Wrath of Code: The Low-Code Frontier

Low-code has become more prevalent in the press in recent years. People have predicted, and are seeing, a boom in applications developed using low-code. However, there’s still a stigma attached to it in the development community. Some of that comes from confusion around no-code platforms, and some from historical marketing targeting developers suggesting they won’t be needed anymore, and still for others, it’s just because they doubt that you can achieve complex systems without using a high code language.
In this post, I’m going to look at some of the questions I had when I first encountered low-code and what I’ve learned since then.
What would I say to younger me if I could? (Other than “Buy Bitcoin.”)
You will be assimilated…?
“People keep telling me low-code will replace developers”
That’s not what we’re aiming for at all. What we want is to enable more people to develop applications, but we also appreciate that some projects require the mindset and approach that only a developer can bring. That’s part of the reason why we have two IDEs: Studio and Studio Pro.
Studio has a more approachable entry point which allows people to ease into application development and create what they need using a standard toolset and additional functionality from the marketplace.
Studio Pro on the other hand gives more seasoned developers access to advanced features and functionality such as Java code extension and SASS customization. Using Studio Pro, you’ll find that low-code doesn’t mean dumbing down your development, rather it’s the next logical evolution of application development.
In the early days of coding, the developer was responsible for everything. You managed memory allocations, pointers, and all kinds of low-level functionality. Then languages like C and C++ were created. They abstracted low-level management and made it a lot easier to create applications. Next, object orientation came along to make code more reusable and maintainable in languages like Java and C#. Even then there were still databases to create and connections to maintain, frontends to build, and servers to manage.
So now comes low-code. All the benefits of a modern programming language plus the abstraction of database creation and maintenance, simplified frontend creation, easy API creation and consumption, and managed servers. It takes away all the boring stuff – all the stuff that takes time to do but poses no real challenge. Then low-code gives you the tools to build advanced functions using drag and drop development with the added bonus of being able to extend that with Java functions. You can create React components to extend the frontend too!
There are still plenty of tools there to satisfy even the most arduous of requirements plus the simplicity to quickly create the basic stuff, giving you the time to focus on the interesting development!
I’m a low-code platform, not no-code!
“There must be a point when off-the-shelf elements that you drag and drop don’t fit my needs, what then?”
This is low-code, not no code. There is a difference, although the two seem to be synonymous right now. The aim of low-code is to help you write less code, a lot less in fact, not to write zero code whatsoever. We still want to enable you to extend what we offer through the use of coding and extensions when necessary. That’s the big difference between no-code and low-code.
No-code tools are purely drag and drop. You get a fixed set of tools to build whatever it is you’re building. These kinds of platforms are commonly associated with business process modeling, workflow, and website builders. They are useful in their niche and if you’re sticking to common use cases, but if you need to go outside that realm things get trickier.
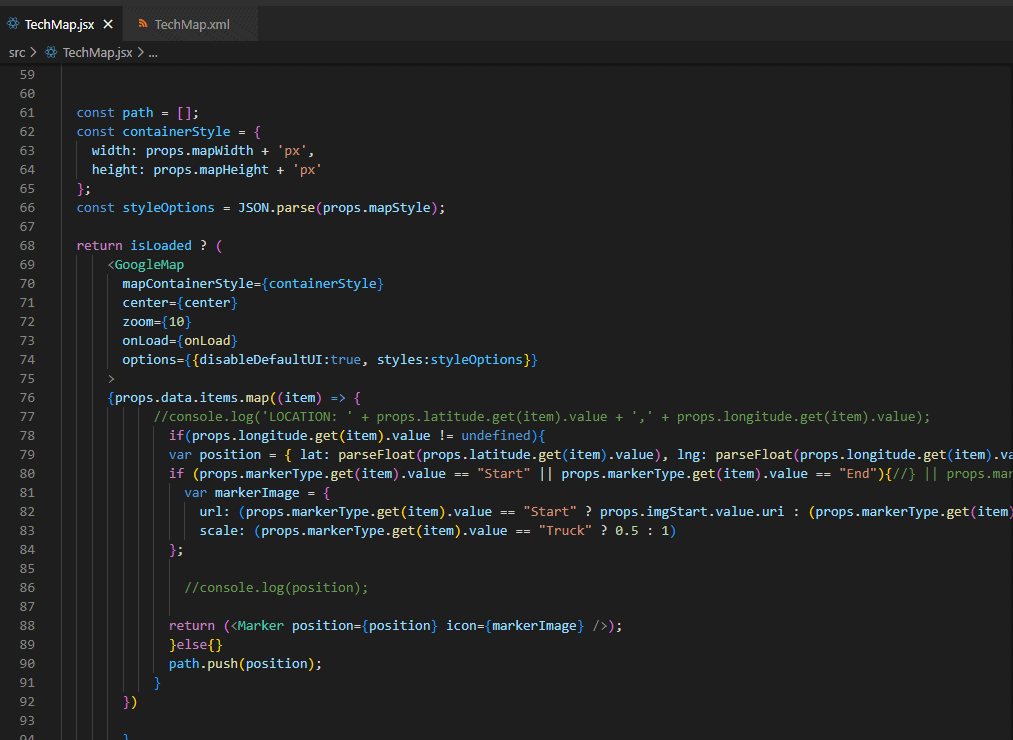
Low-code platforms don’t stop at the toolbox. When it comes to logic there are plenty of tools pre-built you can use to create your application but you also have the option to create your own functions. In Mendix it’s a simple process to add a Java node to your Microflow (that’s kind of like a method or function in programming terms). Then you can write your own Java code in that node, pass in and out objects and interact with the Mendix platform using the Java SDK.
