix 8 release marks the first of multiple announcements that will put new features in your hands. There’s Mendix Studio Pro (formerly known as the Desktop Modeler), the world’s most sophisticated low-code development environment that gives developers control while being highly extensible. In addition, Mendix Studio (formerly known as the Web Modeler) now sees the light of day. As the world’s most powerful no-code development environment, Mendix Studio lets people in the business easily build their first-ever app. We’ll have more on Mendix Studio in a later blog post!
Today, I will cover how with low-code, Mendix Studio Pro 8 lets you build truly native mobile apps that have a consumer-grade experience. This is not just a feature, but an important new capability. Traditionally, native mobile development is very complex and expensive, but we are making it accessible through a low-code approach. And that’s for multiple platforms from a single model.
We’re also the first to do this.
Why native mobile?
In the last few years, we’ve seen expectations regarding user experience increase, mobile devices become more powerful, and mobile become a dominant channel. For example, when it comes to banking, many users use a mobile app instead of a website, due to ease of use and options to pay with just a fingerprint. User experience is critical when building apps for consumers, as poor UX can lead to brand damage, decreased conversion, and users switching to competitors.
Great user experience is not only important for consumer apps. We also see a lot of use cases for business-to-business apps where the UX is critical and new (innovative) business models are made possible via native mobile technology. Think about a company that sells boilers and is dependent on other companies that install and maintain them. This company can provide mechanics with a great native app that connects with the boilers (for quick installation and inspection), and that can be used to order new parts or sell new boilers. By making the mechanics more efficient, brand adoption can increase, which leads to increased sales.
Native mobile is also of great value in business-to-employee scenarios, as it can make employees more efficient. This all goes hand-in-hand with leveraging native-device capabilities, the option to communicate with other devices and things, and performing tasks without a connection. Imagine a field service engineer who needs to do inspections at remote locations in factories where there is either no connection or no connection allowed. An offline-capable app that can connect to machines, read sensor data, and provide instructions for what to do allows the engineer to be much more efficient and less error-prone without any connection.
Native mobile is the way forward to give your customers and employees the experience they want and deserve.
To build the next generation of mobile apps, we at Mendix consider the aspects below very important.
- Top-notch user experience using truly native technology
2. Reliable & fast through an offline-first approach
A great user experience is not only achieved with native technology. It is very important that the user can always perform their tasks, even when there is little to no connection (which happens more than you think). Imagine you had a car accident and cannot use your insurer app, or an engineer needs to inspect a location but cannot do that because there is no connection. There are many more examples where not having a connection leads to poor user experience.
It’s important to remember that when the user is constantly relying on a connection and that connection is slow, the app will also behave slowly. This, again, leads to poor user experience.
We see a strong demand for building apps that always work, regardless of the connection state. That is why we adopted an offline-first approach. This does not rely on a connection, but a connection can be used when it exists. For more information on offline-first, keep reading.
3. Great & powerful developer experiences
That is why we added native mobile-focused features that enable you to quickly build beautiful apps and make it easy to leverage powerful device capabilities.
What is more, native technology helps improve the developer experience compared to using hybrid/web technology. That’s because developers do not need to spend time mimicking native behavior or dealing with web technology-related mobile issues.
4. State-of-the-art & future-proof technology: React Native
 For the underlying technology we use React Native, a widely adopted and very popular open-source framework started by Facebook. There are some great showcases of apps built using React Native, and we are using this same technology!
For the underlying technology we use React Native, a widely adopted and very popular open-source framework started by Facebook. There are some great showcases of apps built using React Native, and we are using this same technology!
For more great showcases, see Who’s using React Native?.
Another great thing about React Native is that it has a large developer community building components for great visualizations and building components that leverage device capabilities that can be easily integrated into your Mendix apps. Because of this large community and the wide adoption of React Native, these are high-quality components that are actively maintained.

How does it work?
To make this all possible, we added several new features and capabilities to the platform that enable you to build great native mobile apps.
New native navigation profile
A strength of Mendix is that you can expose functionality through different channels from a single app by using navigation profiles. Native mobile has been added as a new navigation profile, which means you can add a native mobile app next to your existing channels (for example, web and hybrid apps).
Similar developer experience
You can build Mendix native mobile apps the same way you build web and hybrid mobile apps. You can use all the familiar Mendix components — like pages, widgets, nanoflows, JavaScript actions, and microflows — to build your native app.
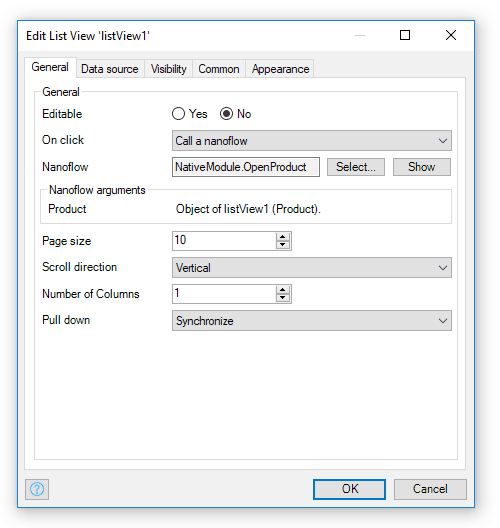
However, there are some differences between building native apps and building hybrid apps. For example, the set of widgets (and their available properties) is slightly different, in order to optimize for mobile use. To be more specific, you can now select a pull-down action on a list view to do a refresh.

