Release 9.11 – A Colorful Future With Dark Mode

Another month, another release. This month comes with a preview for the most asked feature on the Idea forum : Dark mode. But we didn’t stop there! This month’s release also comes with new widgets and widget enhancements, updated starter apps, new MxAssist Performance Bot best practices, and Data Hub enhancements.

Dark mode preview
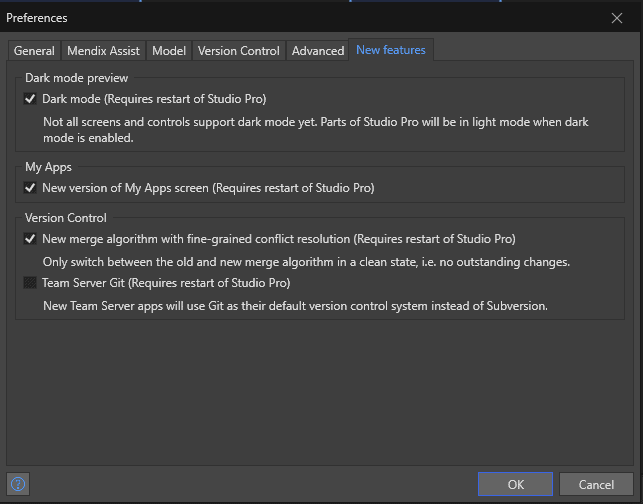
The most requested feature on the idea forum is finally here: Dark mode! Creating a dark mode version for Studio Pro was a huge endeavor as we have to carefully design and craft every component and screen. As a result, we created a more balanced color scheme and modernized the look and feel of Studio Pro overall.
We released dark mode as a preview feature. It means that some parts of Studio Pro do not fully support the dark mode. However, we believe that this much will already make a lot of users happy, so we did not want to hold this back until the rest was finished.
You can enable dark mode by following this path: Edit → Preferences → New Features and restart Studio Pro.
Enjoy!
One more thing: We brought back the shortcuts (ctrl+c/v) in the properties pane, also in 9.6!
Thank you Marcus Groen for adding this on the idea forum .
Administration module, MendixSSO, Starter apps
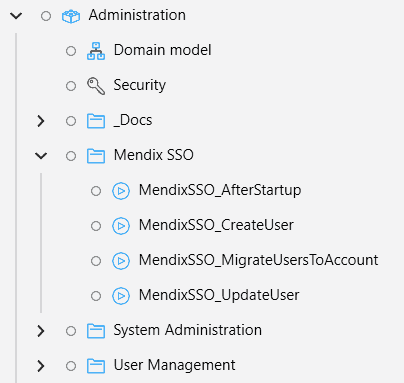
MendixSSO adds Single Sign-On functionality to your app for any user with a Mendix account, and allows you to authenticate users with either the Mendix Identity Provider (IDP), or your own IDP if you have BYOIDP enabled.
From now on, the Administration Module includes a set of ‘adapter’ microflows to seamlessly work together with MendixSSO. Both MendixSSO and the Administration module are now part of the starter apps, allowing you to get started easily and making it possible to set-up authentication on a platform level.