If you find that you need some custom processing on the front end or there’s a particular JavaScript widget or library you want to use then you can wrap it in a React pluggable widget. This will let you create custom front end controls and again there’s access to a Mendix SDK to interact with the platform.
That’s the power of low code. Yes, we enable you to do things quickly with pre-built, drag and drop controls but we also enable you to extend the functionality. Hence low-code and not no code!
Low-code, the final frontier…
“OK, let’s say I believe you, what benefits can I expect?”
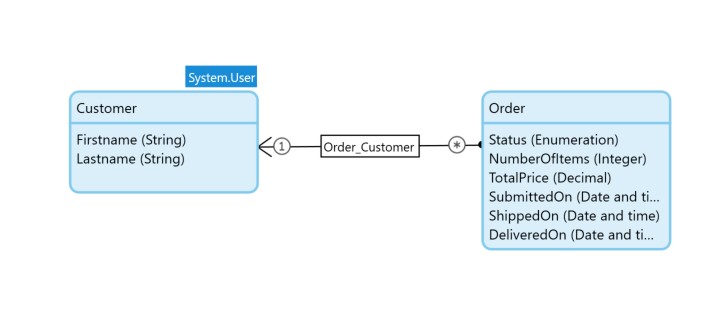
Let’s start with simplified database creation and maintenance. You create entities, add attributes, and then drag relationships between them. This automatically creates a database table for you, manages the joins between tables, and allows you to use the built-in query actions. No more writing query statements. Just use one of the actions, add a bit of filtering with XPath, and it gets the objects for you. Better yet, if you’ve got a parent object, let’s say a Customer, and you want to get associated records, orders maybe, you can simply request the records associated with the customer. No need to write an additional query. Moreover, all the indexes are managed, and your queries are optimized.
Then there’s multiple application types. You want a website? No problem. You want to make that into a Progressive Web App? We can do that too. You want a native mobile application that works on Android and iOS? Sure thing!
Next up, the frontend. Built on top of the bootstrap framework Mendix comes equipped with a graphical, reactive webpage builder. This will let you build and customize applications quickly without the need for advanced tinkering. You can also find a lot of pre-built and maintained custom controls on the Mendix Marketplace. You always have the option to extend it further with SASS and custom React pluggable widgets too.
What about security? Securing an application and a database is one of the most crucial points in developing a system. With Mendix you can expect a standardized set of login controls that take the risk out of securing a system and can be used with local logins or a single sign-on provider. You’ve also got built-in user roles that can be used to not only control access to pages but also row-level database security. This means that anyone who uses your application will only have the ability to access and change the data they’ve been given permission for. There’s no risk of accidentally exposing data to people who shouldn’t be seeing it.
All of that and the platform itself is constantly checked and updated to ensure it is secure.
With all these tools together, you can expect your development speed to increase as much as four times. I’ve moved from C# development to low-code and in some instances I’d argue it’s been even more than that. In fact, we got to the point on most projects where the bottleneck in application creation was actually user stories rather than development resource.
Speaking of which, there’s also all the project management and collaboration tools built into the platform. Tools for collaborating with other developers around the business. For gathering stories and managing sprints. The feedback widget that lets users and testers take screen shots and directly submit feedback which can then be turned into bug reports or feature requests.
Exploring strange new worlds…
“Code generators and low-code/no-code systems are everywhere now, what makes you special?”
There have been several attempts to get code generators right in the past and plenty of applications that promised they would do away with the need for developers and generate maintainable code for you. Mendix is different because it’s not a code generator. We don’t promise to produce code out of what you do. Everything you build is stored as a metadata model and run by a dedicated platform.