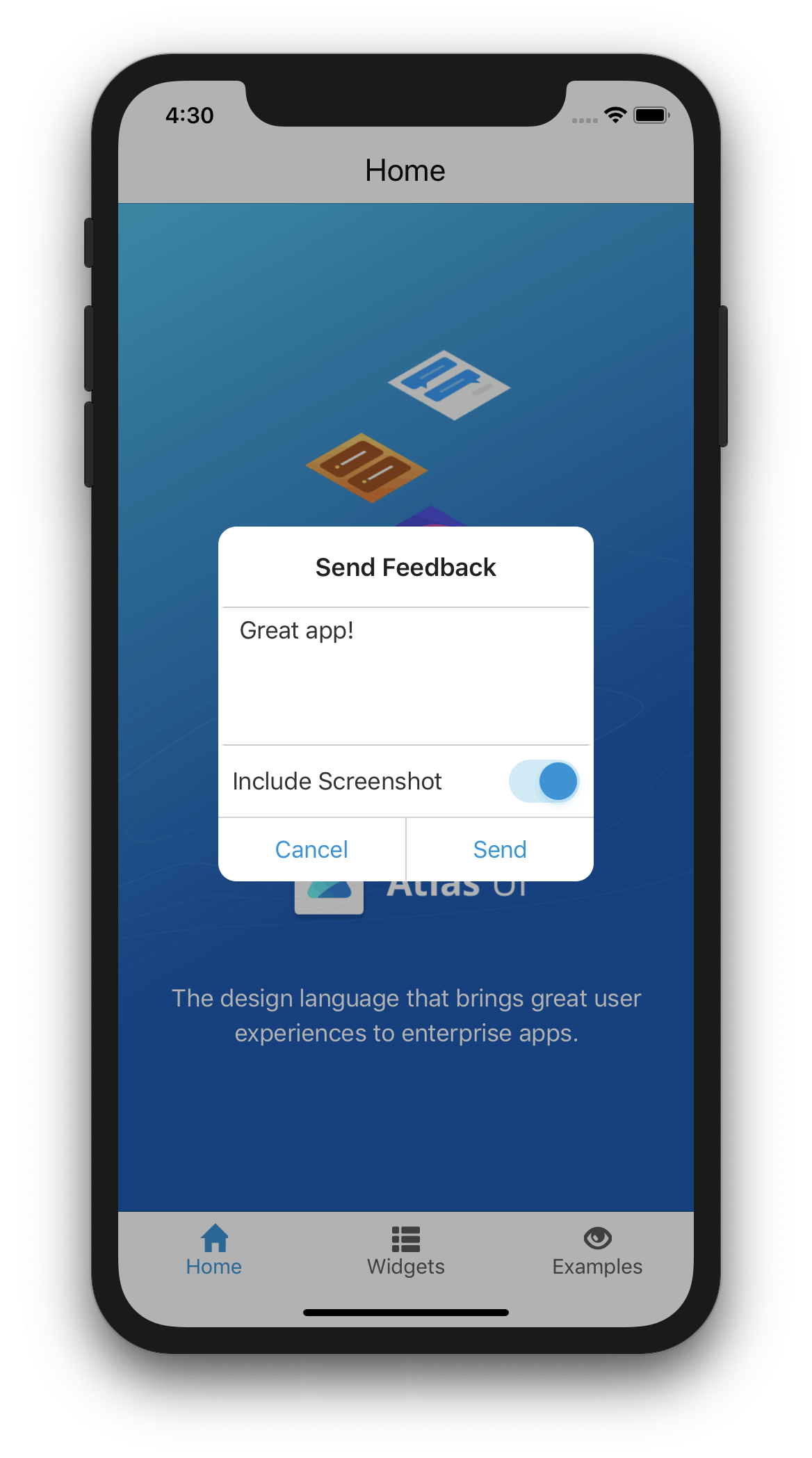
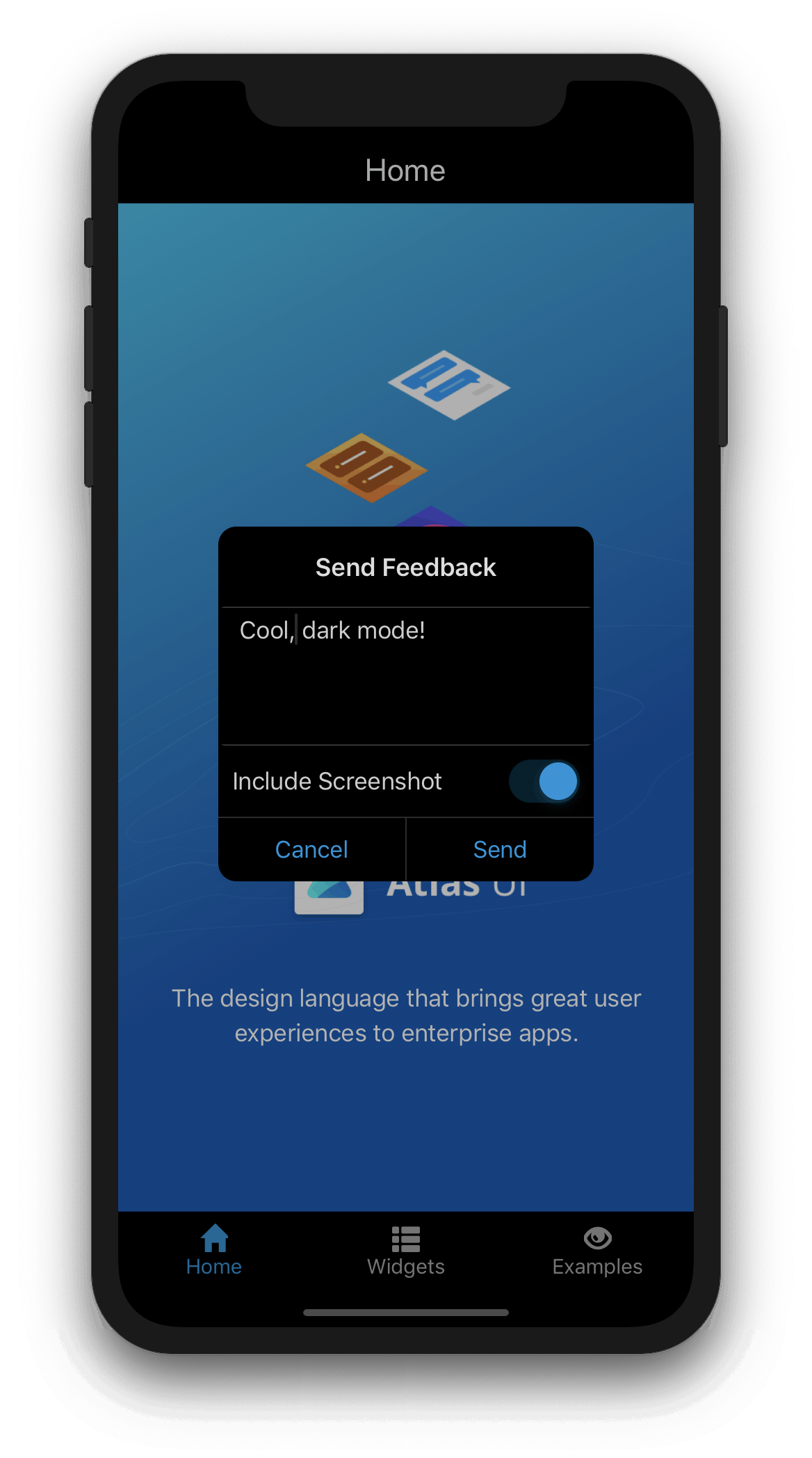
We value collaboration highly at Mendix, so each Mendix native mobile app comes with a feedback widget that allows users to give feedback on the app.

Another exciting new feature is that you can fully model the login process for your app. This empowers developers to create a great authentication experience. To make this easy, a standard login page and biometric authentication are available out of the box.
To summarize, you don’t need to be a mobile whiz kid to build great mobile apps. Your existing Mendix knowledge is enough.
Make It Native app
You can quickly preview & test your mobile apps on a device using the Make It Native mobile app (available for Android and iOS). When you make a change to your app, hit the play button and the app will be automatically reloaded, making your changes visible while keeping the original state so that you are still on the same page with the same data. This creates a very short feedback cycle. Next to this, you can use a simple three-finger tab to reload the app, for example, after you make changes to the styling.
Native Mobile Quickstart app
We released the Native Mobile Quickstart app in the Mendix App Store as a starter app that enables you to quickly build a native mobile app. It is ready to run out of the box, and it contains all the native widgets and actions that leverage device capabilities.
Theming & styling
Atlas UI now contains a beautiful out-of-the-box theme for native mobile. This is a complete theme with styles and variations for all widgets in addition to page templates. Even more page templates will be added in the future.