Widgets
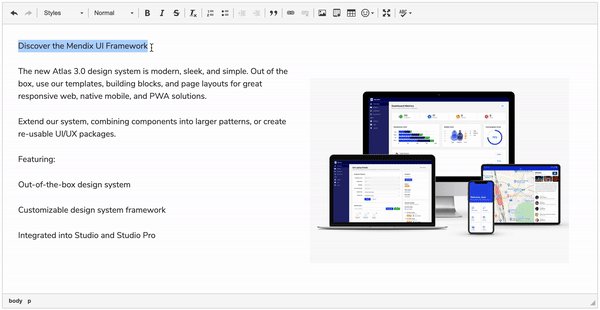
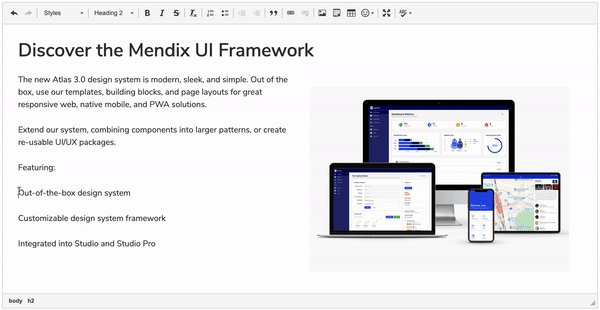
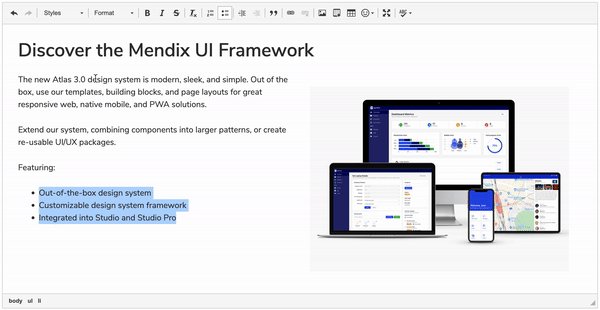
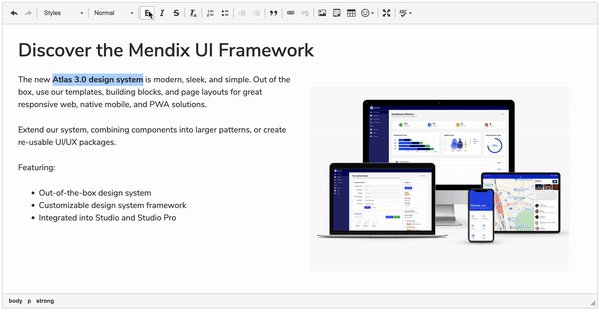
Rich Text Editor
What you see is what you really get with this widget update! A new and improved version of our rich text editor now utilizes one of the most popular editor libraries on the web: CKEditor .
This new version brings an improved configuration, multiple toolbar options, and an extensive array of advanced features such as key events and content filtering. Use it to create rich formatted text with HTML output inside your app. Check it out now in Mendix Marketplace .
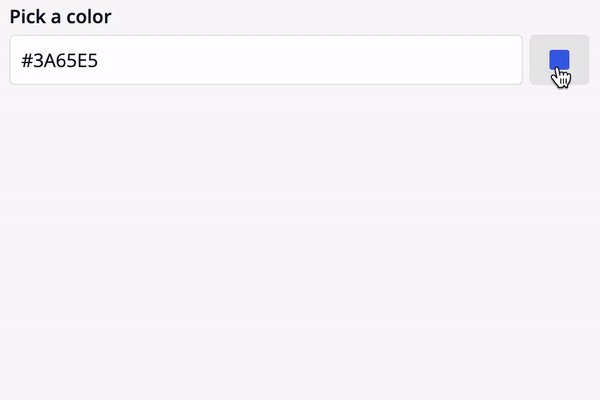
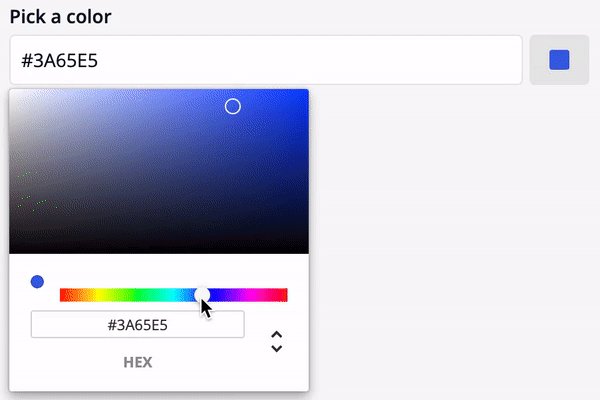
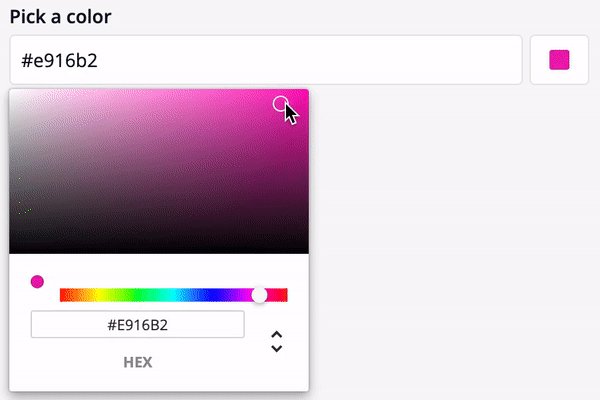
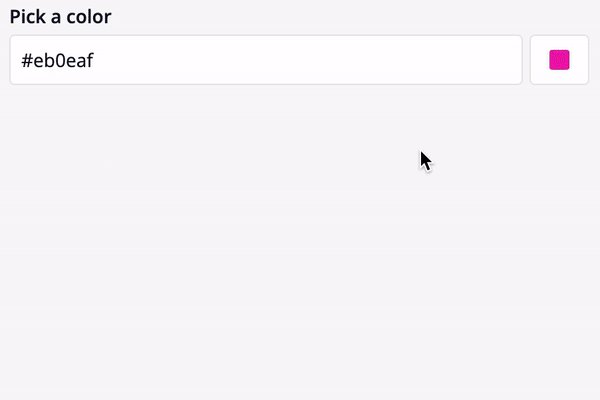
Color Picker
Color is essential to good web design and should be very carefully considered. The color choices we make can impact how our users view and use our applications. Pick the wrong one and you could have big problems. The latest version of our color picker makes picking the right color that much easier.
