Over the past several weeks, cryptocurrencies (especially Bitcoin) have been all over the news due to the massive gains they have achieved in such a short amount of time (over 1700% this year!). Cryptocurrencies are a decentralized form of currency that no one source can corrupt, as it uses a blockchain to make sure any/all transactions are legitimate and not fraudulent. For more information on cryptocurrency’s this link from CoinDesk.com goes into further detail on the specifics of Bitcoin.
Viewing and managing Your cryptocurrency portfolio can be difficult
Once invested in cryptocurrencies, I noticed a very real problem that made viewing my portfolio difficult. Since it’s good practice to store your coins in several places (Ex. A hardware wallet or web wallet) and there are several cryptocurrency exchanges to buy coins like CoinBase and Binance, it is really difficult to view your total portfolio in one place. This is where Mendix comes in. I decided to create a Mendix app where I could easily enter in how many cryptocurrencies I own, how much USD I spent, and then retrieve real-time pricing information, as well as my current portfolio profits or losses.
The CoinTracker App
I decided to name the app CoinTracker as this app will track my coin values. I know, very original! Once I began developing the app, I needed to include several features to make sure my app behaved naturally in a mobile environment. The ideal application would have the following features:
- The ability to add coins to the amount the user owns, view the current price of the coin (by consuming a REST service), and the total value of their holdings of that coin.
- A summary of how much USD the user has spent, how much their portfolio is worth, and what their profits or losses are.
- A graphical summary of what percentage of each coin the user owns.
- A simple interface that shows the user exactly what they want to see and nothing more.
- The app should behave like any other app would on a mobile device, I did not want it to seem clunky or awkward to the user.
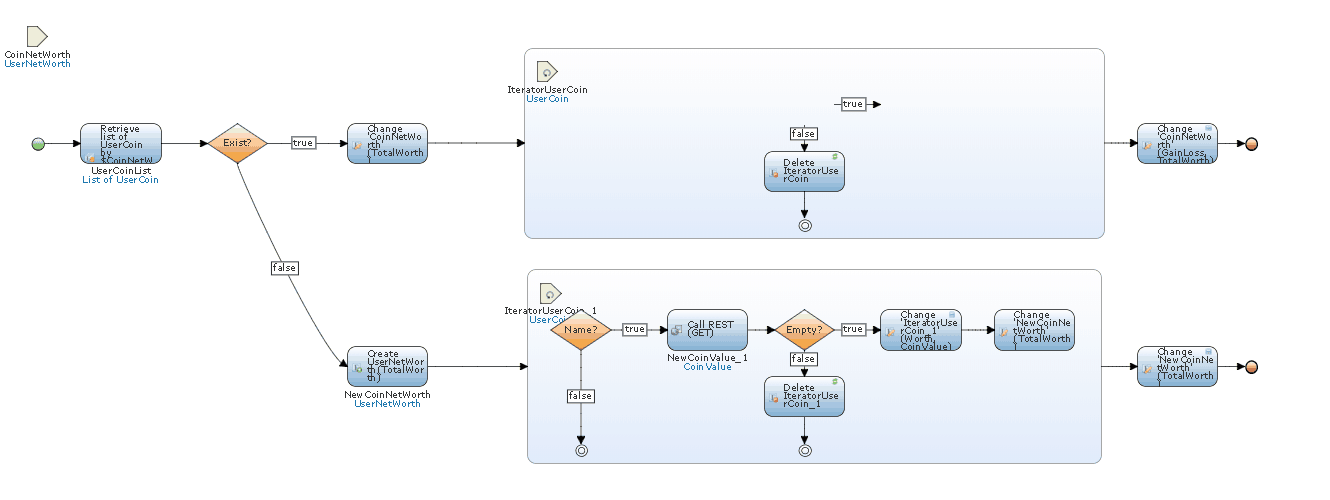
To give you an idea of what the main microflow looks like that retrieves the price of a coin and updates it in the app, I have shared the exact microflow I used in my app below:

Below is a list of all the App Store widgets I used to create this great user experience, as well as brief descriptions of what the widgets do:
- List View Swipe: This widget allows the user to swipe a container to the left to show buttons, like what you see in an email application on your phone.
- Pull to Refresh: This widget allows the user to pull a list view down to trigger a data refresh.