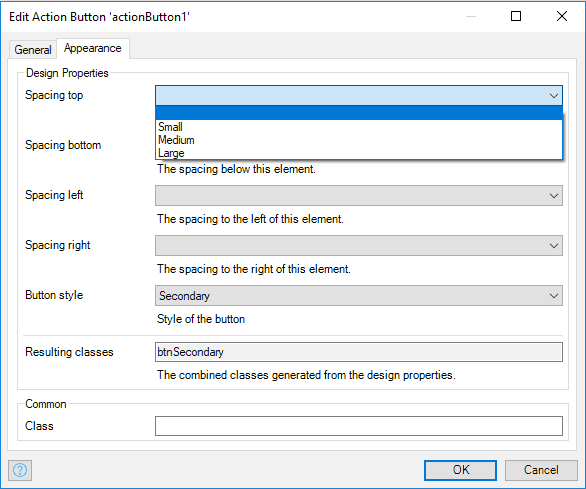
Mendix widgets include design properties that allow you to easily configure common styling options (that affect the appearance of the widget) in addition to many other useful options (like the spacing around the widget).

Theming and styling are based on JavaScript instead of SASS/CSS, and they are optimized for mobile use cases. The days of having to apply CSS tricks for good UX are over with this mobile-optimized styling! It’s good to know that this is similar to CSS, but there are also quite a few differences. For more information, see Native Styling and How to Create & Test a Native Mobile App in the Mendix documentation.
Because the styling is based on JavaScript, JavaScript functions and variables can be used, which can be very powerful. You can flip a single variable and get a dark theme. How cool is that?

New nanoflow actions
With this release, we added 50+ new nanoflow activities! We included these in the Native Mobile Quickstart app, but you can also download them via two modules in the Mendix App Store.
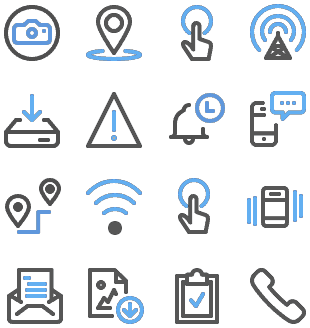
The Native Mobile Resources module contains native mobile-related nanoflow activities that leverage native device capabilities like the camera, location, fingerprint, and storage in addition to other device features like navigation, sharing data, showing notifications, and more.
Besides the Native Mobile Resources, there is the NanoflowCommons module, which contains more generic actions that can not only be used for native apps, but also for web and hybrid apps.
Finally, we added the following nanoflow actions directly to Studio Pro: List operations, List aggregation, and Show message.