With an improved configuration, multiple render options, and various selector styles, you can inject some color into your app UI today. Check it out now in Mendix Marketplace .
Carousel
Screen real estate is a valuable commodity, and is often all used up before we know it! Space saving and freeing up of real estate are some of the great benefits of the carousel widget . Using this widget, you can enable multiple pieces of content to occupy a single, coveted space.
You will really love our latest version! It is packed full of new and exciting features to sink your teeth into, including paging and navigation flexibility, horizontal or vertical slideshows, auto play, animations, and many more. Best of all, it can be combined with other widgets in our toolbox to create something truly special. Check it out now in Mendix Marketplace .
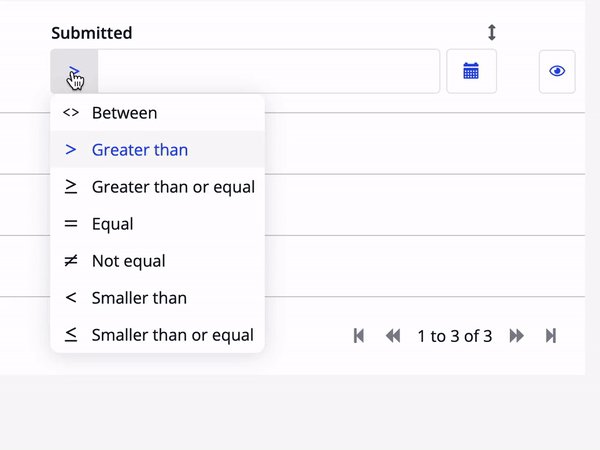