- Mobile Features: This widget contains several mobile-specific features like using your phone’s native loading spinner and default dialog box instead of the Mendix default ones.
- ChartJS: This widget allows the graphing of data. It is not a mobile-specific widget but allows for a beautiful pie chart to be created.
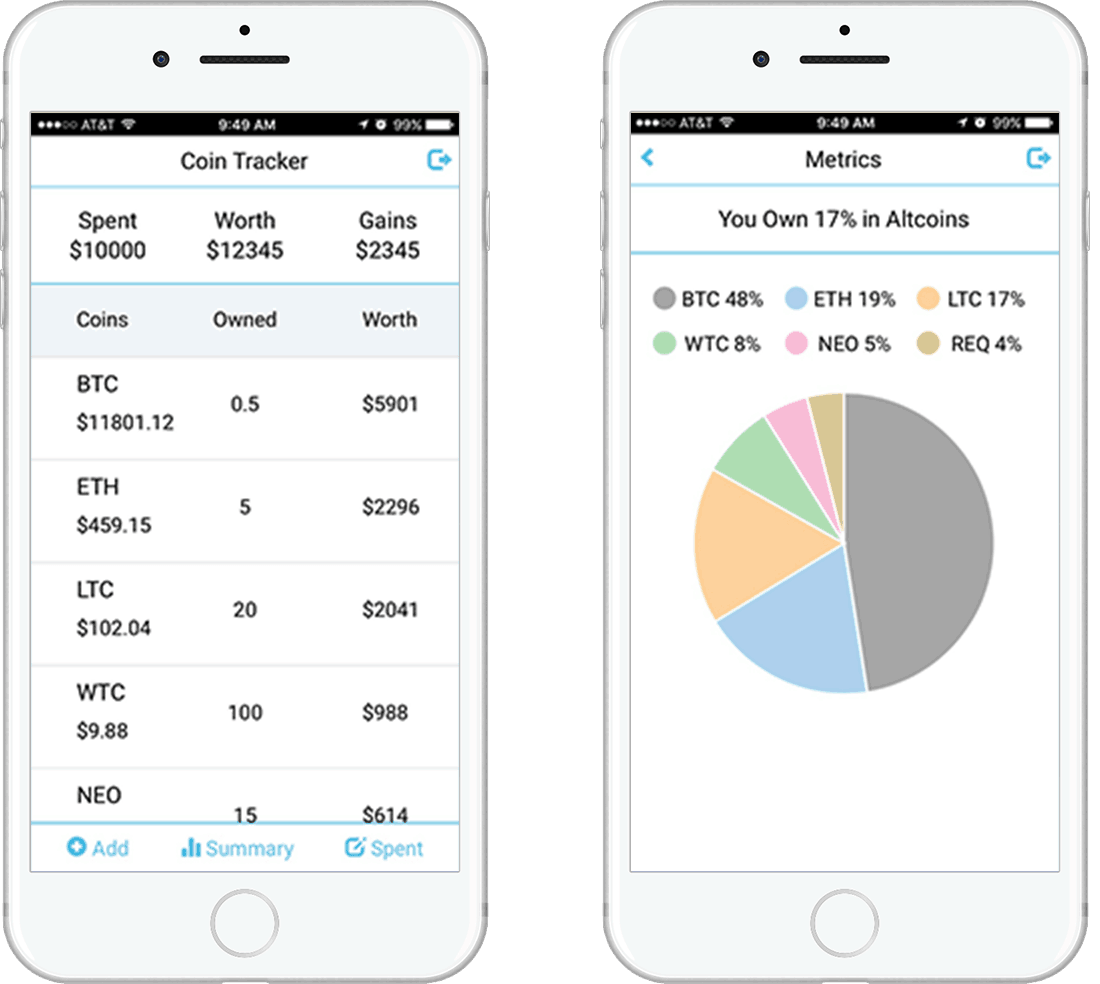
Using the Mendix modeler I was able to utilize all the required widgets as well as make sure all of my desired features were added to the app. Below are two screenshots of what the final product looks like:

The Solution Just Days After the Idea
From start to finish, the app took just under a week to build, clearly showing how powerful a tool Mendix can be. Since finishing this app, I have shown it to a couple of my cryptocurrency friends and they have been leveraging this solution successfully!