JavaScript actions with an integrated editor
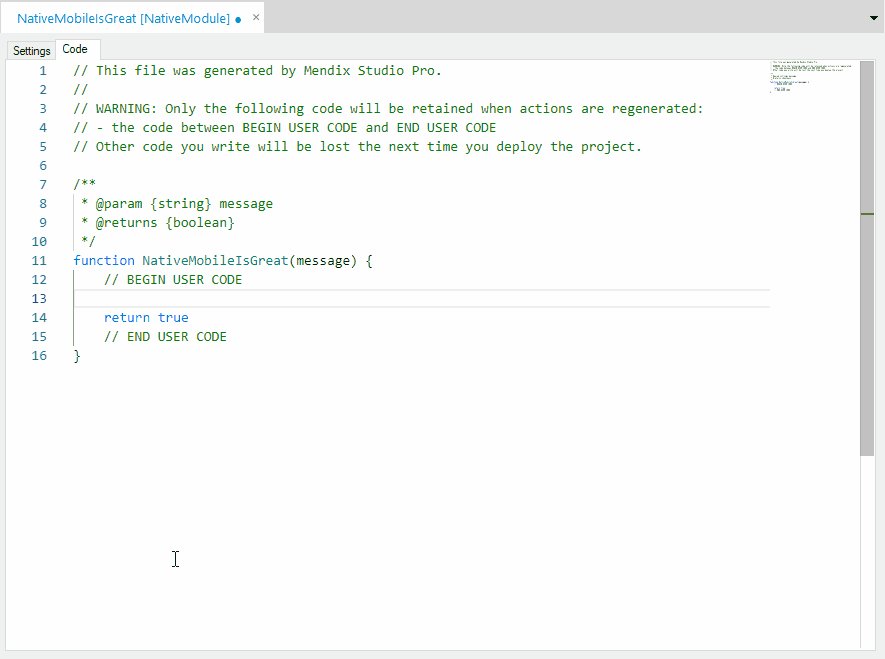
Another great feature in Mendix 8 is that it is now possible to build your own nanoflow actions using JavaScript. These pluggable nanoflow actions — called JavaScript actions in Studio Pro — can be used to leverage device capabilities or perform any type of logic. JavaScript actions should already be quite familiar to Mendix developers, because they are similar to Java actions. And you will find the most-loved features of Java actions available: different parameter types, exposing as a nanoflow activity in the Studio Pro Toolbox, and packaging and distributing through the public or private Mendix App Store.
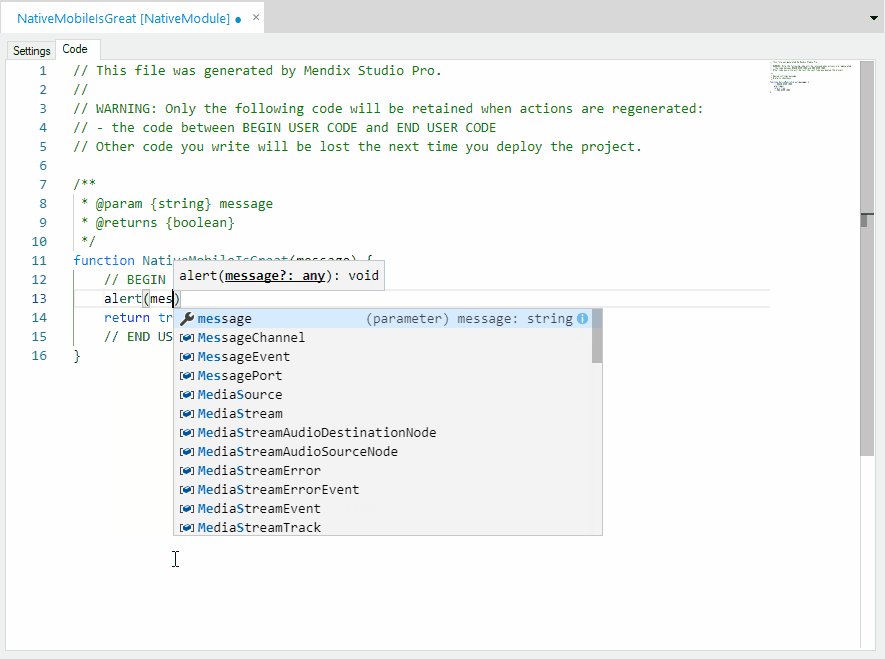
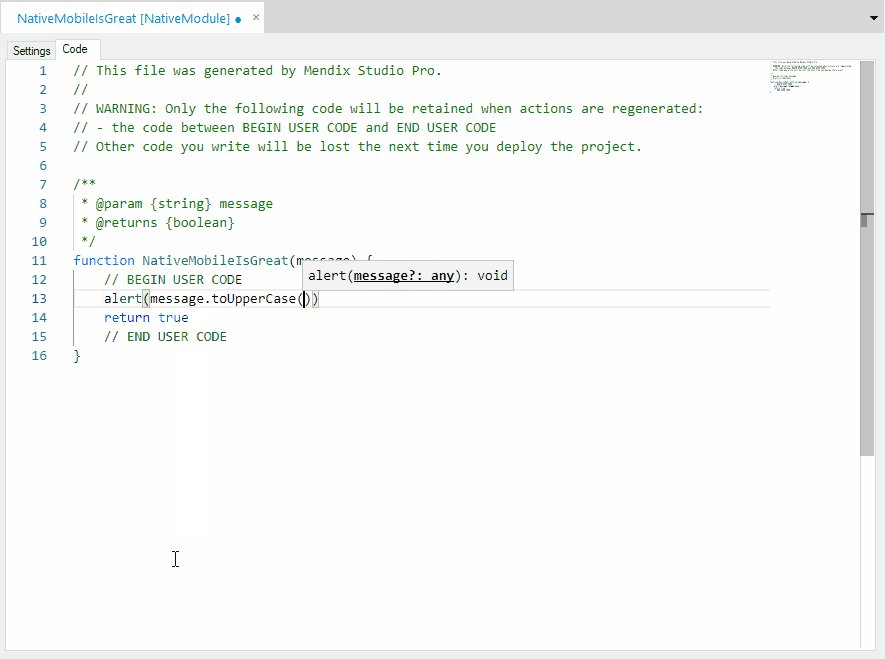
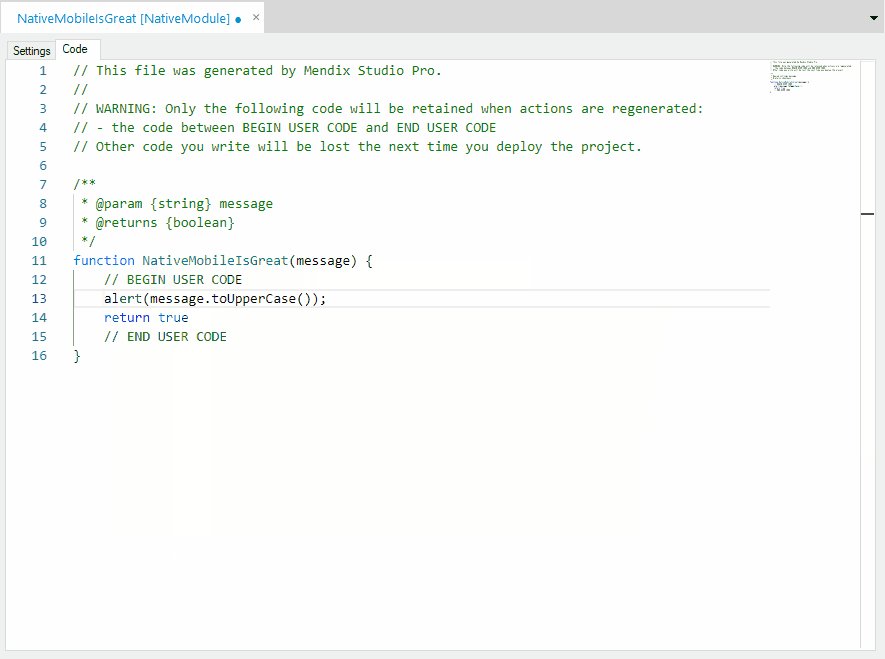