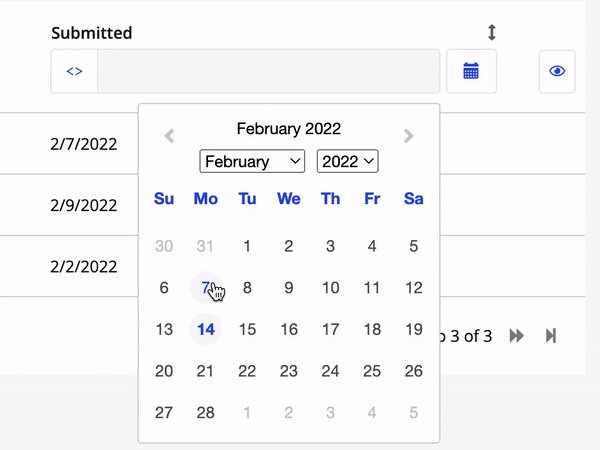
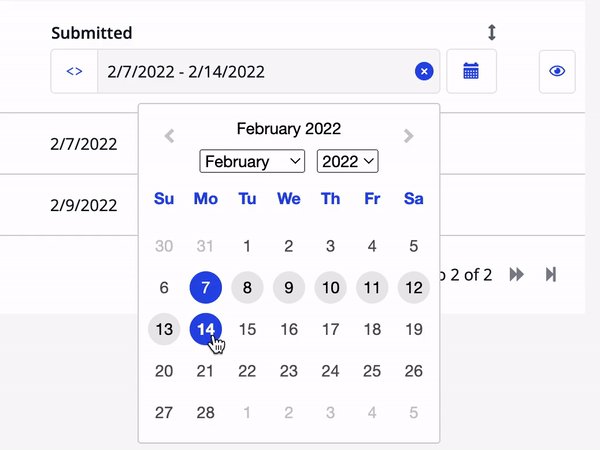
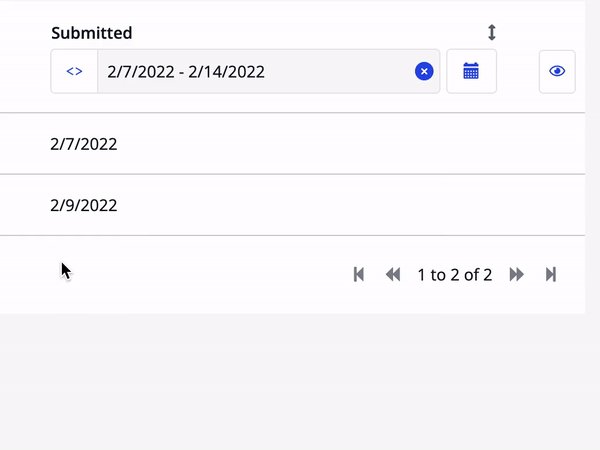
Date Filter Between
The last widget announcement for this release, is a small one but it’s a powerful one. We are introducing the new between functionality for date filtering! Before this release, filtering using a date range for our data widgets (Datagrid 2 and the Gallery) had to be done using two date filters: One for the upper date range and another for the lower. Not anymore!
We dove deep into the library and added a “between” operation. No longer do you need two filters for a date range, it can be done with just one, saving you much needed screen real-estate while improving the filters user experience overall. Happy making with a new range of date filtering! Check it out now in the Mendix Marketplace .
MxAssist Performance Bot
New Best Practice
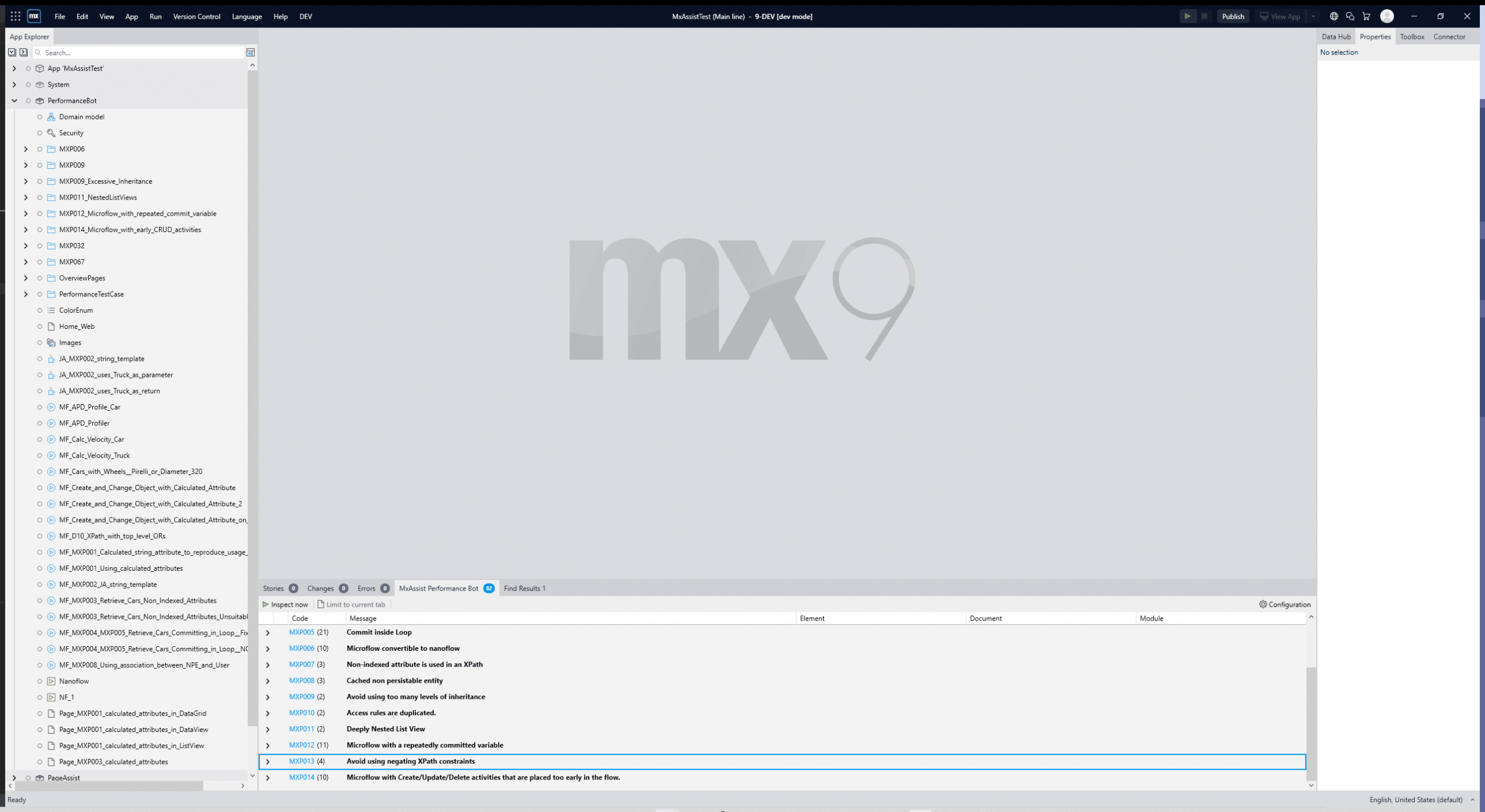