This decoupling of platform and code means that both can receive updates independently. There’s no reliance on keeping both in sync. In a code generated application you always need to ensure the version you are building compiles to the matching version on your environment and any updates must be applied to both.
On an interpreter-based system it’s much easier to offer improvements to developers without having sweeping impacts upon the hosted environments. It’s also a lot quicker to build and test apps as a chunk of code doesn’t need to be generated every time you want to run it.
Seeking out new life and new civilizations…
“I’ve got StackOverflow and all my peers to support me, what do you bring to the table?”
Low-code is really coming into its own now and around it a vibrant community is growing built on the principles of collaboration and re-use.
You’ll find plenty of custom modules and pluggable widgets available on our Marketplace which are built and maintained by not just Mendix but also our community. Mendix makers love to share what they’ve built and show off what they’ve created.
Also, between our learning paths, documentation, blog posts and forums you can find answers to almost any question you can think of. If you don’t happen to find the answer, then asking the question on the forum will no doubt get you an answer as it’s constantly monitored by Mendix
Experts always willing to offer a helping hand. (It doesn’t hurt that you can earn Mendix points by being an active part of our community that you can then trade in for Mendix swag like t-shirts, hoodies, and flip-flops!)
Boldly going where low-code has gone before!
“I’ve spent years learning to code, am I supposed to just give it up and draw flow charts?”
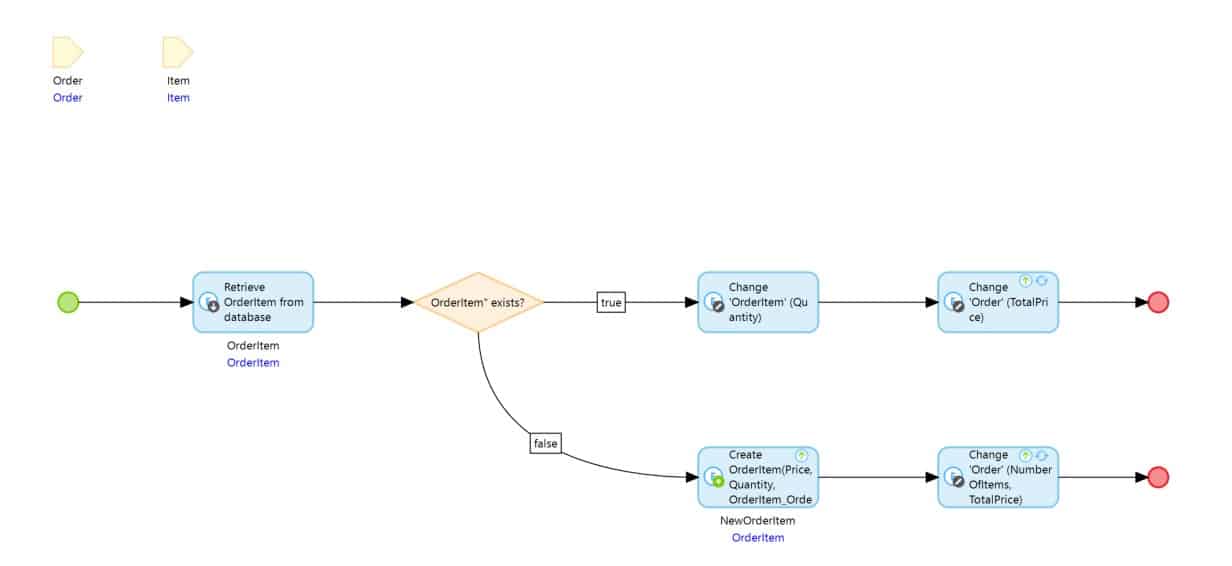
It does look like drawing flow charts, doesn’t it? People use flow charts as they are easy to follow and a clear way to represent logical systems. What is code if not a logical expression of a system?
The tools provided by low code platforms like Mendix are fundamentally expressions of the same things you use every day in programming like variables, objects, IF statements and loops. All the same techniques you’ve learned programming still apply in low code. It still takes a developer’s understanding to take a problem and solve it through an expression of logical statements.
All that experience you’ve earned can, using visual blocks, be applied to solve problems by quickly getting to the heart of the issue. You can spend less time on the foundations and the fluff around the edges and more time on the important heart of the system and the functionality.
Then, if you get really stuck or need something extra, you can always extend with code or a pluggable widget.
Low-code and prosper.
I’d like to think that this has answered some of the fundamental questions and reservations that professional developers might have but I know full well that we can be an inquisitive and skeptical bunch. Feel free to reach out on LinkedIn with any questions you might have or anything you want to clarify.
If you take anything away from this blog post, I’d like it to be that you’ll try Mendix. Don’t write it off straight away as another low/no-code product that “just won’t work”. Instead, give it a go.