What really makes JavaScript actions stand out is that you can edit them without leaving Mendix Studio Pro. There is a powerful editor integrated right inside the Code tab of the JavaScript action document. This is based on the Monaco Editor, which is the editor that powers the most popular IDE, Visual Studio Code. This editor delivers a great experience, as it supports smart context-aware auto-completion, embedded documentation on web and Mendix APIs, correct indenting, and code-friendly shortcuts.

JavaScript actions open up a world of new possibilities and improve the developer experience, as there is better separation between UI components and actions. For more details on building your own JavaScript action, see How to Write JavaScript Actions.
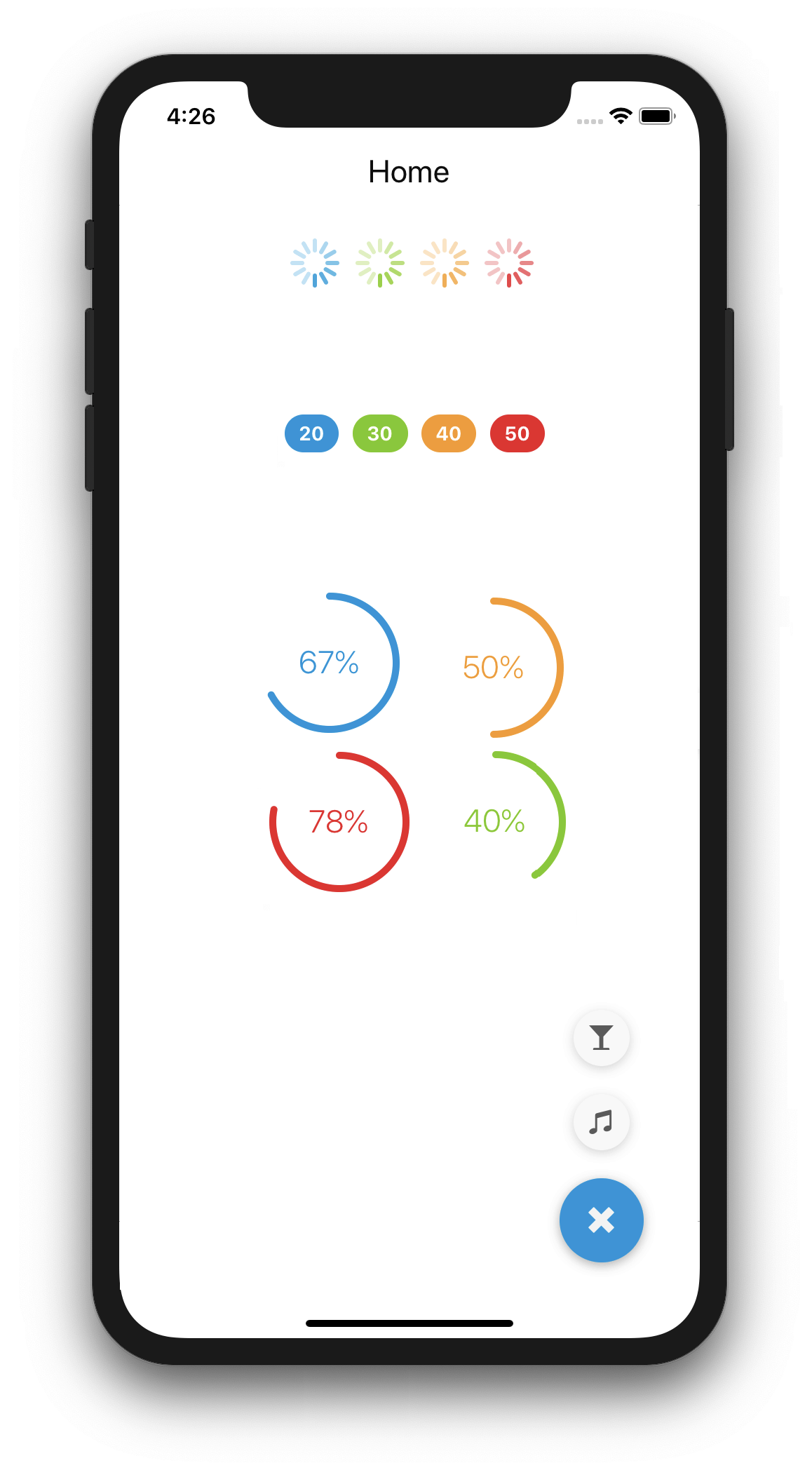
Native widgets
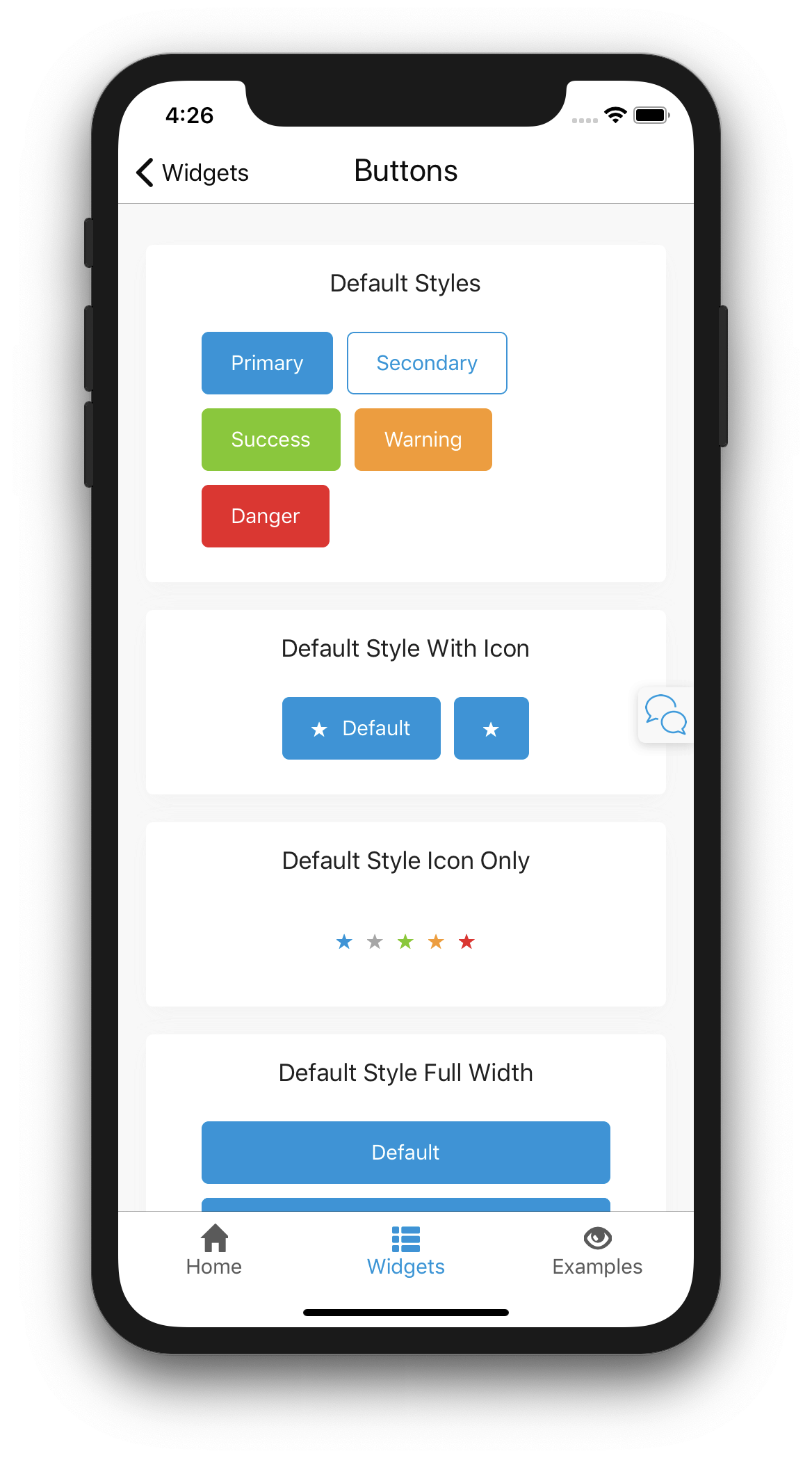
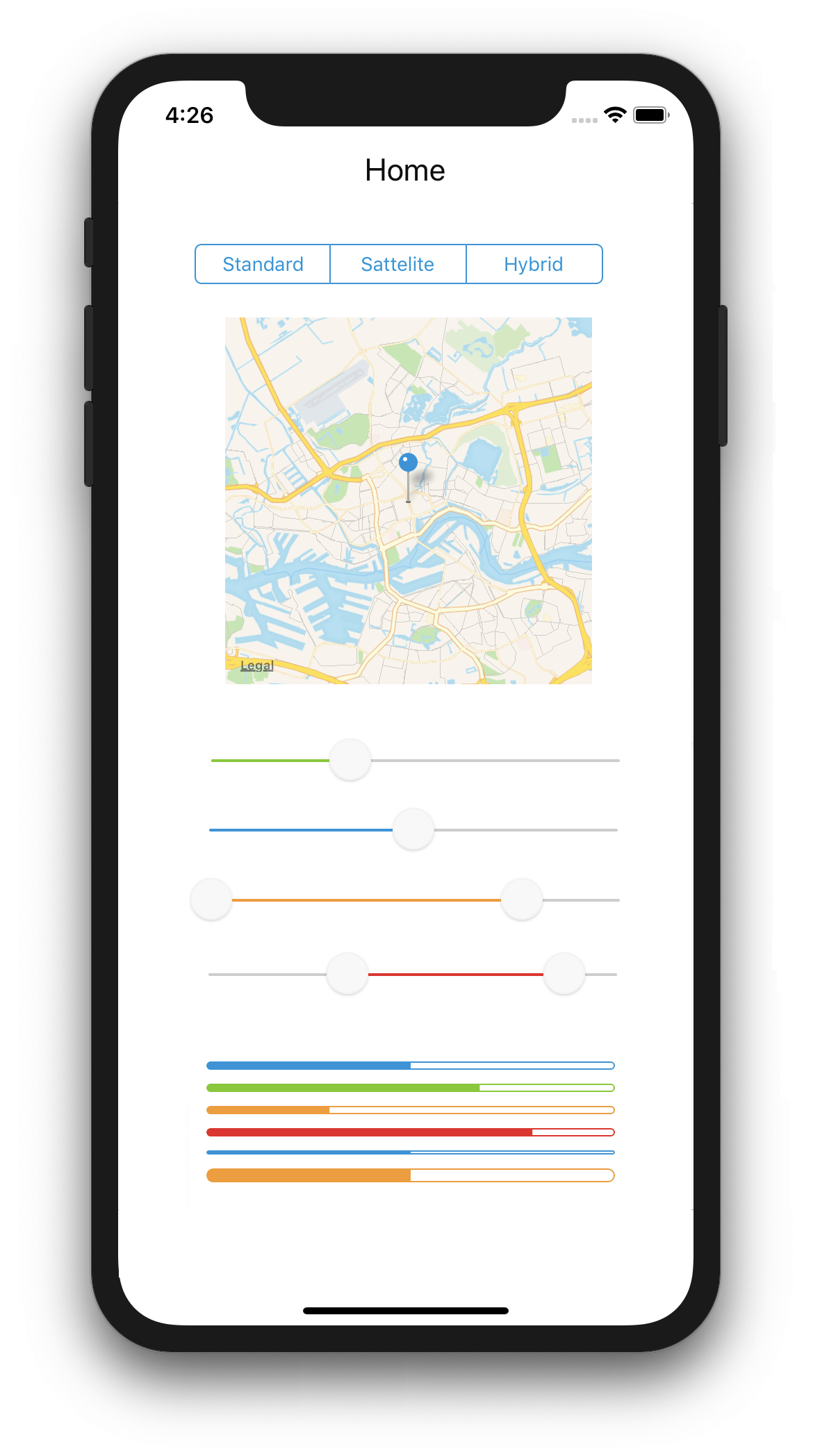