MxAssist Performance Bot is an intelligent virtual co-developer that assists you in improving the performance of your app by inspecting your app against Mendix development best practices in real-time while you are building your application. In this release, we have added a new Performance Bot Best Practice, MXP013, to help avoid using negating XPath constraints when it can impact the app performance. An entity with a large amount of data and access rules that are negating one another may cause performance issues. MXP013 helps you to detect if that situation exists in your project.

You can learn more about Performance Bot best practices here .
Data Hub
Catalog: Delete data sources from Catalog
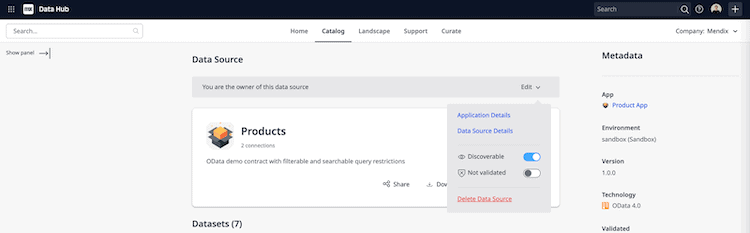
Data source owners and Data Hub curators are now able to delete data sources from their Catalog. This will help keep Catalogs clean and updated, with relevant and up-to-date sources for Mendix developers to use. Data sources can be deleted by navigating to the data source that needs to be removed, and clicking the “Edit” button in the Curation Bar.