With this release, we included a great set of widgets so you can start making rich apps right out of the box. There are many core widgets available, like text, input types, buttons, lists, containers, and tab containers. And now there is a maps widget, progress bar, progress circle, slider, floating action button, badge, loading indicator, and web view. Note that these widgets are optimized for mobile. For example, the inputs use native controls and the appropriate keyboard type, the tabs animate nicely, and swiping works smoothly.
Here you can see examples of the widgets with some variations:


You can find all these widgets in the Native Mobile Quickstart app or download them separately in the Native Mobile Resources module from the Mendix App Store.
Building your own widgets
Besides all of the widgets available out of the box, we made it easier to build your own widgets. These are called pluggable widgets, and they use modern and popular technologies. Building a widget for native mobile is basically the same as building a React (Native) component, so existing JavaScript development skills can easily be leveraged.
To support you even more, we released a Yeoman generator that can be used to easily generate a widget project. This will get you up and running quickly and creates a fast and easy developer flow for you. You can use this generator to create widgets for native mobile apps as well as for web and hybrid apps, based on JavaScript or TypeScript. The generator includes various options, such as creating an empty project based on a template and generating test cases.
There are a lot of open source React Native components available for you to easily integrate, as another powerful capability is the option to use external dependencies and install them via npm.
If you want to build your own pluggable widget after reading this, check out our Build Pluggable Widget how-to docs.