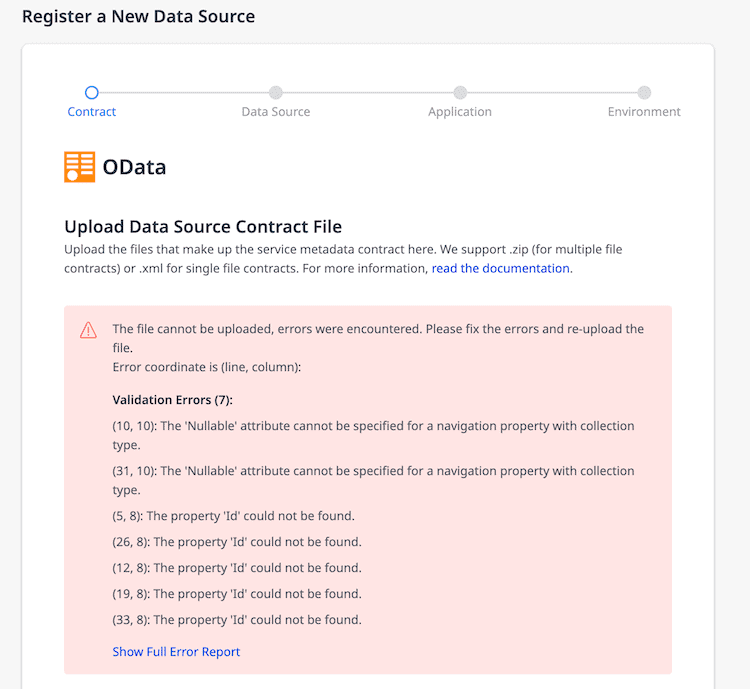
Catalog: Improved registration error messaging
We’ve improved our contract registration experience in the Catalog. When registering new OData contracts in Catalog that contain errors preventing you from using the contract in Mendix Studio Pro, we now show descriptive error messages informing you of the specific errors that need to be fixed before registration is possible. This makes resolving these errors a lot less time consuming!

Updates with validation microflows for external entities
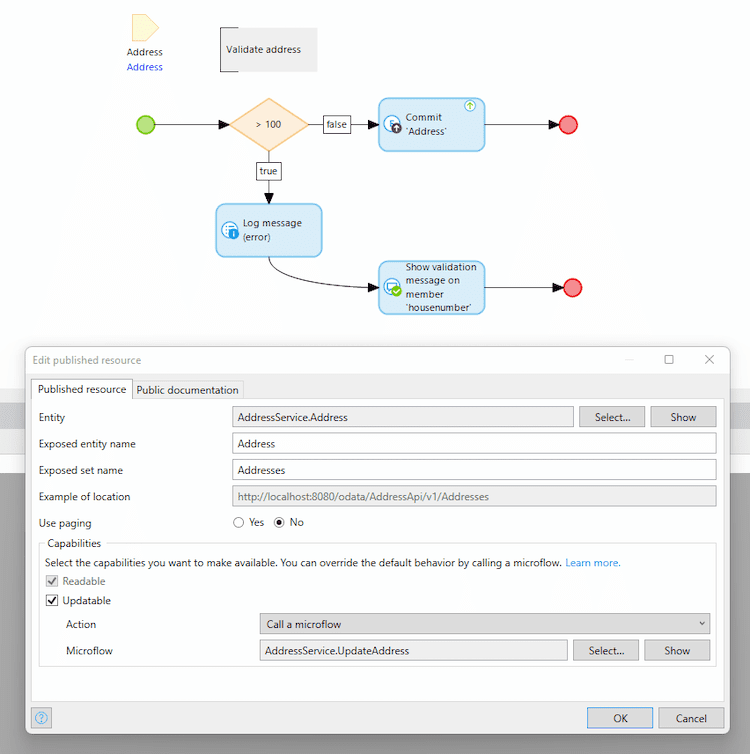
For Odata entities that are updateable you can provide a microflow to validate the proposed updates before the object is saved in the service. This allows you to add any complex validations that are too complex for the entity validations.
As shown in the screenshot below, you can now select what action you want to do when a changed external entity is sent to an Odata API. If you want to implement your own validations, select “call a microflow” and select the microflow that will do the validation.
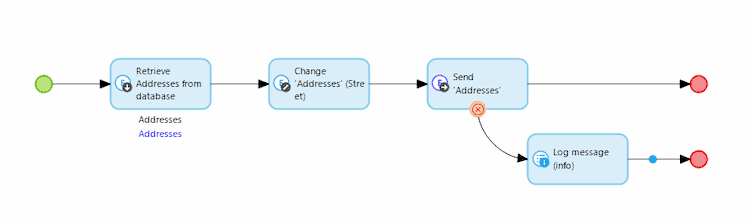
The following microflow illustrates how easy it is to update data in a service using external entities: Retrieve the data from the service using a normal retrieve microflow activity, change the objects, and then send it back to the Odata service. Obviously you can also make changes in a form, and then send them back to the service.
Are you ready to start making?
You can…
- Watch the Mendix 9.11 release video
- Download Mendix 9.11 to get started
- Take a closer look at all the features, improvements, fixes, and more in the Mendix 9.11 release notes .