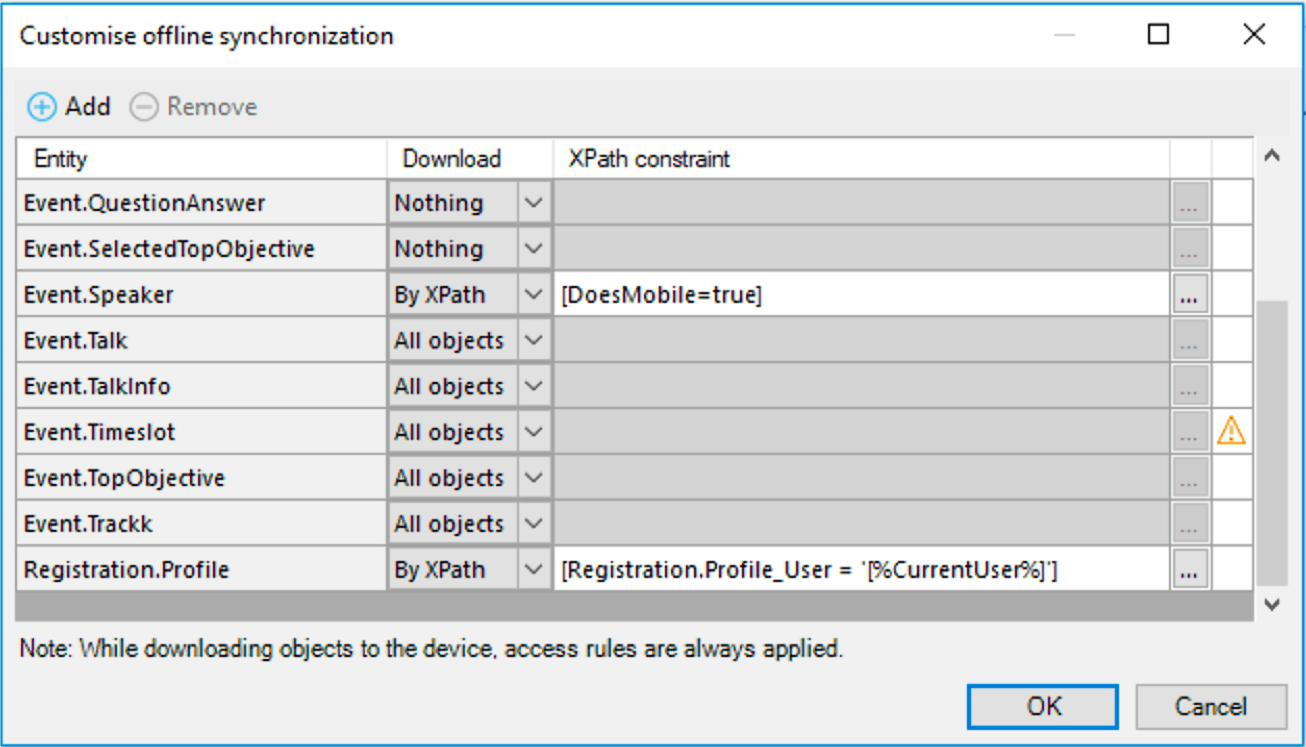
Offline-first
As mentioned above, it is important to have an offline-first approach in giving users a great experience and a reliable app. Mendix 8 contains some new features that make it easier than ever to do this.
By default, Mendix automatically analyzes your app’s data model to determine which entities should be synchronized based on the pages and nanoflows used within your offline navigation profile. In this release, we added configurable synchronization to optimize the default synchronization configuration. It is possible to limit what is downloaded by using XPath constraints. Furthermore, it is possible to disable downloads for an entity, which can be very useful in cases where objects should only be uploaded (for example, a “feedback” entity). This configuration can be found in your navigation profile.

We added some other useful features to make building offline-first apps easier: support for XPath expressions in the retrieve activity in nanoflows, the option to use a nanoflow as data source for a data view, and support for the nanoflow activities List operations, List aggregation, and Show message.
For more information on how our offline-first functionality works, see Offline-First in the Mendix documentation.
What’s Next
During the beta period, we will actively work with customers and partners to gather feedback, which we will use to improve the product. Here are some of the topics we will be working on for upcoming releases:
- App store publishing that makes it possible to build the binaries (APK & IPA) based on settings like your app ID, name, icon, and splash screen
- Sub-nanoflows, meaning, reusing nanoflows inside other nanoflows
- Calling a microflow from nanoflow, which is a big feature for offline apps that allows you to call microflows on the server to perform logic on the server or synchronize data
- More native page templates, widgets, features, and flexibility in layouts like the hamburger menu
Support for snippets and building blocks
What if I already have a hybrid mobile app?
As mentioned above, native mobile is available as a new channel (via a navigation profile), which can be added next to the hybrid profiles. This allows you to build a native mobile app right next to your hybrid mobile app from a single model.
You can reuse various parts of your hybrid apps in your native mobile apps, such as the domain model, nanoflows, microflows, and integrations. Pages for native mobile have a different layout, which allows you to convert a page to a native page by changing the layout. However, as native pages have a different set of widgets and properties, you will get consistency errors that you’ll need to solve.
The styling has to be created specifically for native mobile apps, as it’s based on JavaScript and is optimized for mobile use. You will probably want to do that anyway, in order to provide that excellent user experience.
For new apps, we recommend utilizing these native mobile features. However, whether you should migrate your hybrid mobile app to a native app or not is a decision you need to base on your specific situation and business case. During the beta period, you can get a first impression in order to see how and when you can start using native mobile.
How can I get started?
Can’t wait to get started? You can find a quick how-to here that guides you in building your first native mobile app in minutes. Soon, there will also be a training module, as part of the Mendix Academy.
Mendix Studio Pro 8.0.0 (beta) can be downloaded from the Mendix App Store and you can find the release notes here. For more information about beta releases, see What Are Mendix Beta Features?.
Go make it native!
You are all makers, and we can’t wait to see what the creative and innovative mobile apps you’re going to build! We would love to hear your feedback and hear more about the use-cases you have for Mendix native mobile apps. Feel free to contact me at [email protected]. For product issues, please contact Mendix Support or post your question on the Forum.


 Using native mobile technology, developers can build truly native apps that behave how users expect in terms of performance, snappiness, navigation, and gestures (like swiping to go back). This is accompanied with leveraging the powerful capabilities that devices offer nowadays, such as biometric authentication, camera functionality, Bluetooth, and newer technologies like augmented reality. Only with native technology can you get that high degree of user experience and leverage all of those device capabilities.
Using native mobile technology, developers can build truly native apps that behave how users expect in terms of performance, snappiness, navigation, and gestures (like swiping to go back). This is accompanied with leveraging the powerful capabilities that devices offer nowadays, such as biometric authentication, camera functionality, Bluetooth, and newer technologies like augmented reality. Only with native technology can you get that high degree of user experience and leverage all of those device capabilities.